הסבר על דאשבורד ה-Site Speed (מהירות האתר)
3 דקות
דאשבורד Site Speed מראה את מהירות הטעינה הנוכחית של האתר שלכם ומציע טיפים יעילים לשיפור המהירות.
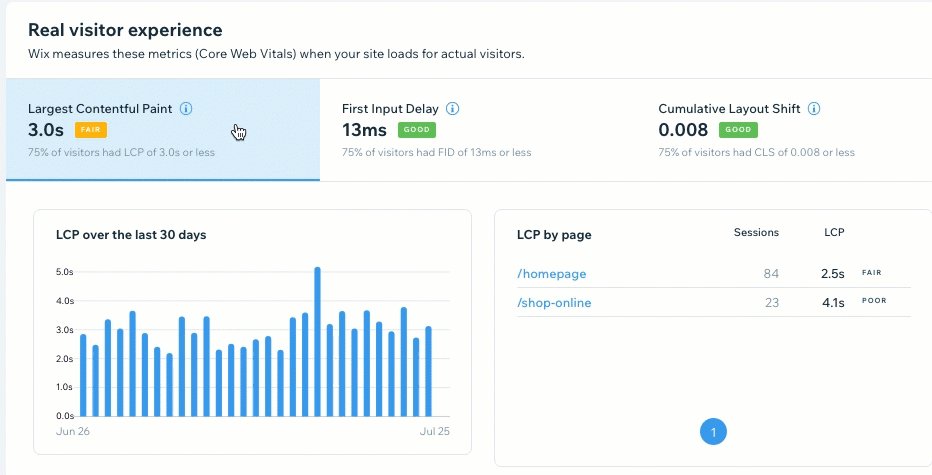
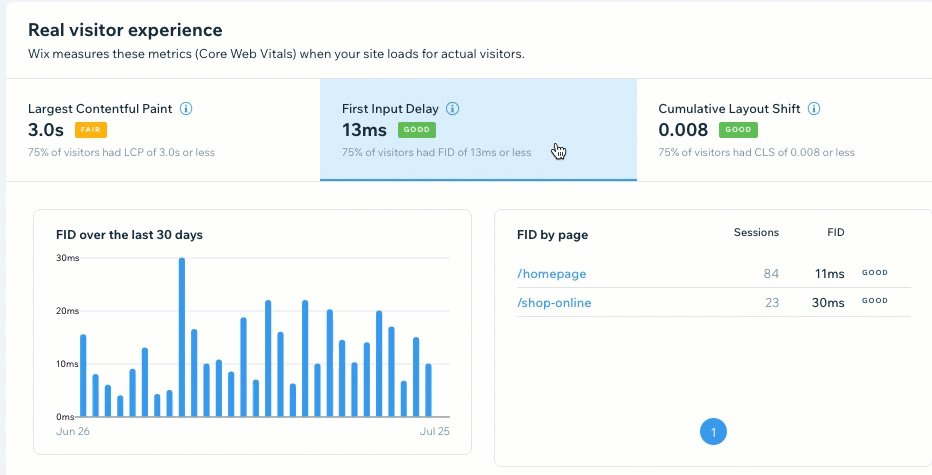
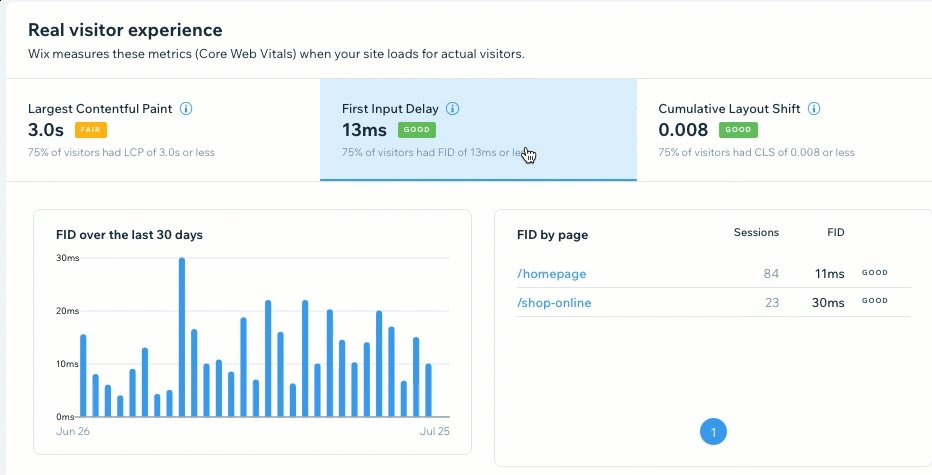
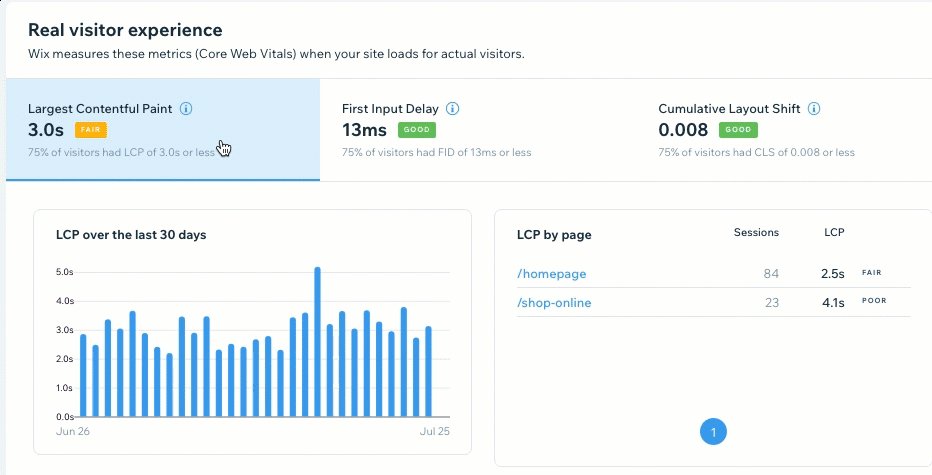
הדאשבורד בנוי משני מקטעים עיקריים: המקטע הראשון 'Real visitor experience' (חווית גולש אמתית) מציג את נתוני הליבה של האתר שלכם לפי מה שגולשים חווים כרגע באתר. זה נלקח ההנתונים של Wix וזמין כל האתרים. המקטע השני 'Google PageSpeed simulation' (הדמיית מהירות העמוד של גוגל) היא בחינת ביצועי האתר לפי Google PageSpeed Insights. הדאשבורד של מהירות האתר גם מציע טיפים לשיפור הביצועים.
חשוב:
נתוני המהירות של האתר זמינים רק באתרים שהיו בהם 10 סשנים של גולשים ב-7 הימים האחרונים.

מוכנים להתחיל?
עברו ל-Site Speed בדאשבורד של האתר.
המדדים לחישוב מהירות האתר
המערכת נעזרת בנתונים שנאספים ממשתמשים בפועל כדי לחשב את המהירות של האתר. כשעמוד מתחיל להיטען, Wix מודדת את:
- First Contentful Paint (FCP): (הצגת תוכן ראשוני) הזמן שלוקח עד שמופיע רכיב התוכן הראשון כשהאתר נטען.
- Largest Contentful Paint (LCP): (הצגת התוכן הגדול ביותר) הזמן שלוקח לתמונה או הבלוק בגדולים ביותר להופיע בעמוד כשאתר נטען.
- Interaction to Next Paint (INP): הערכה של רספונסיביות האתר שלכם לכל האינטראקציות של קליקים, לחיצות במכשירים ניידים ועל מקשי המקלדת במהלך כל ביקור בכל עמוד. ערך ה-INP הסופי הוא האינטראקציה הארוכה ביותר שנצפתה.
- Cumulative Layout Shift (CLS): (שינוי פריסה מצטבר) מודד את כל השינויים בפריסה בזמן קיום העמוד. שינויי פריסה קורים בכל פעם שאלמנט גלוי משנה את המיקום שלו בזמן שהעמוד נטען.
ה-LCP, ה-INP וה-CLS הם ה-Core Web Vitals.
טיפ:
הקליקו על Desktop (מחשב) או Mobile (מובייל) בחלק העליון כדי לעבור בין נתוני המהירות של האתר במכשירים שונים.
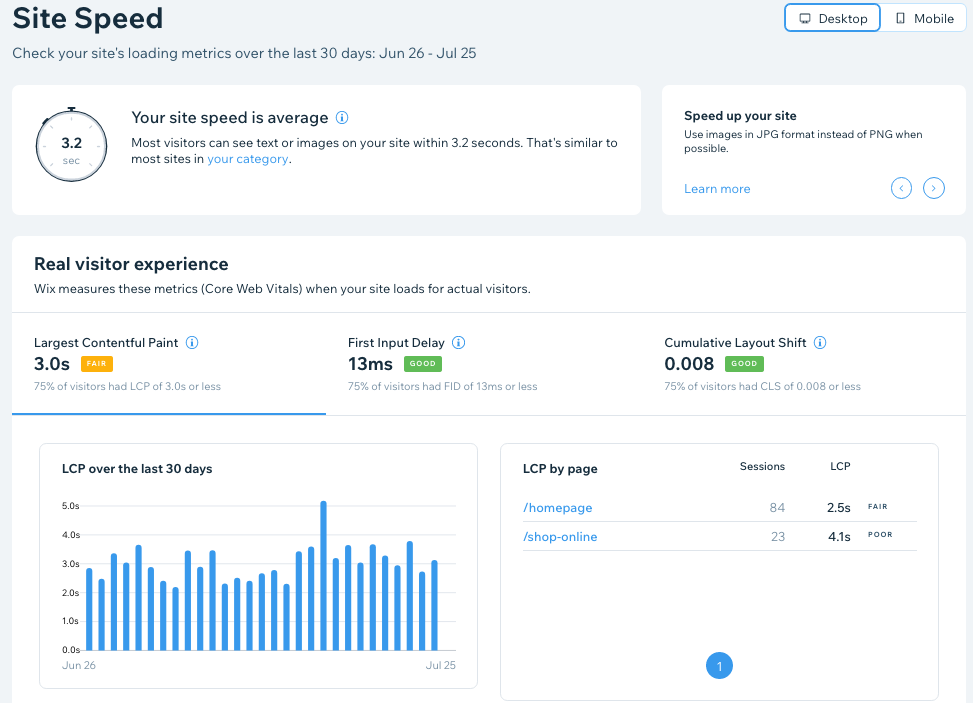
פריסת הדאשבורד של מהירות האתר
חישוב מהירות האתר בחלק העליון של הדאשבורד נלקח מהצגת התוכן הראשוני (FCP). החישוב הזה גם מראה את ביצועי האתר שלכם בהשוואה לאתרים אחרים באותה הקטגוריה. אם אתם רוצים לשנות את הקטגוריה שלכם, הקליקו על your category.

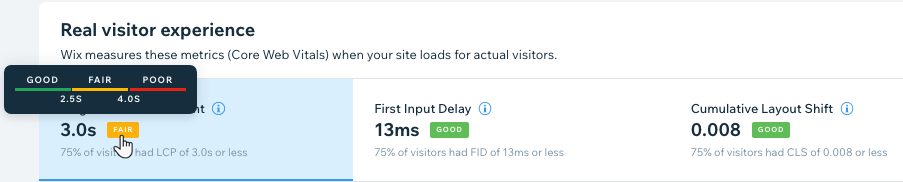
במקטע Real visitor experience (חווית משתמש אמתית), התווית שליד כל מדד מציגה את ביצועי הליבה באתר שלכם. התוויות מציגות טווח שהוגדר על ידי גוגל. התוויות הקיימות הן Good (טוב), Fair (סביר) ו-Poor (גרוע). עברו עם העכבר מעל התוויות כדי לראות את הטווח. יש גם טיפים במקטע, שיעזרו לכם לשפר את הביצועים של נתוני הליבה של האתר.

הקליקו על הלשוניתים כדי לצפות בגרפים יותר מעמיקים של מדד מסוים, כולל הביצועים ב-20 הימים האחרונים., ביצועים לכל עמוד, בנוסף להפצת הנתונים וגם התפלגות הנתונים של המבקרים בכל האתר.

הסבר כללי על Google PageSpeed
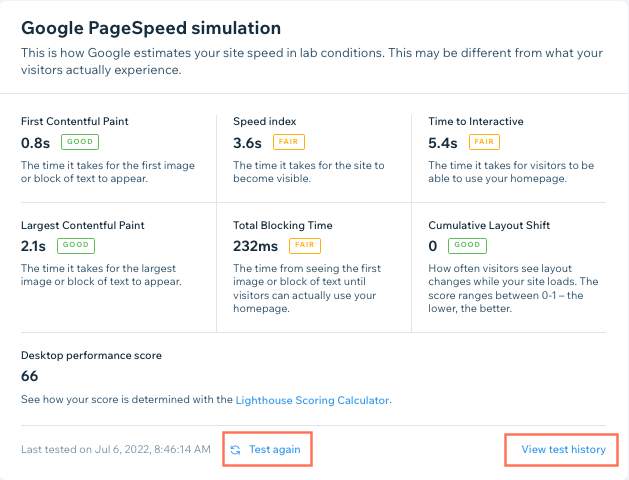
המקטע של הסימולציה של PageSpeed מציג את ציוניי הביצועים של Google Lighthouse, שמבוסס על מהירות האתר בתנאי מעבדה. ההערכה יכולה להיות שונה ממה שהגולשים חווים בפועל, בגלל שההדמיה היא של מכשירים פשוטים וברשת 4G איטית. ציוני הביצועים נעים בין 0 ל-100, כש-100 הוא הציון הטוב ביותר.הקליקו על Test again (בדיקה חוזרת) כדי לבצע בדיקה נוספת של מהירות האתר או View test history (צפייה בהיסטוריית הבדיקות) כדי לראות בדיקות קודמות.