Editor Wix: personalizzare il tema e il design del tuo sito
Tempo di lettura: 4 min.
Con solo due pannelli nell'Editor, puoi modificare l'aspetto e l'estetica dell'intero sito.
Usa il pannello Design sito per scegliere il colore e il tema del testo e modificare gli sfondi e le transizioni della pagina. Puoi quindi aggiungere elementi a tema dal pannello Aggiungi per rafforzare l'aspetto del tuo sito.
In questo articolo, scoprirai di più su come:

Scegliere il tema del tuo sito
Il tema del tuo sito include tutti i colori e gli stili di testo del tuo sito. Puoi scegliere tra una varietà di stili suggeriti e puoi cliccarci sopra per vedere come cambia il tuo sito con ciascuno di essi.
Dopo aver scelto un tema che ti piace, puoi personalizzarne il testo e i colori, per personalizzarlo ulteriormente in base alle tue esigenze.
Per scegliere e personalizzare un tema del sito:
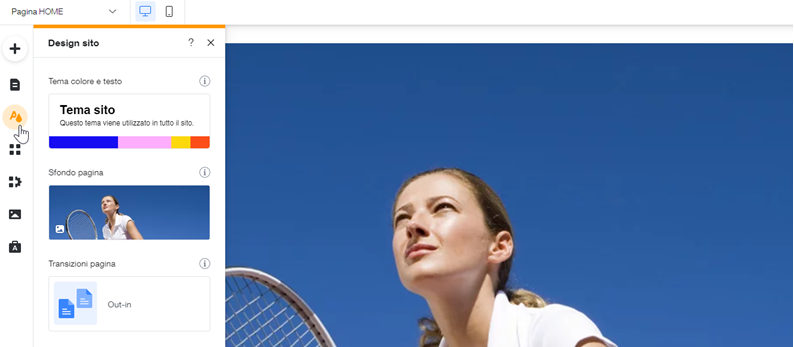
- Clicca su Design sito
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Passa il mouse su Tema colore e testo e clicca su Personalizza
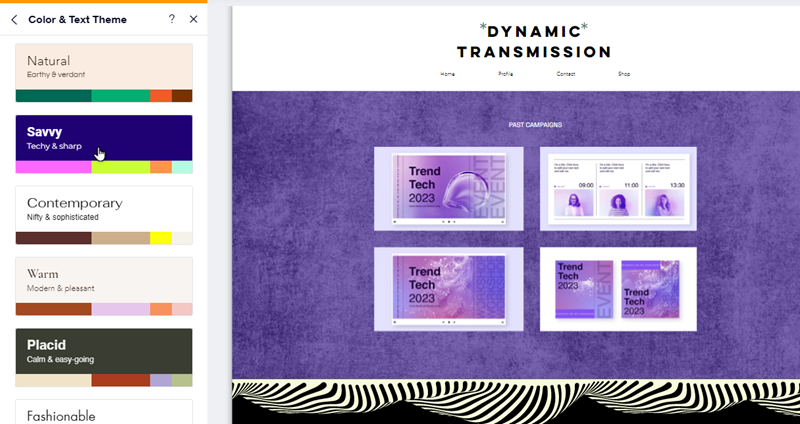
- Seleziona un tema dall'elenco
- (Facoltativo) Personalizza i caratteri e i colori del tema:

Aggiungere elementi a tema
Aggiungi elementi a tema per garantire che il design del tuo sito sia coerente in tutto. Questi elementi sono stati selezionati per te, in quanto si adattano al colore e agli stili di testo che hai scelto.
Poiché gli elementi a tema sono legati al tema del tuo sito, si aggiornano automaticamente se scegli un nuovo tema dal pannello Design sito.
Per aggiungere elementi a tema al tuo sito:
- Clicca su Aggiungi elementi
sul lato sinistro dell'Editor
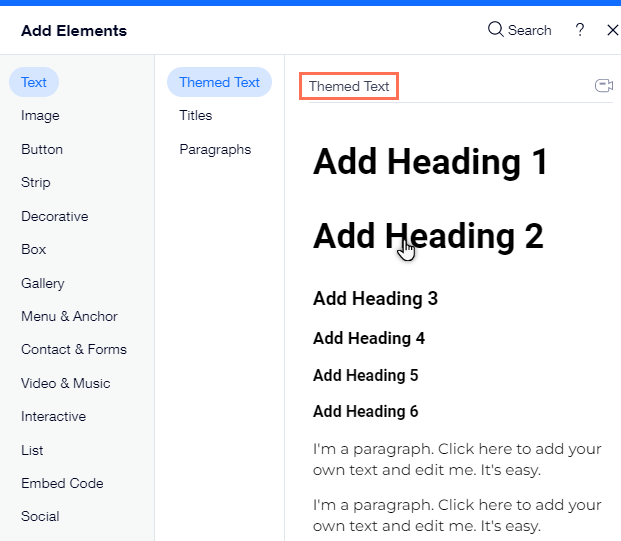
- Clicca su una scheda sotto Aggiungi elementi
- Clicca sulla sezione del tema (ad esempio "Testo a tema")
- Clicca su un elemento per aggiungerlo o trascinalo nella posizione pertinente

Nota:
Non tutti gli elementi nel pannello Aggiungi contengono versioni a tema.
Impostare lo sfondo della pagina
Dal pannello Design sito, puoi modificare lo sfondo della pagina in cui ti trovi nell'Editor. Scegli tra un colore, un'immagine o uno sfondo video e regolalo in base alle tue esigenze di design.
Per scegliere lo sfondo della pagina:
- Clicca su Design sito
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Passa il mouse su Sfondo pagina e clicca su Personalizza
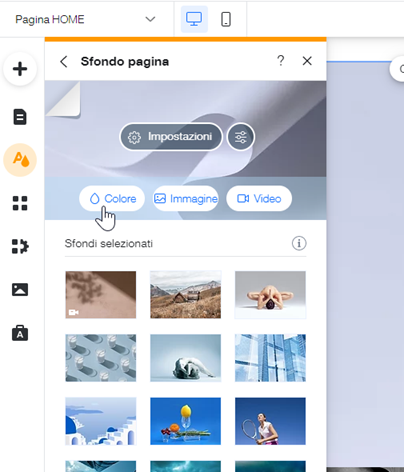
- Seleziona il tipo di sfondo che desideri per la tua pagina:
- Colore: seleziona un colore tra i colori del tuo sito o aggiungine uno nuovo allo sfondo della pagina
- Immagine: scegli tra una gamma di immagini stock gratuite e a pagamento da aggiungere allo sfondo della tua pagina o caricane di tue
- Video: scegli tra una varietà di filmati di alta qualità da impostare come sfondo della pagina o carica il tuo video per dare un tocco personale

Suggerimento:
Puoi impostare uno sfondo per più pagine del tuo sito cliccando su Applica ad altre pagine in basso.
Applicare effetti di transizione della pagina
Scegli la modalità di transizione delle tue pagine quando i visitatori del tuo sito navigano tra di esse. Questo può creare un'esperienza di navigazione divertente e vivace per i tuoi visitatori, incoraggiandoli a continuare a esplorare.
Per applicare un effetto di transizione alle pagine:
- Clicca su Design sito
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Passa il mouse su Transizioni pagina e clicca su Personalizza
- Seleziona una transizione per le tue pagine tra le opzioni disponibili

Hai trovato utile questo articolo?
|