ADI:画像のレイアウトと位置を変更する
読了時間:3分
画像のレイアウトは、ページ上での見え方と周辺のパーツとの相互作用を決める重要な要素です。画像は背景、テキスト付きのカラム画像、またページ上に単独で表示するなどさまざまな形で表示できます。メディア設定に応じて、ビジネスのストーリーがより良く伝わるように画像のレイアウトと位置を変更することができます。
下記をご参照ください:
画像のレイアウトを変更する
画像のレイアウトは複数のタイプから選択できます。メディアレイアウトはセクションのデザインに密接に関連していることに注意しましょう。ページ上で画像のレイアウトを編集すると、セクションのレイアウトも変更されます。
画像のレイアウトを変更する方法:
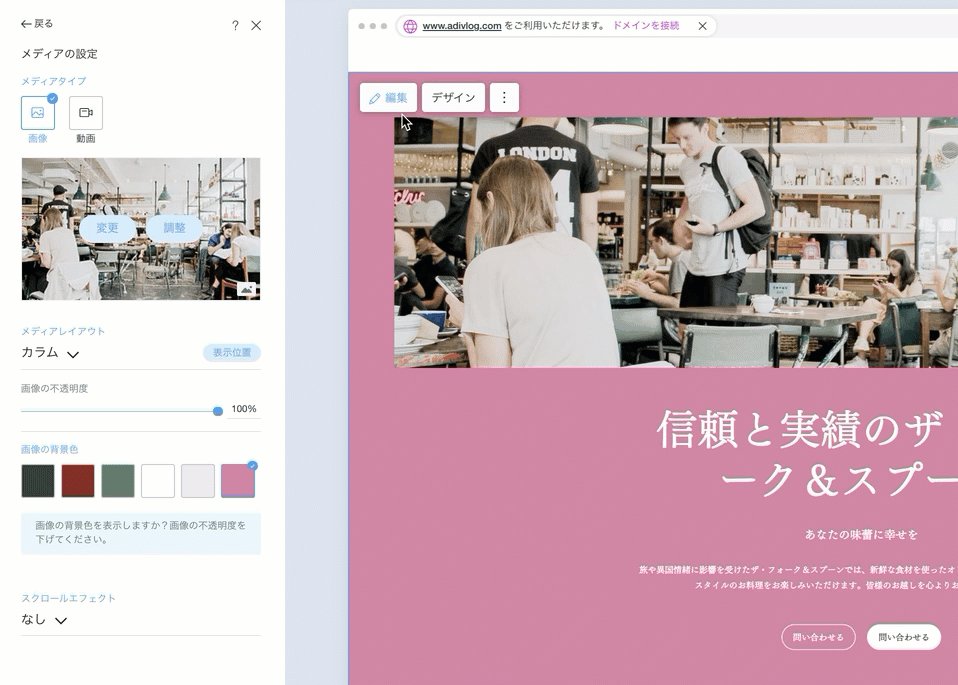
- ADI ビルダー内で変更したい画像を選択します。
- 「メディア」下の「編集」をクリックしてメディア設定を開きます。
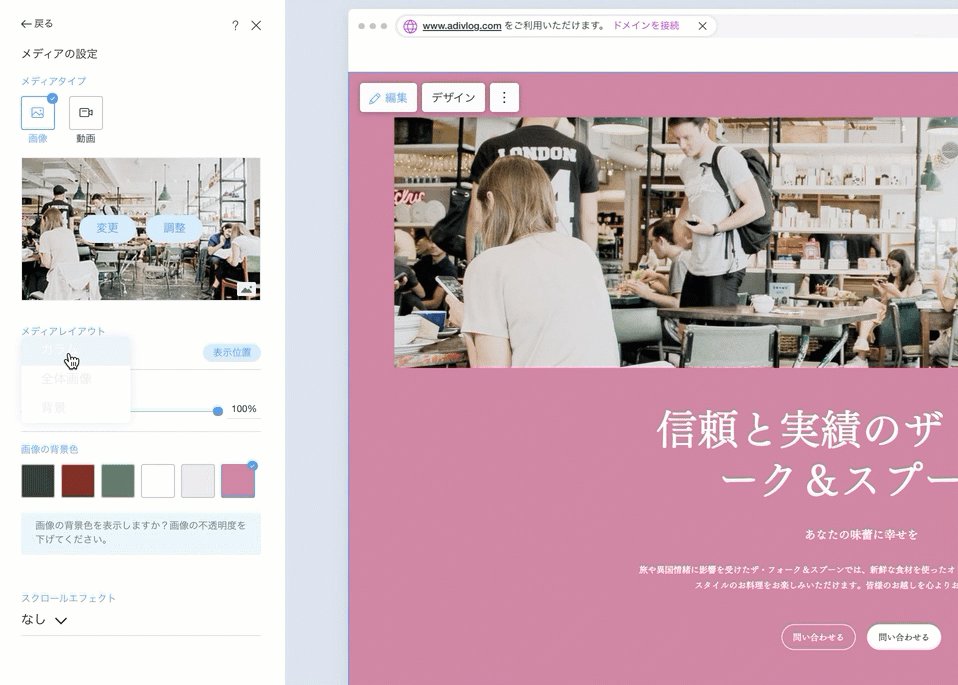
- 「メディアレイアウト」下のドロップダウンを選択します。
- 利用可能なオプションから新しい画像レイアウトを選択します:
注意:セクションのデザインによっては、すべてのレイアウトオプションが利用できない場合があります。- 全体画像:テキストと共にセクション内に表示される画像ボックスです。
- クロップ:セクション内にフィットするように画像が切り取られます。
- ストリップ:セクションの幅まで画像を引き伸ばします。
- 背景:画像をセクションの背景に設定します。
- カラム:複数の画像レイアウトや画像をテキストと横並びで配置したい場合に理想のレイアウトです。
注意:
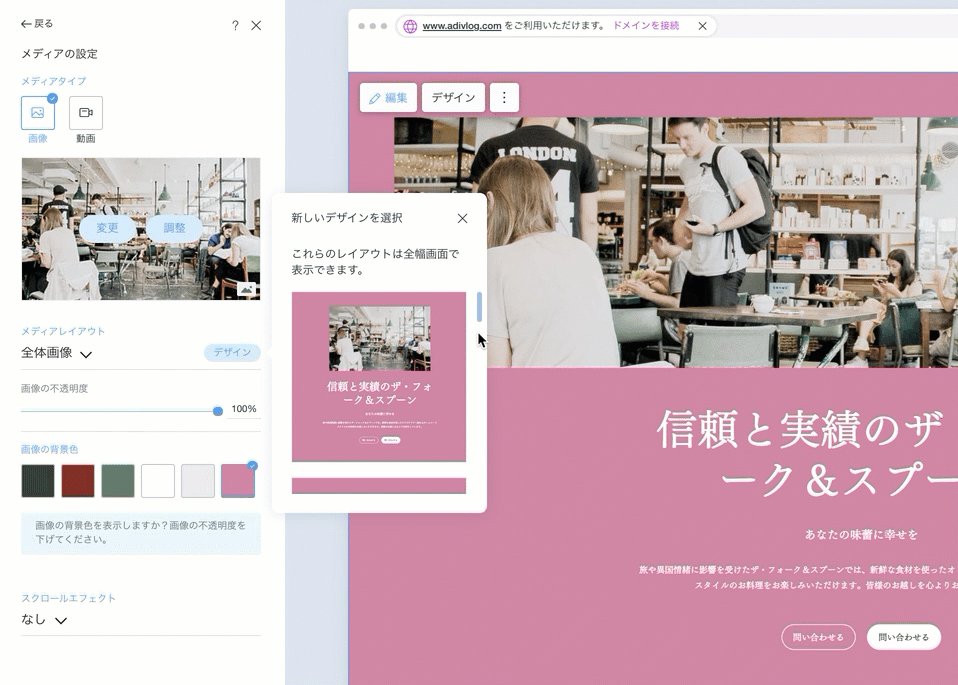
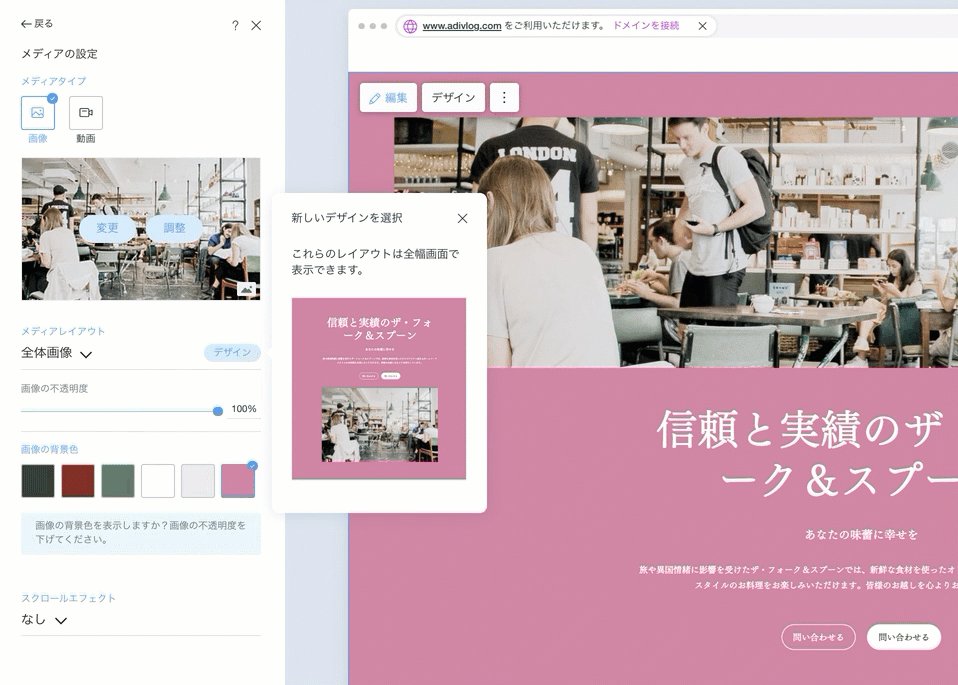
新しい画像レイアウトに合わせてセクションのデザインを更新する必要がある場合は、右側にポップアップが表示されます。好みのデザインをクリックして変更します。

画像の位置を選択する
画像の見せたい部分に訪問者の注意を集めるために、画像の焦点を調整することができます。この機能はすべてのセクションレイアウトでサポートされていないため、画像の位置を調節するためにセクションのデザインを変更しなければならない場合があります。
画像の位置を変更する方法:
- ADI ビルダー内で調整したい画像を選択します。
- 「メディア」下の「編集」をクリックしてメディア設定を開きます。
- 「メディアレイアウト」ドロップダウンの横にある「表示位置」をクリックします。
注意:選択しているレイアウトで位置を調節することができない場合は、表示位置ボタンが表示されません。別のメディアレイアウトを選択して表示を確認してください。 - 焦点を示すドットをクリックして、画像の見せたい場所までドラッグします。ページ上の画像が自動的に調節され、画面で変更を確認することができます。

- 「完了」をクリックします。
ヒント:
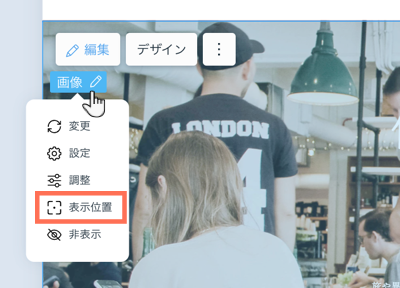
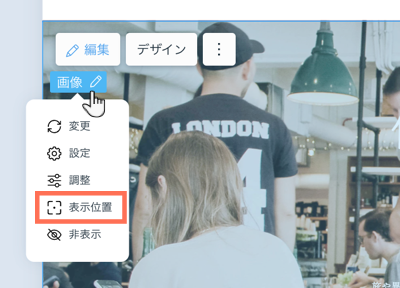
ADI ビルダー内で画像をクリックし、画像編集ボタンにマウスオーバーして「表示位置」をクリックしても画像の表示位置ボックスにアクセスできます。


画像ギャラリーを追加する場合:
複数の画像を同時にアップロードして、美しいメディアギャラリーとして表示することができます。詳細はこちらをご覧ください。