ADI:個別のサブページにストアカテゴリーを表示する
読了時間:3分
Wix ストアをサイトに追加すると、Wix ストアの商品ギャラリーが付随した新しい「ショップ」ページが自動的に追加されます。メインのショップページの一部として追加のサブページを作成し、指定したカテゴリーを表示することができます。
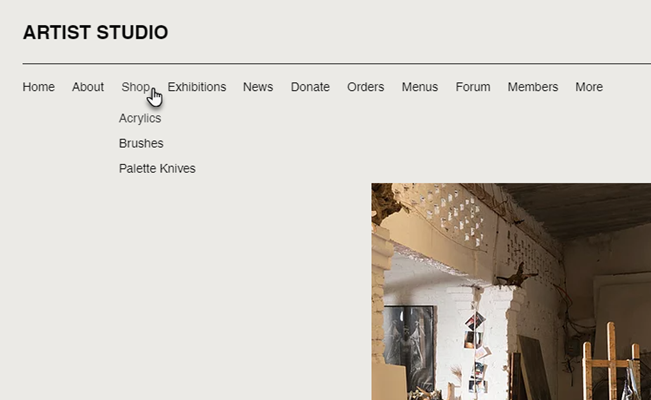
訪問者が「ショップ」メニューアイテムにマウスオーバーすると、これらのサブページがドロップダウンメニューとして表示されます。
始める前に:
Wix ストアで商品カテゴリーを作成してください。

ステップ 1 | サブページを作成する
まず、個々のカテゴリーを表示するサブページを作成します。
サブページを作成する方法:
- ADI トップバーの「追加」にマウスオーバーします。
- 「ページ」をクリックします。
- 「白紙」をクリックします。
- ADI トップバーにある「ページ」ドロップダウンメニューをクリックします。
- 「ページを管理」下の「メニューを編集」をクリックします。

- 追加したページにマウスオーバーし、「もっと見る」アイコン
 をクリックします。
をクリックします。 - 「アイテムの名前を変更」をクリックして、ページに関連するカテゴリーと同じ名前を付けます。
- 「サブ項目」をクリックします。

ステップ 2 | 商品ギャラリーまたはスライダーを追加する
次に、サブページに商品ギャラリー / スライダーを追加してカテゴリーを表示します。
サブページに商品ギャラリーまたはスライダーを追加する方法:
- ADI のトップバーにある「追加」をクリックします。
- 「セクション」をクリックします。
- ページセクションのリスト下より「すべて見る」をクリックします。
- 「商品スライダー」または「商品ギャラリー」をクリックします。
- 利用したい商品ギャラリーレイアウトをクリックします。
- サイト上の商品ギャラリーをクリックして、左側のパネル内でオプションをカスタマイズします:
- 全幅:トグルをクリックしてオプションを有効または無効にします:
- 有効化:商品ギャラリーはページの全幅に引き延ばされます。
- 無効化:商品ギャラリーはページの全幅に引き延ばされません。
- 表示するカテゴリー:表示したいカテゴリーを選択するか、「追加」ボタン(+)をクリックして新規作成します。
- 画像の縦横比:ドロップダウンメニューをクリックして画像の縦横比を選択します。
- 画像の表示方法:ドロップダウンメニューをクリックして画像の表示方法を選択します:
- 画像をクロップ:ギャラリー内の画像枠に収まるよう画像を切り抜きます。
- フィット:ギャラリー内の画像枠に画像を合わせます。
- 全幅:トグルをクリックしてオプションを有効または無効にします:

ステップ 3 | カテゴリーを表示する
最後に、各サブページに表示するカテゴリーを選択します。
カテゴリーを表示する方法:
- ADI のサブページに移動します。
- 商品ギャラリー / スライダーセクションをクリックします。
- 設定パネル内で、表示したいカテゴリーを選択します。

ヒント:
Wix ストアギャラリーをカスタマイズする方法はこちらをご覧ください。
お役に立ちましたか?
|