Wix エディタ:カラースタイルをカスタマイズする
読了時間:4分
カラースタイルの作成は、サイトのデザインプロセスにおいて重要なステップです。一貫して使用することでブランドカラーを確立できます。

カラースタイルは、サイト全体と「追加」パネルの「おすすめ」パーツで自動的に使用されます。また、カラースタイルをサイト上の任意のパーツに適用することもできます。
この記事では、次の項目について説明します:
カラースタイルをカスタマイズする
サイトに適用できるカラースタイルのプリセットはたくさんあります。これらのスタイルは、洗練されたパステルカラーから大胆で明るい色調まで、さまざまなスタイルを補完する色で慎重に作成されています。プリセットを確認し、ブランドに最適なオプションを選択してください。
カラースタイルのプリセットを選択したら、個々の色をカスタマイズすることもできます。
カラースタイルを選択・カスタマイズする方法:
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「色・テキストスタイル」にマウスオーバーして「編集」をクリックします。
- 「現在のスタイル」下の「色」をクリックします。
- 「カラースタイル」にマウスオーバーして「変更」をクリックします。
- プリセットを確認し、クリックして新しいプリセットを選択します。

- (オプション)スタイルの色をカスタマイズします:
- 「現在のスタイル」にマウスオーバーして「色」をクリックします。
- 該当する色の横で「カラーを編集」アイコン
 をクリックします。
をクリックします。 - カーソルを使用して新しい色を見つけて選択するか、HEX、RGB、または HSB 値に正確な色を入力して、新しい色を選択します。

- (オプション)カラースケールの色合いをクリックし、彩度と明るさを設定して希望の色調に調整します。

サイトのパーツにカラースタイルを適用する
カラースタイルは、サイト上の任意のパーツに適用できます。デザインパネルのカラーピッカーに保存されます:

ヒント:
スタイルに含まれないカスタムカラーをカラーピッカーに保存することもできます。「マイカラー」横の「+追加」をクリックして、新しい色を選択します。
さらに、エディタの「追加」パネル内のおすすめパーツには、すでにスタイルの色が設定されているため(おすすめボタン、ボックス、線など)、サイトに合わせて手動で調整する必要はありません。

スタイルカラーがサイトでどのように使用されるかを理解する
カラーピッカーに表示されるだけでなく、スタイルカラーは次のようにサイト全体で使用されます:
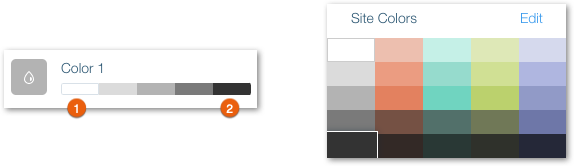
色 1:背景とテキスト
色 1 は、サイト全体の背景とテキストに使用されます。サイトに Wix アプリ(Wix ストア、Wix ブログなど)を追加した場合、それらのページでは同じ背景色と文字色が使用されます。
通常、最も明るい色合い (1) は背景に使用され、最も暗い色 (2) はテキストに使用されます。サイトの情報を読みやすくするために、ハイコントラストな組み合わせを作成することをおすすめします。

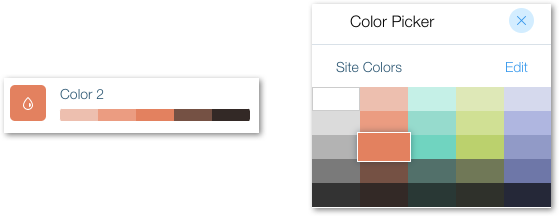
色 2:アクションカラー
目立つアクションカラーを選択して、訪問者にあなたが希望する選択を促します。この色はリンク、ボタン、メニューのようなアクションパーツに使用されます。ボタンやボックスなどのおすすめパーツや、Wix アプリに関連するページ(例えば Wix ストア、Wix ブログなど)にも表示されます。
真ん中の色合いは最も頻繁に使用されるので、背景と対照的な色合いを選択することをおすすめします。これにより、サイト内の最も重要なパーツがアクセスしやすく、目立つようになります。

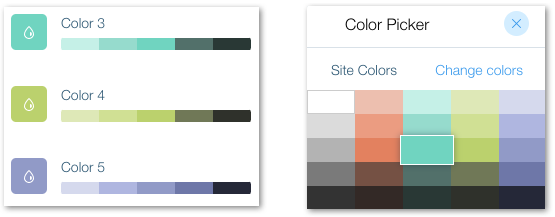
色 3、4、5:追加の色
さらに 3 色を選択して、配色を完成させます。これらはサイト全体のさまざまな場所に表示されるため、選択した他の色と一致し、補完する色である必要があります。

お役に立ちましたか?
|