ADI:Wix ストアギャラリーをカスタマイズする
読了時間:3分
重要:
こちらは ADI に関する記事です。エディタに関する記事をお探しの場合、こちらをご覧ください。
ストアギャラリーは、サイト訪問者にとって商品の第一印象となります。ギャラリーの見た目をカスタマイズして、希望通りに表示させましょう。特定のカテゴリーを表示し、画像のサイズをカスタマイズし、ギャラリーのデザインを変更します。

下記をご確認ください:
ストアギャラリーを設定する
ストアギャラリーを設定して、選択したカテゴリーを表示したり、商品のフィルターや並べ替えを有効にしたり、画像の表示方法をカスタマイズしたりできます。
ストアギャラリーを設定する方法:
- ADI 上部の「ページ」ドロップダウンメニューをクリックします。
- 「ショップ」をクリックします。
- 商品ギャラリーにマウスオーバーし、「設定」をクリックします。
- 「全幅レイアウト」トグルをクリックして有効または無効にします。
- カテゴリーを表示:カテゴリーをクリックしてショップページに表示します。
- 画像の縦横比:ドロップダウンメニューをクリックして画像の縦横比を選択します。
- 画像の表示方法:ドロップダウンメニューをクリックして画像の表示方法を選択します:
- 画像をクロップ:ギャラリー内の画像枠に収まるよう画像を切り抜きます。
- フィット:ギャラリー内の画像枠に画像を合わせます。
- フィルター:「表示・非表示」アイコン
 をクリックし、顧客がフィルターでストア商品をカテゴリー・価格・商品オプション(サイズ、色など)で絞り込めるよう設定します。
をクリックし、顧客がフィルターでストア商品をカテゴリー・価格・商品オプション(サイズ、色など)で絞り込めるよう設定します。
- (オプション)「フィルター」テキスト項目をクリックして、商品ギャラリーのフィルター機能の上部に表示されるタイトルを更新します。
- 並べ替え:「表示・非表示」アイコン
 をクリックし、顧客がストア商品を新しい商品順、価格や名前などで並べ替えられるよう設定します。
をクリックし、顧客がストア商品を新しい商品順、価格や名前などで並べ替えられるよう設定します。
- (オプション)「並べ替え」テキスト項目をクリックして、商品ギャラリーの並べ替えバーに表示されるタイトルを更新します。

ストアギャラリーをデザインする
デザインを変更して、ストアギャラリーのデザインを変更しましょう。
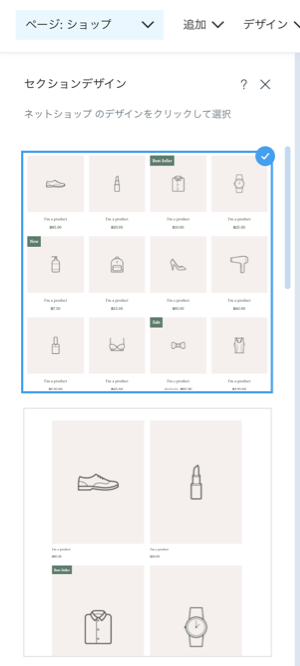
ギャラリーのデザインを変更する方法:
- ADI でギャラリーをクリックします。
- 「デザイン」をクリックします。
- 追加したい商品ギャラリーのデザインを選択します。

ヒント:
より細かいカスタマイズをするには、エディタに切り替えてください。