「カウントダウンクロック」アプリを追加・設定する
読了時間:5分
Wix の「カウントダウンクロック」アプリをサイトに追加して、開催予定のイベントを目立たせてみましょう。ブランドに合わせて時計のデザインを変更したり、カウントダウン終了後に表示されるメッセージを編集したりすることができます。
ステップ 1 | サイトに「カウントダウンクロック」アプリを追加する
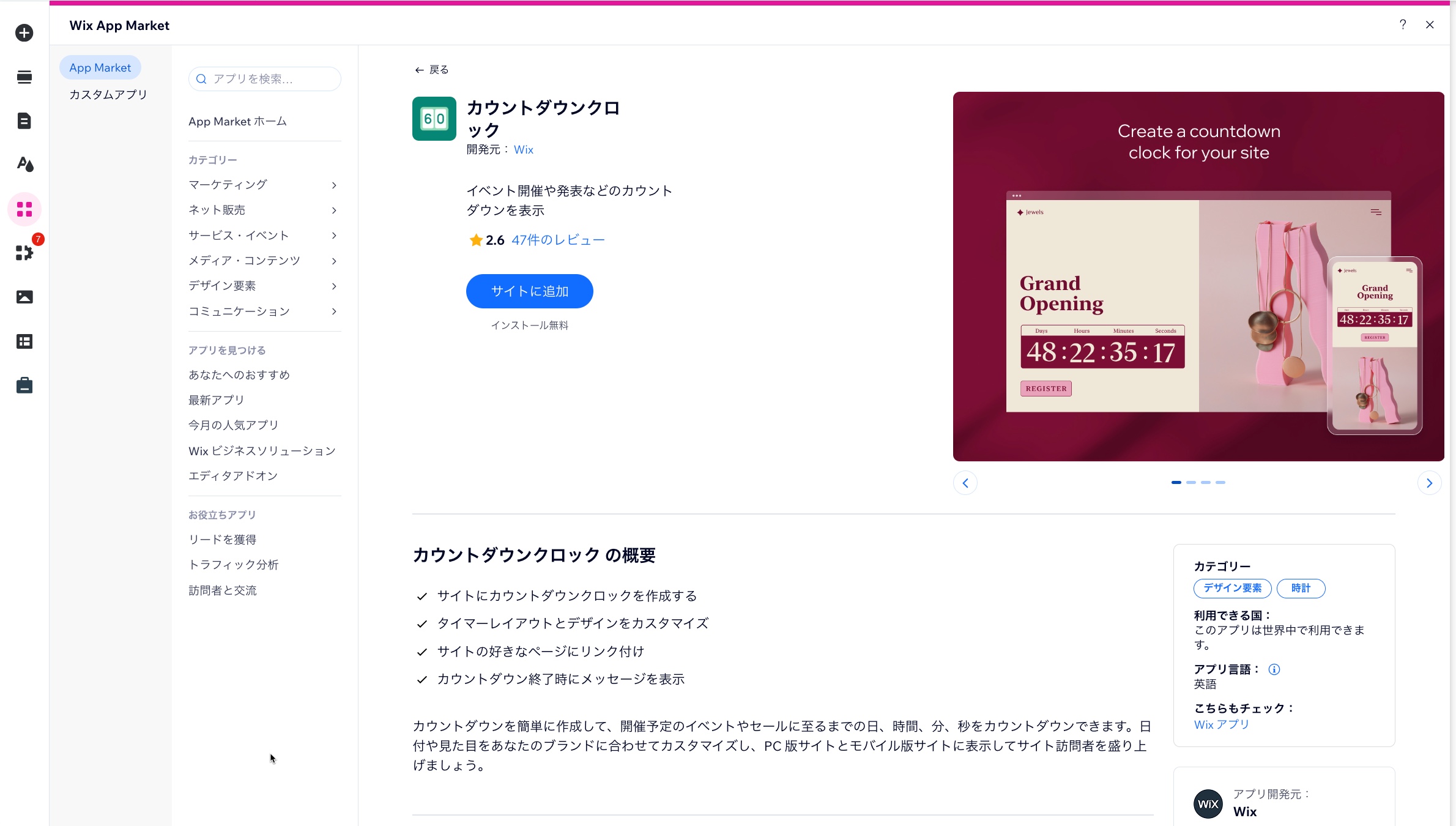
Wix App Market から「カウントダウンクロック」アプリを追加します。エディタで App Market にアクセスし、サイトにアプリを追加してください。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「アプリ」 をクリックします。
- 検索バーに「カウントダウンクロック」と入力してアプリを検索します。
- 「サイトに追加」をクリックします。

ステップ 2 | カウントダウンクロックを設定する
表示するカウントダウンの種類を選択し、カウントダウンが終了する日時を選択し、終了時に訪問者に表示されるメッセージをカスタマイズします。
カウントダウンクロックを設定する方法:
- エディタで「カウントダウンクロック」を選択します。
- 「設定」をクリックします。
- 「カウントダウンタイプを選択」ドロップダウンをクリックして、オプションを選択します:
- 一度きり:カウントダウンクロックは、特定の日時まで 1度だけ実行されます。終了日時を入力し、タイムゾーンを選択します。
- 繰り返し:カウントダウンクロックは、毎日、毎週、毎月など、複数回実行されます。時計の再開時期を選択し、開始時間と終了時間を入力してタイムゾーンを選択します。
- 訪問者ごとに変更:カウントダウンは閲覧中の訪問者に固有のもので、訪問者がページに移動したときに開始されます。使用する時間単位とカウントダウンの所要時間を選択します。
- 「終了時のメッセージ」タブをクリックします。
- 「終了時のメッセージを表示」トグルをクリックして、有効または無効にします:
- 有効:特別なイベントまたはセールが終了したことを示すメッセージが表示されます。注意:アプリウィジェットのテキストボックスをクリックすると、表示されるテキストを変更できます。
- 無効:時計は 00:00:00:00 のままで、メッセージは表示されません。
- 有効:特別なイベントまたはセールが終了したことを示すメッセージが表示されます。注意:アプリウィジェットのテキストボックスをクリックすると、表示されるテキストを変更できます。
ステップ 3 | カウントダウンクロックの外観をカスタマイズする
「カウントダウンクロック」アプリはフルカスタマイズが可能です。表示するパーツ(例:タイトル、ボタンなど)を選択したり、レイアウトを変更したり、使用する色やフォントをカスタマイズしたりできます。
Wix エディタ
Wix Studio エディタ
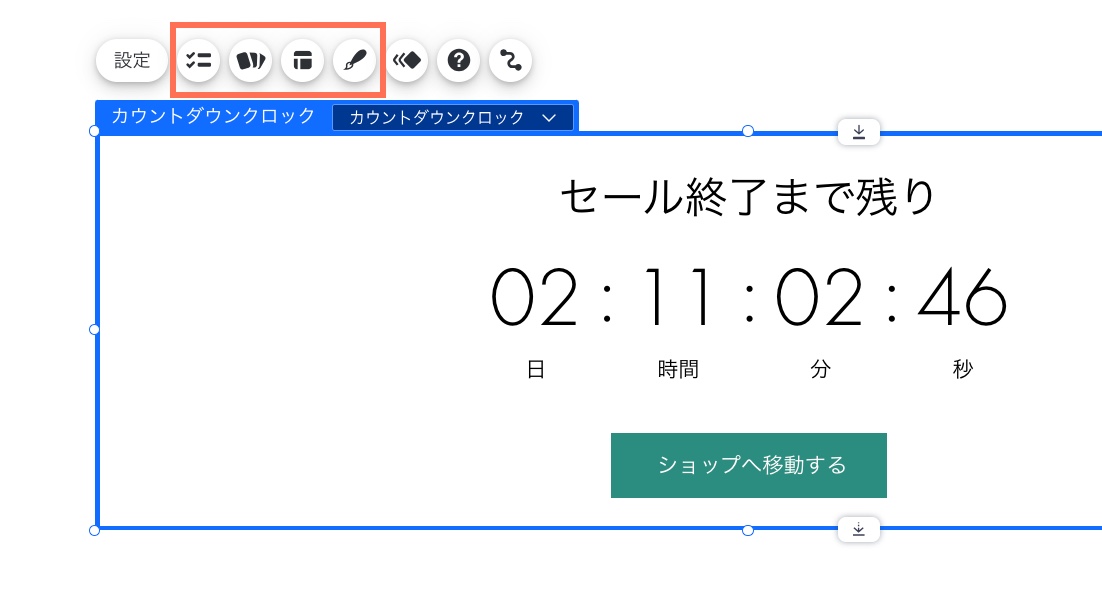
- エディタで「カウントダウンクロック」アプリをクリックします。
- カスタマイズするものを選択します。
- パーツ: 「パーツ」アイコン をクリックして、表示したいパーツ(タイトルのテキストやボタン)を選択します。
- レイアウト:「レイアウト」アイコン をクリックして、カウントダウンクロックのレイアウトを選択します。スライドをドラッグして、カウントダウン終了時に表示されるメッセージの間隔を変更します。
- デザイン:「デザイン」アイコン をクリックして、カウントダウンクロックに使用する色とフォントをカスタマイズします。

 をクリックします。
をクリックします。
 をクリックして、表示したいパーツ(タイトルのテキストやボタン)を選択します。
をクリックして、表示したいパーツ(タイトルのテキストやボタン)を選択します。 をクリックして、カウントダウンクロックのレイアウトを選択します。スライドをドラッグして、カウントダウン終了時に表示されるメッセージの間隔を変更します。
をクリックして、カウントダウンクロックのレイアウトを選択します。スライドをドラッグして、カウントダウン終了時に表示されるメッセージの間隔を変更します。 をクリックして、カウントダウンクロックに使用する色とフォントをカスタマイズします。
をクリックして、カウントダウンクロックに使用する色とフォントをカスタマイズします。