הוספה והגדרה של אפליקציית Countdown Clock
4 דקות
אפליקציית Wix Countdown Clock יוצרת באתר שלכם שעון ספירה לאחור שמושך את תשומת הלב של הגולשים לאירוע מתקרב. את עיצוב השעון אפשר להתאים למותג שלכם, ולבחור הודעה שתופיע בסיום הספירה לאחור.
שלב 1 | הוספת אפליקציית Countdown Clock לאתר
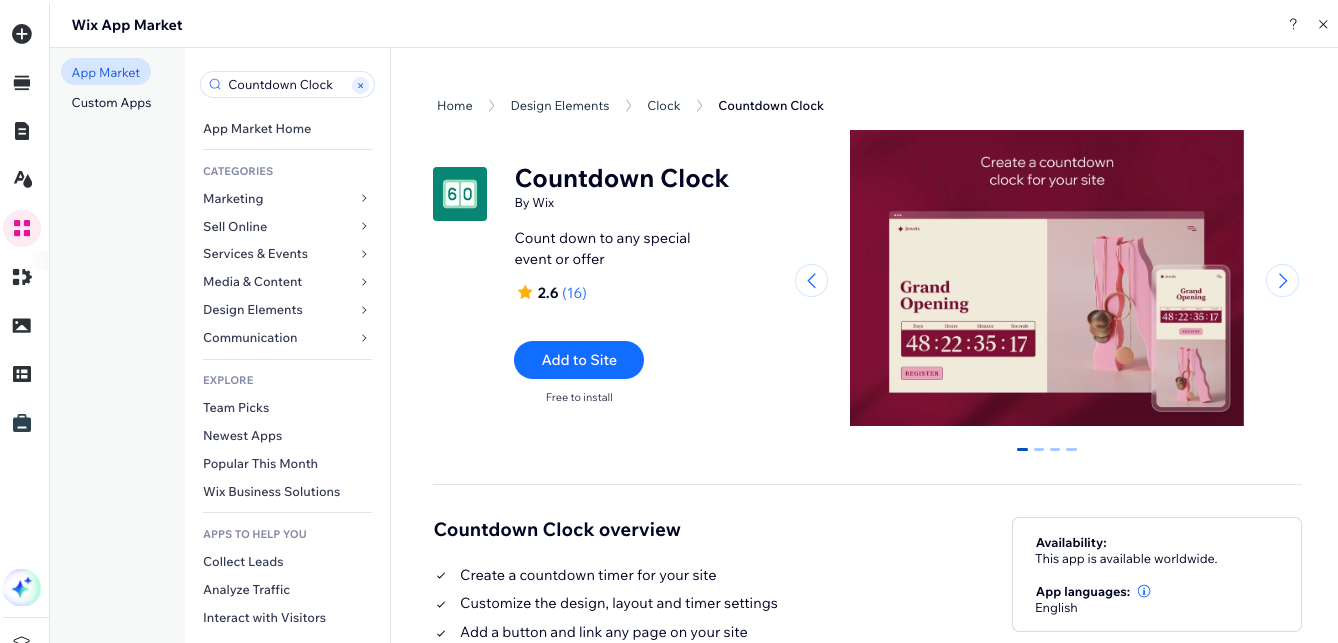
אתם יכולים למצוא את אפליקציית Countdown Clock ב-Wix App Market. ה-App Market זמין מה-editor.
Studio Editor
Wix Editor
- הקליקו משמאל על Add Apps
 (הוספת אפליקציות).
(הוספת אפליקציות). - חפשו את אפליקציית Countdown Clock בסרגל החיפוש.
- הקליקו על Add to Site (הוספה לאתר).

שלב 2 | הגדרת שעון הספירה לאחור
בחרו את סוג הספירה לאחור שתוצג ואת השעה והתאריך שבהם היא תסתיים, וערכו את ההודעה שהגולשים יראו כשהיא תסתיים.
כדי להגדיר את שעון הספירה לאחור:
- בחרו את Countdown Clock ב-editor.
- הקליקו על Settings (הגדרות).
- הקליקו על התפריט הנפתח Select countdown type (בחירת סוג הספירה לאחור) ובחרו אפשרות:
- Fixed: שעון הספירה לאחור פועל פעם אחת, עד לתאריך ושעה ספציפיים. הוסיפו את תאריך הסיום ובחרו את אזור הזמן שלכם.
- Repeats: שעון הספירה לאחור פועל כמה פעמים, כלומר כל יום, כל שבוע או כל חודש. בחרו מתי השעון יתחדש, הזינו את שעת ההתחלה והסיום ובחרו את אזור הזמן שלכם.
- Set per visitor: הספירה לאחור ספציפית לגולש או לגולשת שרואים אותה, והיא מתחילה ברגע שהוא או היא נכנסים לעמוד. בחרו את יחידת הזמן שבה אתם רוצים להשתמש ואת משך הספירה לאחור.
- הקליקו על הלשונית End Message (הודעת סיום).
- הקליקו על המתג Show message (הצגת הודעה) כדי להפעיל או לכבות אותו:
- במצב מופעל: תופיע הודעה על כך שהאירוע או המכירה המיוחדים הסתיימו.
שימו לב: אתם יכולים להקליק על תיבת הטקסט בווידג'ט האפליקציה כדי לשנות את הטקסט שמוצג.

- במצב כבוי: השעון נשאר על 00:00:00:00 ולא מוצגת הודעה.
- במצב מופעל: תופיע הודעה על כך שהאירוע או המכירה המיוחדים הסתיימו.
שלב 3 | עריכת מראה שעון הספירה לאחור
אפליקציית Countdown Clock ניתנת לעריכה מלאה. אתם יכולים לבחור אילו אלמנטים להציג (למשל, כותרות, כפתורים), להחליף את הפריסה או לשנות את הצבעים והפונטים.
Studio Editor
Wix Editor
- הקליקו על אפליקציית Countdown Clock ב-editor.
- בחרו מה הייתם רוצים לעצב ולהתאים:
- אלמנטים: הקליקו על אייקון האלמנטים
 ובחרו את האלמנטים שאתם רוצים להציג (טקסט כותרת ו/או כפתור).
ובחרו את האלמנטים שאתם רוצים להציג (טקסט כותרת ו/או כפתור). - פריסה: הקליקו על אייקון הפריסה
 ובחרו פריסה עבור שעון הספירה לאחור. גררו את הסליידר כדי לשנות את הריווח של ההודעה שמופיעה בסיום הספירה לאחור.
ובחרו פריסה עבור שעון הספירה לאחור. גררו את הסליידר כדי לשנות את הריווח של ההודעה שמופיעה בסיום הספירה לאחור. - עיצוב: הקליקו על אייקון העיצוב
 כדי לערוך את הצבעים והפונטים בשעון הספירה לאחור.
כדי לערוך את הצבעים והפונטים בשעון הספירה לאחור.
- אלמנטים: הקליקו על אייקון האלמנטים