CMS: שימוש בעמוד פריט דינמי בתור עמוד פרטי האירוע וההרשמה
15 דקות
רוצים יותר שליטה בעיצוב ובפריסה של עמוד פרטי האירוע וההרשמה שלכם? אם כך, תוכלו להשתמש במערכת ניהול התוכן Wix CMS כדי ליצור עמוד פריט דינמי המשמש כתבנית מותאמת להצגת כל אירוע בנפרד.
עליכם לעצב את העמוד רק פעם אחת על ידי חיבור אלמנטים של תמונות, טקסט וכפתורים לשדות הרלוונטיים באוסף אירועי ה-CMS שלכם. כשאתם מפרסמים את האתר שלכם, כל אירוע מקבל גרסה משלו של עמוד הפריט הדינמי עם כתובת URL ייחודית.
בשיטה זו אנו ממליצים גם ליצור עמוד רשימה דינמי של האירועים שלכם שבו יוכלו הגולשים לראות את כל האירועים במקום אחד. כשהגולשים יקליקו על אירוע בעמוד הרשימה הדינמי, הם יועברו לעמוד הפריטים הדינמי שבו מוצגים הפרטים על האירוע.
לפני שתתחילו:
- הוסיפו את Wix Events לאתר ופרסמו את האירועים שלכם.
- הוסיפו את CMS לאתר אם עוד לא עשיתם זאת.
- הפעילו את פיצ'ר Wix app collections (אוספים של אפליקציות לאתרי Wix) כדי שתוכלו להשתמש ב-Wix Events עם CMS.
שלב 1 | הוסיפו עמוד פריט דינמי לאירוע שלכם
התחילו ב-editor: היכנסו ל-CMS Wix App Collections ומציאת האוסף Events (אירועים). אחר כך, צרו עמוד פריט דינמי מהאוסף הזה. העמוד הדינמי הזה יתפקד כתבנית, וכל אירוע יקבל גרסה משלו לעמוד.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על CMS
 משמאל ב-editor.
משמאל ב-editor. - הקליקו משמאל על Wix App Collections (אוספים של אפליקציות לאתרי Wix).
- גללו מטה אל Events collections (אוספי אירועים).
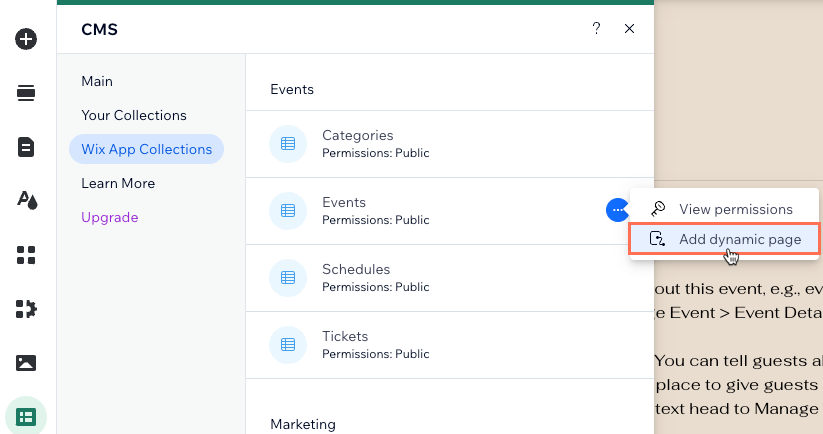
- עברו עם העכבר מעל Events (אירועים), הקליקו על אייקון הפעולות הנוספות
 ובחרו באפשרות Add dynamic page (הוספת עמוד דינמי).
ובחרו באפשרות Add dynamic page (הוספת עמוד דינמי).

- הקליקו על Item page (עמוד פריט).
- הקליקו על Add to Site (הוספה לאתר).
שלב 2 | (לא חובה) שנו את מבנה סיומת ה-URL
לכל אחד מהאירועים שלכם תהיה גרסה ייעודית של עמוד הפריט הדינמי שיצרתם עכשיו. כברירת מחדל, לעמודים האלה יש את המבנה הבא של כתובת האתר, כשהחלק האחרון של {Title} משתנה בהתאם לשם האירוע:
- ב-Wix Editor: https://www.{your-domain.com}/events-1/{Title}
- ב-Wix Editor: https://www.{your-domain.com}/events-1/{Title}
כשאתם עורכים מבנה של סיומת ה-URL, עמודים קיימים באתר כבר לא יכולים להשתמש במבנה הזה. כדי שהמבנה של סיומת ה-URL יהיה ייחודי, לא יכולה להיות אותה קידומת (למשל {שם האוסף}) ואותו מספר משתנים כמו של עמוד אחר באתר, גם אם המשתנים שונים. קראו פרטים נוספים על יצירת כתובות URL ייחודיות לעמודים דינמיים.
דוגמה למבנים מתנגשים של סיומות כתובות URL שאי אפשר להשתמש בהם
כדי לערוך את מבנה סיומת ה-URL:
Studio Editor
Wix Editor
אם אתם משתמשים ב-Wix Editor, חלק האירועים של סיומת ה-URL שלכם כבר נמצא בשימוש של עמוד שמציג אירועים קרובים ואירועי עבר שלכם. זו הסיבה שבגללה ה-CMS מוסיף -1 אחרי events, כדי לתת לעמוד הפריט הדינמי החדש כתובת URL ייחודית. אתם יכולים לשנות את סיומת ה-URL הזו למבנה חדש שעדיין לא נמצא בשימוש על ידי האתר הפעיל.
כדי לערוך את מבנה סיומת כתובת ה-URL של עמוד הפריט הדינמי:
- היכנסו ל-editor.
- הקליקו על Pages & Menu
 (עמודים ותפריט) משמאל ב-editor.
(עמודים ותפריט) משמאל ב-editor. - הקליקו על Dynamic Pages (עמודים דינמיים).
- עברו עם העכבר מעל העמוד Events (Item) (אירועים – פריט) תחת EVENTS/EVENTS COLLECTION והקליקו על אייקון הפעולות הנוספות
 מימין.
מימין. - הקליקו על SEO.
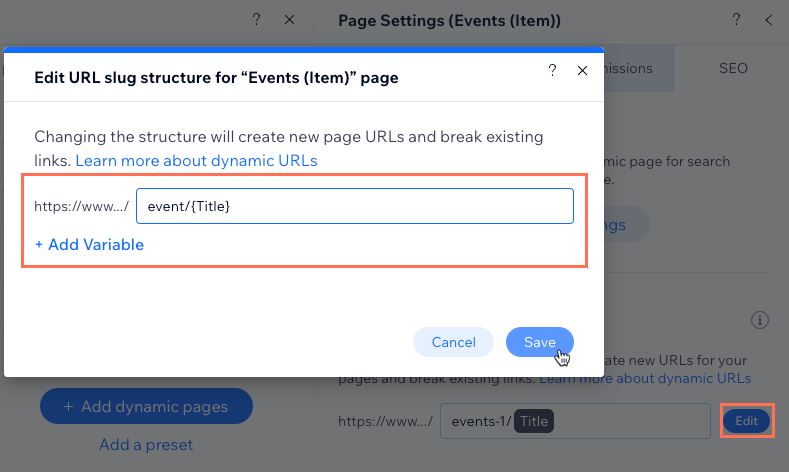
- ערכו את השדה URL slug structure (מבנה סיומת ה-URL):
- הקליקו על Edit (עריכה) ליד השדה URL slug structure ובחרו מה תרצו לעשות:
- להוסיף משתנה: הקליקו על + Add Variable ובחרו שדה Text (טקסט) או Number (מספר) כדי להשתמש בערכים שלו במבנה סיומת כתובת ה-URL.
- להוסיף או לערוך ערכים סטטיים: הקליקו על השדה ואז הכניסו את הערכים הסטטיים שבהם אתם רוצים להשתמש במבנה הסיומת של כתובת ה-URL, או ערכו את הערכים הקיימים. יש להשתמש רק באותיות באנגלית, מספרים או מקפים.לדוגמה, אתם יכולים לשנות את events-1 ל-event.
- הקליקו על Save (שמירה).
- הקליקו על Edit (עריכה) ליד השדה URL slug structure ובחרו מה תרצו לעשות:

שלב 3 | ערכו את עמוד הפריט הדינמי החדש
כשאתם משתמשים ב-CMS, מערכי נתונים הם הכלים הנסתרים שמחברים את האלמנטים בעמודים לפריטים באוסף שלכם. במקרה כזה, אתם מחברים טקסט, כפתורים ותמונה לאוסף האירועים שלכם, מה שמאפשר לכל גרסה של העמוד להציג פרטים אודות האירוע הרלוונטי. אתם יכולים להוסיף ולחבר עוד אלמנטים של טקסט או כפתורים ואז לסדר את העמוד איך שתרצו.
חשוב:
אם חיברתם בעבר אלמנט לשדה האוסף About (Rich Text) (על אודות – טקסט עשיר), הקפידו לבטל את החיבור הזה מכיוון שהוא יוצא משימוש. ב-Wix Events יש שדה חדש – About the Event (optional) (מידע על האירוע – לא חובה) – שבו אתם יכולים להוסיף מדיה עשירה כדי להציג פרטים על האירועים שלכם. השדה החדש יופיע כשדה אוסף Long description (Rich Content) (תיאור ארוך – תוכן עשיר) כשאתם מחברים אליו אלמנט תוכן עשיר.
עברו לשלב 5 למטה כדי ללמוד איך להוסיף אלמנט תוכן עשיר ולחבר אותו לשדה Long description (Rich Content).
כדי לערוך את עמוד הפריטים הדינמי הזה:
Studio Editor
Wix Editor
- היכנסו ל-editor.
- עברו לעמוד Events (Item) (אירועים - פריט).
- חברו את האלמנטים בעמוד:
- Back button (כפתור חזרה): הקליקו על הכפתור Back (חזרה) ואז על אייקון ה-Link
 ובחרו לאן הכפתור יוביל את הגולשים.
ובחרו לאן הכפתור יוביל את הגולשים.
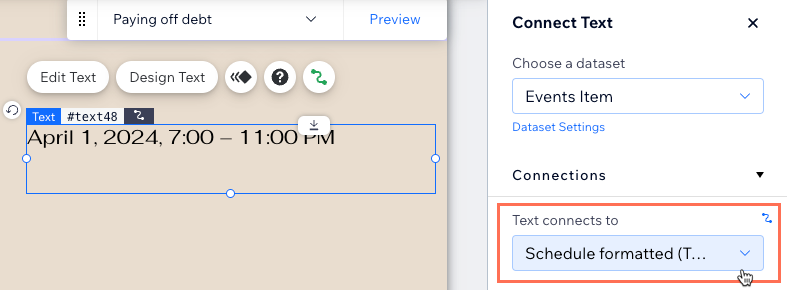
טיפ: חברו את הכפתור הזה לעמוד או למקטע באתר שמכילים את רשימת האירועים שלכם. - Text elements (אלמנטים של טקסט): הקליקו על אלמנט הטקסט הרלוונטי, ואז הקליקו על אייקון החיבור ל-CMS
 . בחלונית Connect Text (חיבור טקסט), הקליקו על התפריט הנפתח Text connects to (הטקסט מתחבר אל) ובחרו את השדה Events (אירועים) שבו אתם רוצים להשתמש באלמנט הטקסט. חזרו על השלב הזה עבור כל אלמנט טקסט בעמוד שאתם רוצים לחבר לטקסט מהאירועים.
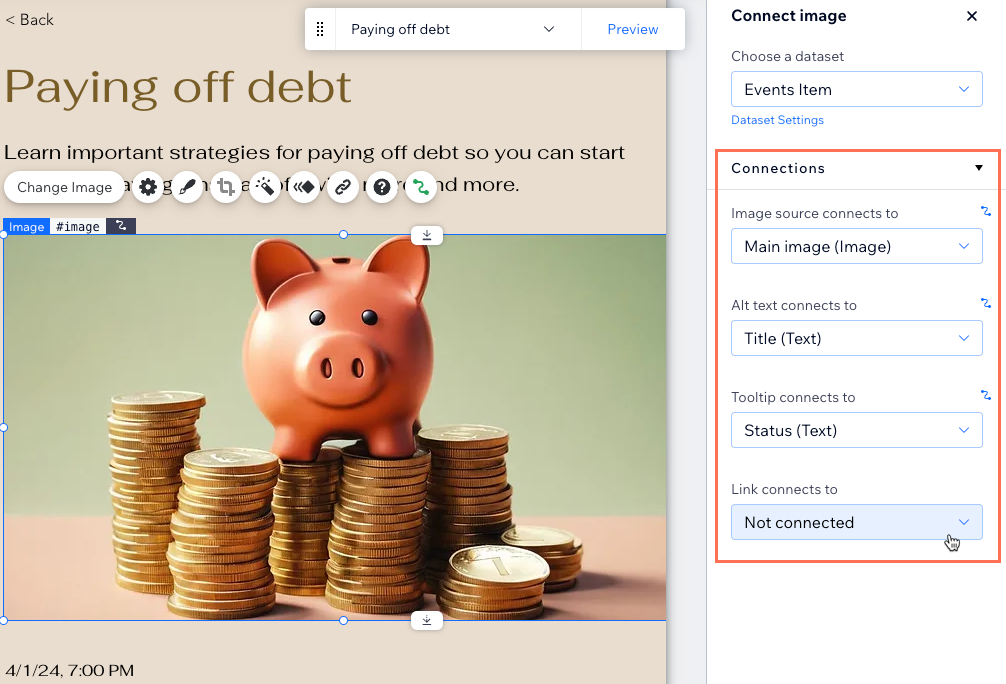
. בחלונית Connect Text (חיבור טקסט), הקליקו על התפריט הנפתח Text connects to (הטקסט מתחבר אל) ובחרו את השדה Events (אירועים) שבו אתם רוצים להשתמש באלמנט הטקסט. חזרו על השלב הזה עבור כל אלמנט טקסט בעמוד שאתם רוצים לחבר לטקסט מהאירועים. - Image: הקליקו על התמונה ואז על אייקון החיבור ל-CMS
 . בחלונית Connect image (חיבור תמונה), הקליקו על התפריטים הנפתחים הרלוונטיים כדי לחבר את התמונה, הטקסט החלופי והקישור.
. בחלונית Connect image (חיבור תמונה), הקליקו על התפריטים הנפתחים הרלוונטיים כדי לחבר את התמונה, הטקסט החלופי והקישור.
- Back button (כפתור חזרה): הקליקו על הכפתור Back (חזרה) ואז על אייקון ה-Link

- (לא חובה) הוסיפו עוד אלמנטים של טקסט והקליקו על אייקוני החיבור ל-CMS
 כדי לחבר אותם לאוסף Events CMS שלכם. לדוגמה, אתם יכולים לחבר טקסט לשדות Events הבאים:
כדי לחבר אותם לאוסף Events CMS שלכם. לדוגמה, אתם יכולים לחבר טקסט לשדות Events הבאים:
- Title (Text): שם האירוע
- Description (Text): התיאור מהשדה Short teaser (optional) (טיזר קצר לאירוע, לא חובה).
- About (Rich Text): שדה הטקסט העשיר About the event (optional) (מידע על האירוע – לא חובה).
חשוב: השדה הזה נמצא בשלבי יציאה משימוש. עברו לשלב 5 למטה כדי ללמוד איך להוסיף אלמנט תוכן עשיר ולחבר אותו לגרסה החדשה של השדה Long description (Rich Content) (תיאור ארוך – תוכן עשיר) במקום זאת. - Schedule formatted (Text): התאריך והשעה של האירוע (לדוגמה, "1 באפריל 2024, 19:00 - 23:00")
- Start date formatted (Text): תאריך ההתחלה של האירוע (לדוגמה, "1 באפריל, 2024")
- Start time formatted (Text): שעת ההתחלה של האירוע, בפורמט המתאים להגדרות המקומיות שלכם. אם לוח האירועים הוא TBD (טרם נקבע סופית), השדה הזה יהיה ריק.
- Location name (Text): מיקום האירוע או הודעה שהמיקום ייקבע בעתיד – נלקח מהדאשבורד של Events.
- Location address (Text): הכתובת המלאה של האירוע. אם המיקום הוא TBD, השדה ריק.
- Status (Text): אחד מהסטטוסים הבאים של האירוע:
- SCHEDULED: תאריך האירוע בעתיד.
- STARTED: שעת ההתחלה של האירוע כבר עברה.
- ENDED: שעת הסיום של האירוע כבר חלפה.
- CANCELED: האירוע בוטל.
- Lowest price formatted (Text): המחיר הנמוך ביותר הזמין בפורמט המטבע שלכם. שימו לב:
- אם מדובר באירוע עם דרישת אישור השתתפות או באירוע חיצוני, השדה הזה יהיה ריק.
- אם נמכרים כרטיסים לאירוע הזה, יוצג המחיר הזמין הנמוך ביותר.
- אם מוצעים כרטיסים בחינם, מוצג הכיתוב Free (חינם).

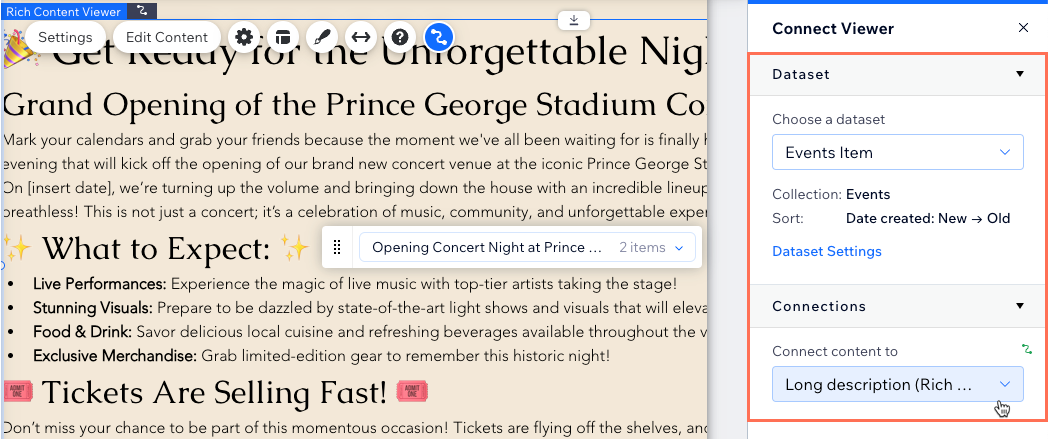
- (לא חובה) הוסיפו אלמנט תוכן עשיר כדי להציג את שדה תוכן המדיה העשיר About the event (מידע על האירוע) בעמוד:
- הקליקו על CMS
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Add Content Elements (הוספת אלמנטים של תוכן).
- הקליקו על Rich content (תוכן עשיר).
- הקליקו על התפריט הנפתח Choose a dataset ובחרו את מערך הנתונים (Events Item – פריט של Events) של העמוד הדינמי.
- הקליקו על התפריט הנפתח Connect content to (חיבור תוכן אל) ובחרו באפשרות Long description (Rich Content) (תיאור ארוך – תוכן עשיר).
- הקליקו על CMS

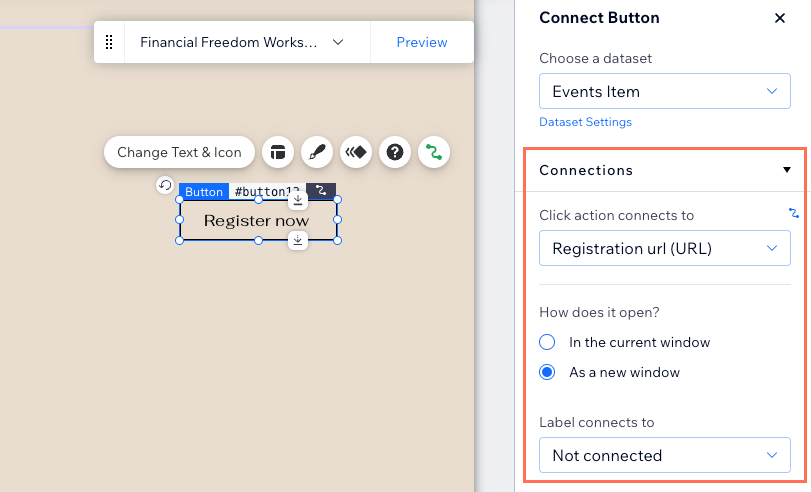
- הוסיפו כפתורים דינמיים שמאפשרים לאורחים להירשם לאירוע או להוסיף אותו ליומן שלהם:
- הקליקו משמאל על Add Elements (הוספת אלמנטים)
 , הקליקו על Button (כפתור) ואז בחרו את הכפתור שאתם רוצים להוסיף.
, הקליקו על Button (כפתור) ואז בחרו את הכפתור שאתם רוצים להוסיף. - הקליקו על הכפתור ואז על אייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Click action connects to (פעולת ההקלקה מתחברת אל) ובחרו מה קורה כאשר גולשים מקליקים על הכפתור:
- Site event page url: הגולשים נכנסים לעמוד פרטי האירוע וההרשמה, שבו הם יוכלו להירשם לאירוע.
- Google calendar url (URL): לינק שדרכו הגולשים מוסיפים את האירוע ליומן גוגל שלהם.
- iCalendar url (URL): הגולשים מורידים לינק iCalendar לאירוע.
- Registration url (URL): לינק לכתובת ה-URL של ההרשמה אם ההרשמה לאירוע מנוהלת בצורה חיצונית.
- בחרו איך הלינק ייפתח: In the current window (בחלון הנוכחי) או As a new window (כחלון חדש).
- הקליקו על התפריט הנפתח Label connects to (התווית מתחברת אל) ובחרו שדה שישמש כטקסט הכפתור הדינמי. לחלופין, הקליקו על הכפתור Change Text & Icon (שינוי טקסט ואייקון) כדי להוסיף טקסט סטטי לכפתור (למשל, "הרשמה").
- הקליקו משמאל על Add Elements (הוספת אלמנטים)

- התאימו את הגודל, המיקום והעיצוב של האלמנטים בעמוד לפי טעמכם.
- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את עמוד האירועים הדינמי שלכם.
- כשאתם מוכנים להפעיל את השינויים, הקליקו על Publish (פרסום).


