Wix エディタ:サイドバーメニューを作成する
読了時間:4分
ライトボックスパーツを使用して、素敵なサイドバーメニューを作成しましょう!

サイドバーメニューを作成する方法:
- サイトから既存のメニューを削除します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「インタラクティブ 」をクリックします。
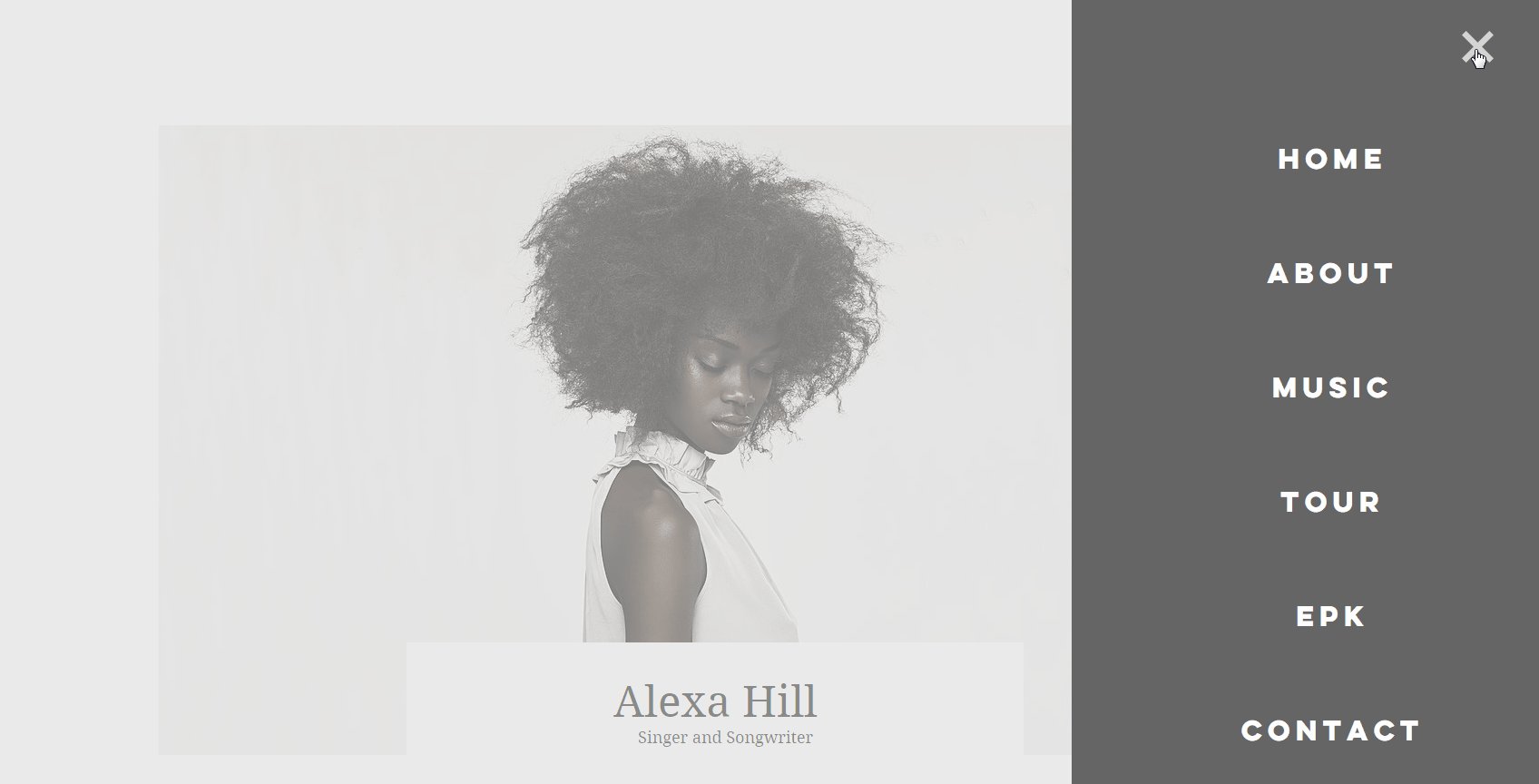
- 下図のように、サイドバープリセットを含むライトボックスを選択します:

- ライトボックスをクリックし、「設定」アイコン
 をクリックします。
をクリックします。
- ライトボックスの名前を「サイドバーメニュー」などの認識しやすい名前に変更します。
- 「ライトボックスの自動表示」下で「オフ」を選択します。

- ライトボックス内の全てのパーツを削除します。X アイコンは削除しないでください。
- ライトボックスに縦型メニューを追加します。
- メニューをデザインします。メニューフォントは大きめで中央寄せにすることをお勧めします。

ヒント:
サイトに合わせてライトボックスの背景とオーバーレイをカスタマイズしましょう。背景をわずかに透明にして、クールなエフェクトを演出することもできます。
- エディタ左側の「メニュー・ページ」
をクリックして、メニューボタンを追加したいページを選択します。
- メニューボタンのシェイプを追加します:
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「装飾」をクリックします。
- 「ベーシック」タブをクリックします。
- ベーシックシェイプ下で「もっと見る」をクリックします。
- 検索バーに「メニュー」と入力し、「Enter」キーを押します。
- メニューデザインを選択し、「ページに追加」をクリックします。
- 「デザインを変更」アイコン
 をクリックし、メニューボタンをデザインします。
をクリックし、メニューボタンをデザインします。
- エディタ左側で「パーツを追加」
ヒント:
独自のメニューボタンをデザインすることもできます。テキストボタン、アイコンボタン、または別のシェイプにすることができます。以下の例をご覧ください:


- サイトをプレビューして、ライトボックスの動作を確認します。
- モバイルエディタにアクセスします。
- ライトボックスにリンクされているメニューボタンをクリックし、「非表示にする」アイコン
 をクリックします。
をクリックします。

重要:
モバイルサイトのボタンやリンクからライトボックスメニューにアクセスできないようにしてください。サイドバープリセットのある通常のモバイルメニューを使用してください。
お役に立ちましたか?
|
 をクリックします。「ライトボックス」を選択し、ドロップダウンメニューからライトボックスを選択し、「完了」をクリックします。
をクリックします。「ライトボックス」を選択し、ドロップダウンメニューからライトボックスを選択し、「完了」をクリックします。