Site Members: שינוי העיצוב של טופסי ברירת המחדל להרשמה והתחברות
8 דקות
כאן תוכלו לעצב את הטופס שמאפשר לגולשים באתר שלכם להירשם או להתחבר לאזור האישי לחברי האתר. טופס ברירת המחדל כבר מעוצב בשבילכם. הוא מתאים לצבעים ולפונטים של האתר כדי לשמור על עיצוב עקבי. אמנם אי אפשר לשנות את העיצוב של טופס ברירת המחדל מאפס, אבל אפשר לשלוט בחלק מהאלמנטים העיצוביים באמצעות עריכה ושינוי של סגנונות האתר.
אתם משתמשים בטופס הרשמה/התחברות מותאם אישית?
מדריך זה מתייחס לטופסי ברירת המחדל הסטנדרטיים. אם אתם משתמשים בטפסים משלכם, אתם יכולים להקליק למטה כדי ללמוד איך לעצב את:
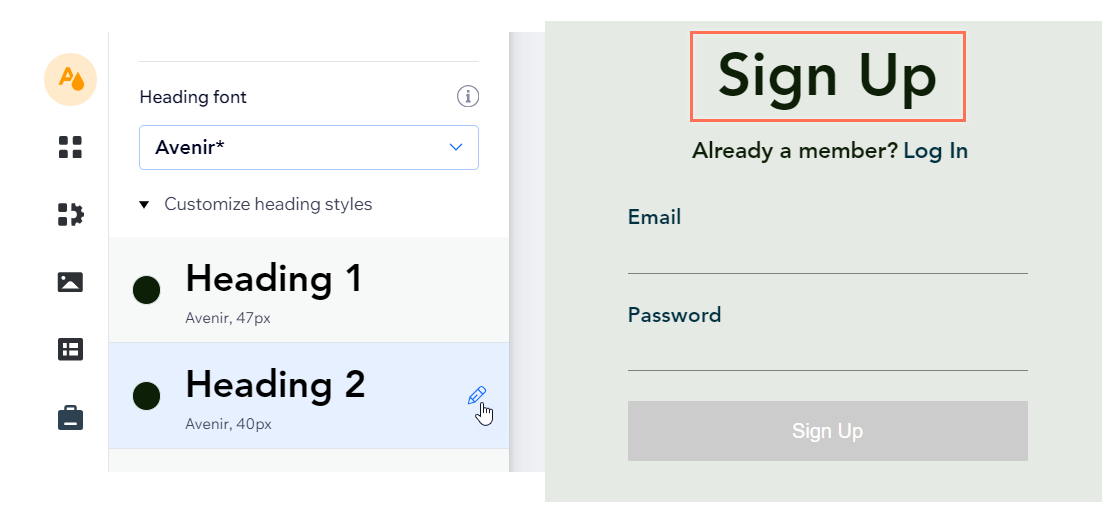
שינוי של פונט הכותרת
פונט הכותרת נלקח מערכת עיצוב הטקסט Heading 2 . אם רוצים לשנות את הפונט, צריך לשנות את ערכת עיצוב הטקסט של האתר.
חשוב:
זה ישנה את כל הטקסט האחר עם ערכת העיצוב Heading 2 באתר שלכם.
כדי לשנות את הפונט של Heading 2:
Studio Editor
Wix Editor
- הקליקו על Site Design
 (עיצוב האתר) משמאל ב-editor.
(עיצוב האתר) משמאל ב-editor. - הקליקו על Text theme (ערכת עיצוב לטקסט).
- הקליקו על Customize heading styles (עריכת סגנונות הכותרת).
- עברו עם העכבר מעל Heading 2 והקליקו על אייקון העריכה
 .
. - בחרו פונט חדש.
- הקליקו על Apply (עדכון) כדי לשמור את השינויים.

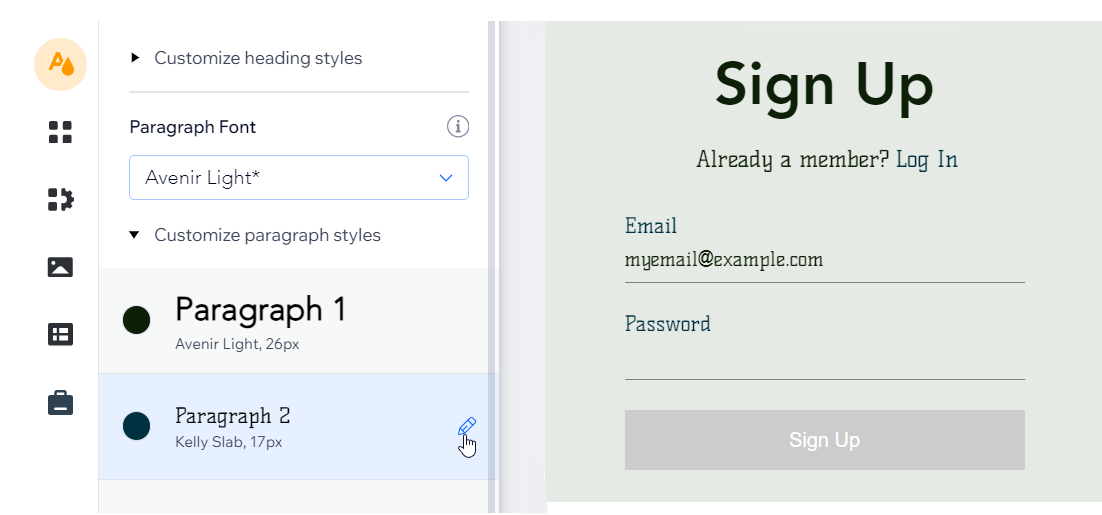
שינוי פונט הטקסט באלמנטים אחרים
הפונט נלקח מתוך ערכת עיצוב הטקסט Paragraph 2 . אם רוצים לשנות את הפונט, צריך לשנות את ערכת עיצוב הטקסט של האתר.
חשוב:
זה גם משנה כל טקסט אחר עם ערכת העיצוב של Paragraph 2 באתר שלכם.
כדי לשנות את הפונט של Paragraph 2:
Studio Editor
Wix Editor
- הקליקו על Site Design
 (עיצוב האתר) משמאל ב-editor.
(עיצוב האתר) משמאל ב-editor. - הקליקו על Text theme (ערכת עיצוב לטקסט).
- הקליקו על Customize paragraph styles (עריכת סגנונות הפסקה).
- עברו עם העכבר מעל Paragraph 2 והקליקו על אייקון העריכה
 .
. - בחרו פונט חדש.
- הקליקו על Apply (עדכון) כדי לשמור את השינויים.

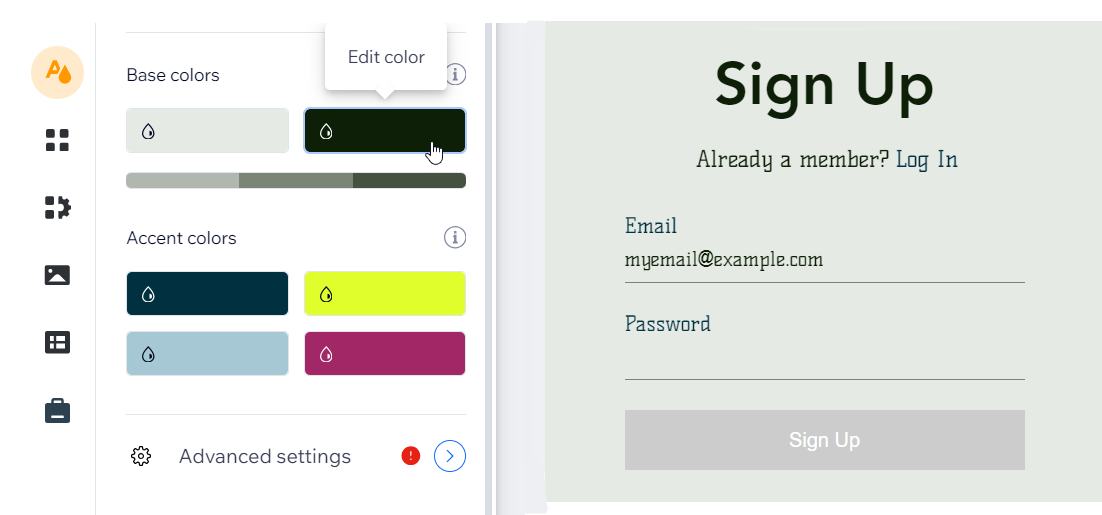
שינוי צבע הטקסט
כדי לשנות את צבע הטקסט, אפשר לשנות את הצבע הכהה ביותר בפלטת הצבעים של האתר.
חשוב:
זה גם משנה את הצבע של כל האלמנטים האחרים באתר שמשתמשים בצבע הזה.
כדי לשנות את הצבע הכהה ביותר:
Studio Editor
Wix Editor
- הקליקו על Site Design
 (עיצוב האתר) משמאל ב-editor.
(עיצוב האתר) משמאל ב-editor. - הקליקו עלColor theme (ערכת צבעים).
- הקליקו על הצבע הכהה ביותר תחת Base colors (צבעי בסיס).
- השתמשו בפלטת בחירת הצבעים בתיבה Custom Color (צבע מותאם) כדי לשנות את הצבע.
- (לא חובה) השתמשו בסליידרים כדי לשנות את הערכים בשדות Saturation (סטורציה) ו-Brightness (בהירות).
- הקליקו על Apply (אישור).

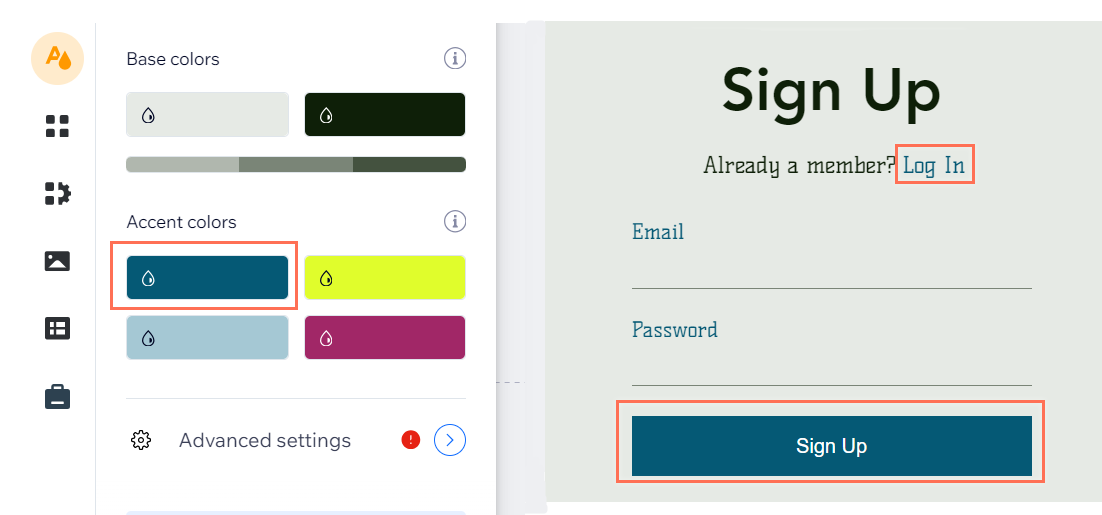
שינוי הצבע של כפתורים ולינקים
בחרו צבע שונה ללינקים וכפתורים על ידי התאמה אישית של גוון ספציפי בצבעי האתר. בגוון הזה נעשה שימוש בכל חלקי האתר עבור אלמנטים רבים שמאפשרים פעולה כמו כפתורים, לינקים וכפתורים בתפריט.
חשוב:
זה גם משנה את הצבע של כל האלמנטים האחרים באתר שמשתמשים בצבע הזה.
כדי לשנות את הצבע של כפתורים ולינקים:
Studio Editor
Wix Editor
- הקליקו על Site Design
 (עיצוב האתר) משמאל ב-editor.
(עיצוב האתר) משמאל ב-editor. - הקליקו עלColor theme (ערכת צבעים).
- הקליקו על הצבע הראשון במקטע Accent colors (צבעי הדגשה).
- השתמשו בפלטת בחירת הצבעים בתיבה Custom Color (צבע מותאם) כדי לשנות את צבע ההדגשה.
- (לא חובה) השתמשו בסליידרים כדי לשנות את הערכים בשדות Saturation (סטורציה) ו-Brightness (בהירות).
- הקליקו על Apply (אישור).

שינוי צבע הרקע
כדי לשנות את צבע הרקע, ערכו את הצבע הבהיר ביותר בערכת העיצוב של הצבעים של האתר. הצבע הזה נמצא בשימוש אוטומטי בכל האתר, בעיקר עבור רקעים לעמודים ולאלמנטים.
חשוב:
זה גם משנה את הצבע של כל האלמנטים האחרים באתר שמשתמשים בצבע הזה.
כדי לשנות את צבע הרקע:
Studio Editor
Wix Editor
- הקליקו על Site Design
 (עיצוב האתר) משמאל ב-editor.
(עיצוב האתר) משמאל ב-editor. - הקליקו עלColor theme (ערכת צבעים).
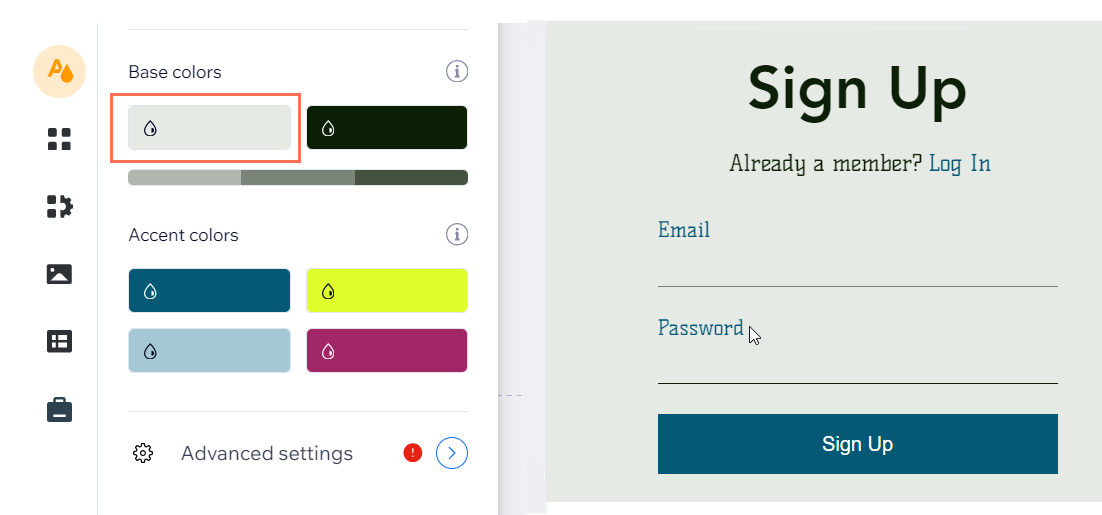
- הקליקו על הצבע הבהיר ביותר תחת Base colors (צבעי בסיס).
- השתמשו בפלטת בחירת הצבעים בתיבה Custom Color (צבע מותאם) כדי לשנות את צבע הרקע.
- (לא חובה) השתמשו בפסי ההזזה כדי לשנות את הערכים בשדות Saturation (סטורציה) ו-Brightness (בהירות).
- הקליקו על Apply (אישור).

מה השלב הבא?
הקליקו על Publish (פרסום) כדי לראות את השינויים באתר עצמו.

