CMS:動的ページを設定する
読了時間:4分
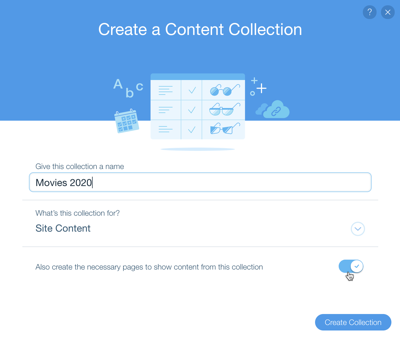
コレクションを作成すると、それに合わせて動的ページを作成することができます。このオプションを選択した場合 (デフォルトで有効になっています)、動的アイテムページ(「 Collection_Name Title」) と動的リストページ(「Collection_Name All」)の 2つの動的ページを自動的に取得します。これらのページには、すでにコレクションに接続されたデフォルトの要素がありますが、自由にページを編集できます。

注意:
このオプションの選択解除をしても、いつでも動的ページを追加できます。
- エディタで CMS に移動します:
- Wix エディタ:エディタ左側の「CMS」アイコン
 をクリックします。
をクリックします。 - Editor X:Editor X 上部にある「CMS」アイコン
 をクリックします。
をクリックします。
- Wix エディタ:エディタ左側の「CMS」アイコン
- 該当するコレクションにマウスオーバーし、「もっと見る」アイコンをクリックします。
- 「動的ページを追加」をクリックします。
ステップ 1 | デフォルトの要素を確認する
動的アイテムページに備わっているデフォルトの要素は正しく設定されている必要がありますが、いくつか変更を加える必要がある場合があります。まず、表示したいフィールドが表示されていることを確認してください。表示されていない場合は、変更してください。
要素の接続を変更する方法:
- エディタで該当する動的ページに移動します。
Wix エディタ | こちらをクリックして手順を確認しましょう
Editor X | こちらをクリックして手順を確認しましょう
2. エディタでパーツをクリックします。
3.「データに接続」アイコン  (Editor X の場合
(Editor X の場合  )をクリックします。
)をクリックします。
 (Editor X の場合
(Editor X の場合  )をクリックします。
)をクリックします。3.「接続オプション」下で、コレクション内のフィールドに要素を接続します。
すべての要素がコレクション内の正しいフィールドに接続されていることを確認したら、それらのパーツを自由に移動できます。クリック&ドラッグしてレイアウトを作成します。
ステップ 2 | 要素を追加する
このステップはオプションです。新たに要素を追加して、さらにコレクションフィールドを表示できます。または、静的ですべてのページで同じ状態を維持する要素を追加します。
要素を追加する方法:
- エディタで「追加」パネルにアクセスします。
- Wix エディタ:エディタ左側で「追加」
 をクリックします。
をクリックします。 - Editor X:Editor X 上部にある「追加」
 をクリックします。
をクリックします。
- Wix エディタ:エディタ左側で「追加」
- 追加したいパーツをクリックします。
- (オプション)この要素を動的にするには、その要素を関連するフィールドに接続します。
- エディタで要素を選択し、「データに接続」アイコン
 (Editor X の場合は
(Editor X の場合は  )をクリックします。
)をクリックします。 - 「接続オプション」下で、コレクション内のフィールドにパーツを接続します。
- エディタで要素を選択し、「データに接続」アイコン
お役に立ちましたか?
|
 をクリックします。
をクリックします。
 をクリックします。
をクリックします。