アクセシビリティ:アクセスしやすい Wix フォームを作成する
読了時間:4分
サイトをアクセスしやすいもににするということは、誰もがあなたのウェブサイトを利用でき、あなたが作成したものから利益を得ることができるということです。ほとんどの法域では、現在、アクセシビリティは必須の要件となっています。この記事は WCAG 2.0 ガイドラインに基づいています。アクセスしやすい Wix フォームを作るには、以下の指示に従ってください。次に、訪問者にどのように見えるかテストしてみてください。
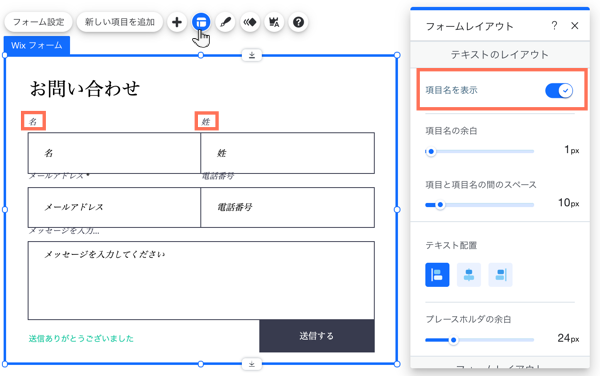
ステップ 1 | 項目名を表示する
項目名を表示することで、訪問者がフォームの項目を識別しやすくなります。項目名を表示することで、訪問者はどの項目に降り立ったかを明確に知ることができます。また、マウスを使わずに項目間を移動するユーザーの混乱を防ぐことができます。
こちらをクリックして手順を確認しましょう

ステップ 2 | 項目名を定義する
明確に定義された項目名でサイト訪問者を助けましょう。具体的に定義してください。訪問者の立場になって考えてみましょう。正確な答えを得るために、正確な質問をしてください。
こちらをクリックして手順を確認しましょう

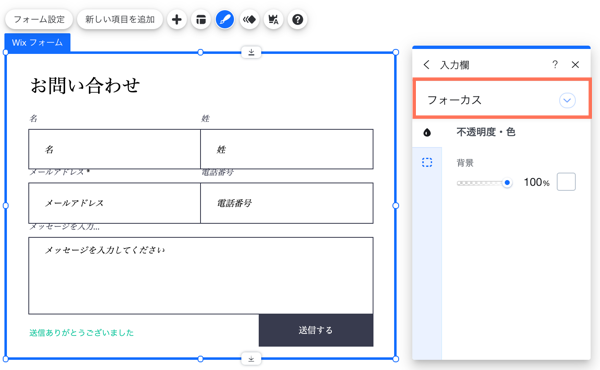
ステップ 3 | フォームデザインをカスタマイズする
視覚インジケータは、訪問者を誘導するのに役立ちます。フォームと項目が目に付きやすいようにデザインを調整しましょう。 色、スタイル、コントラストの違いは、訪問者が背景からフォーム項目を見つける能力に大きな違いをもたらします。「フォーカス」された状態は、訪問者がどの項目にいるのかを明確に示します。
こちらをクリックして手順を確認しましょう

ステップ 4 | サイトで視覚インジケータを有効にする
視覚インジケータは、あらゆる能力を持つ人々がサイトをより簡単にナビゲートするのに役立ちます。コントロールバーを使用して、サイト全体で視覚インジケータを有効にしてください。訪問者は、Tab キーを押すことで変化(通常は青いボックス)を確認できます。これにより、現在使用しているページのどのセクションにいるのかが明確になります。
こちらをクリックして手順を確認しましょう

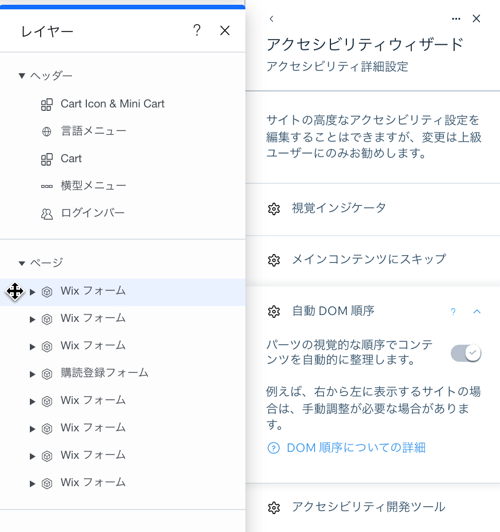
ステップ 5 | 項目のタブ順序をテストする
タブ順序(DOM とも呼ばれます)は、訪問者がフォーム内でタブ移動する際に要素が選択される順番のことです。ライブサイトを見て、動作を自分でテストしてみてください。希望の順序でない場合、手動で変更することもできます。
こちらをクリックして手順を確認しましょう

次のステップ:
アクセシビリティチェックリストに戻り、サイトのアクセシビリティを向上させましょう。
お役に立ちましたか?
|
 を選択します。
を選択します。 を選択します。
を選択します。