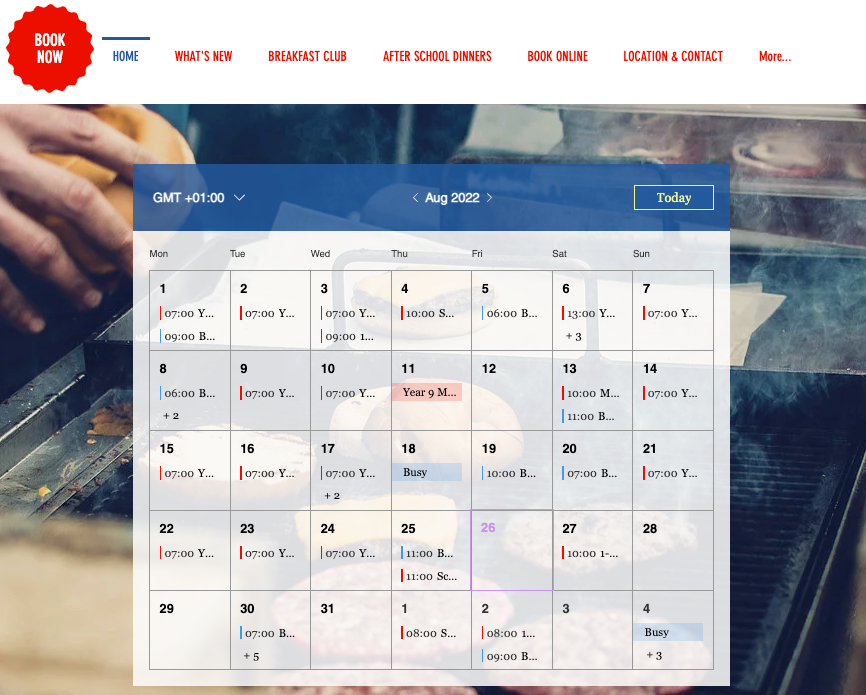
הוסיפו את אפליקציית Google Event Calendar לאתר שלכם כדי שקהל היעד יישאר מעודכן בלוח הזמנים.
ביומן האירועים שלכם שיוצג באתר הגולשים יוכלו לראות את הזמינות, האירועים הקרובים ועוד. אתם יכולים לעדכן את פריסת היומן לתצוגה חודשית, שבועית או יומית. אפשר גם להתאים את הצבעים והפונטים של היומן למותג שלכם.
שלב 1 | הוספת Google Event Calendar לאתר
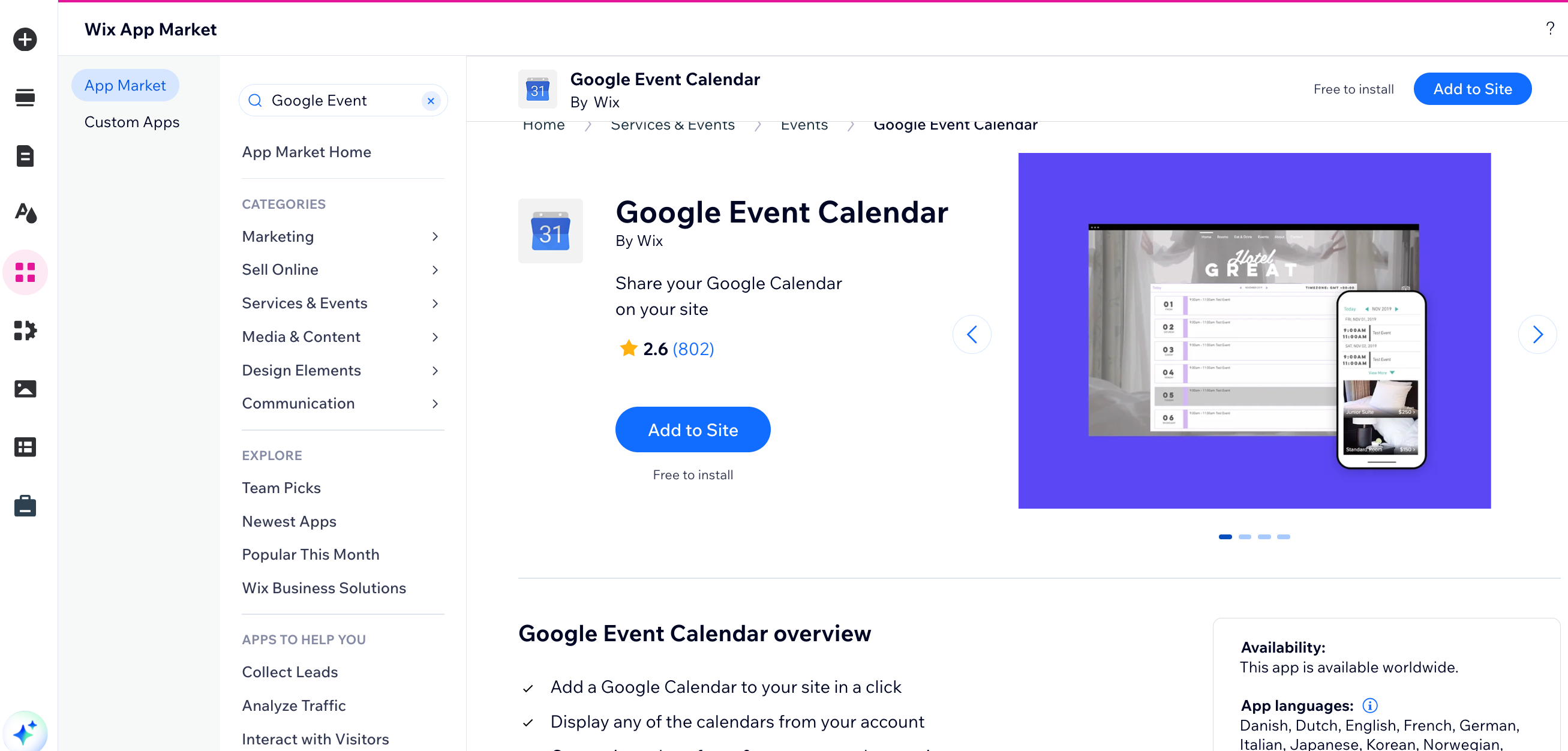
מוסיפים את אפליקציית Google Event Calendar לאתר מ-Wix App Market.
- הקליקו משמאל על Add Apps
 (הוספת אפליקציות).
(הוספת אפליקציות). - חפשו את אפליקציית Google Event Calendar בשורת החיפוש.
- הקליקו על Add to Site (הוספה לאתר).
שלב 2 | חיבור חשבון Google
אתם יכולים להיכנס לכל חשבון שיש לכם ב-Google כדי לסנכרן את יומן האירועים.
כדי לחבר את חשבון Google:
- הקליקו על היומן ב-Editor.
- הקליקו על Settings (הגדרות).
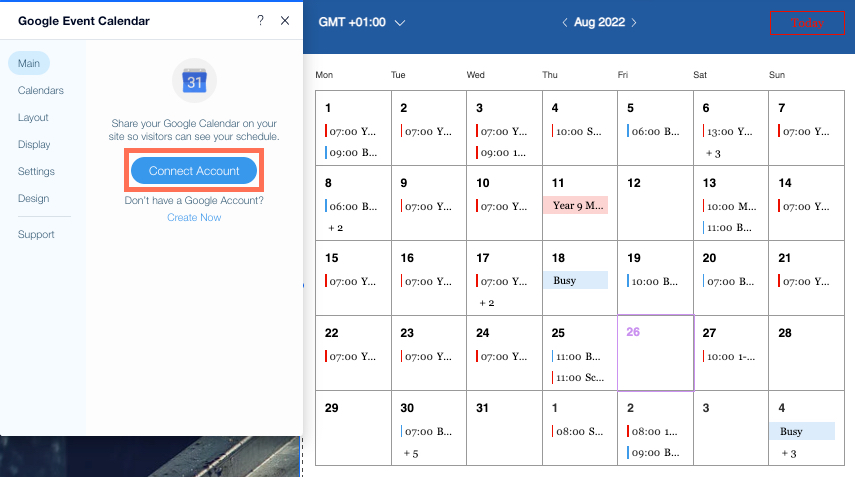
- הקליקו על Connect Account (חיבור חשבון).
- הכניסו את שם המשתמש והסיסמה של החשבון שאתם רוצים לראות.
- הקליקו על Allow כדי לתת גישה ל-Wix.com.
שלב 3 | הגדרת החשיפה של האירועים שלכם
בחרו אילו מהאירועים יוצגו לגולשים באתר, ובהם תופיעו כלא פנויים, ואילו אירועים הם פרטיים.
כדי לבחור את חשיפת האירועים:
- הקליקו על היומן ב-Editor.
- הקליקו על Settings (הגדרות).
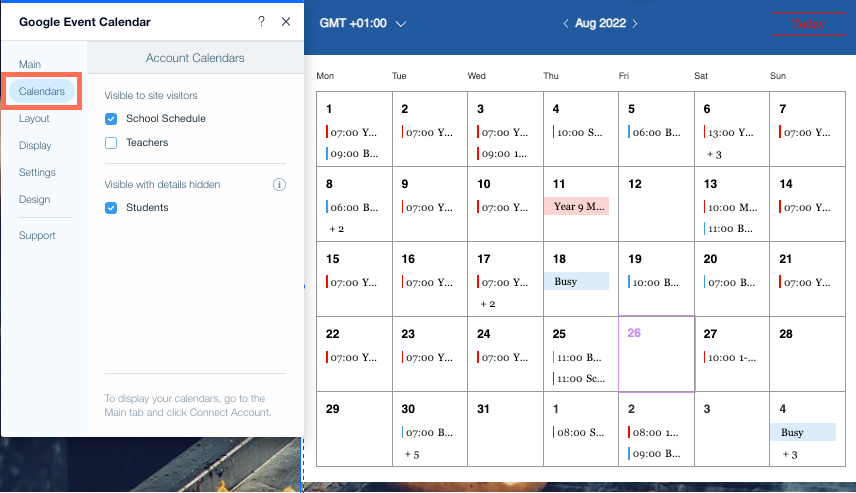
- הקליקו על הלשונית Calendars (יומנים).
- סמנו את תיבות הסימון המתאימות ליד היומנים שאתם רוצים להראות לגולשים באתר, וליד היומנים שאתם רוצים להציג ללא פרטים (שהפרטים שלהם יהיו מוסתרים).
שלב 4 | שינוי הפריסה, התצוגה וההגדרות
אתם יכולים לערוך את פורמט היומן ואת האופן שבו גולשי האתר רואים את פרטי האירועים:
- ב-Layout (פריסה) אפשר לשנות את תצוגת היומן לרשימת אירועים יומית, שבועית או חודשית.
- בטאב Display (תצוגה) אפשר לבחור אם להציג את אזור הזמן ואת שעת ההתחלה של האירוע, ואיך יוצגו אירועים פרטיים.
- ב-Settings (הגדרות), אתם יכולים לבחור אם להשתמש בפורמט של 12 שעות או של 24 שעות, באיזה יום מתחיל השבוע ביומן, ואם היומן יוצג לגולשי האתר באזור הזמן שלהם או באזור זמן בהתאמה אישית.
כדי לערוך את הפריסה, התצוגה וההגדרות:
- הקליקו על היומן ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו כדי לפתוח את רשימת השלבים לעריכת הפריסה, התצוגה וההגדרות:
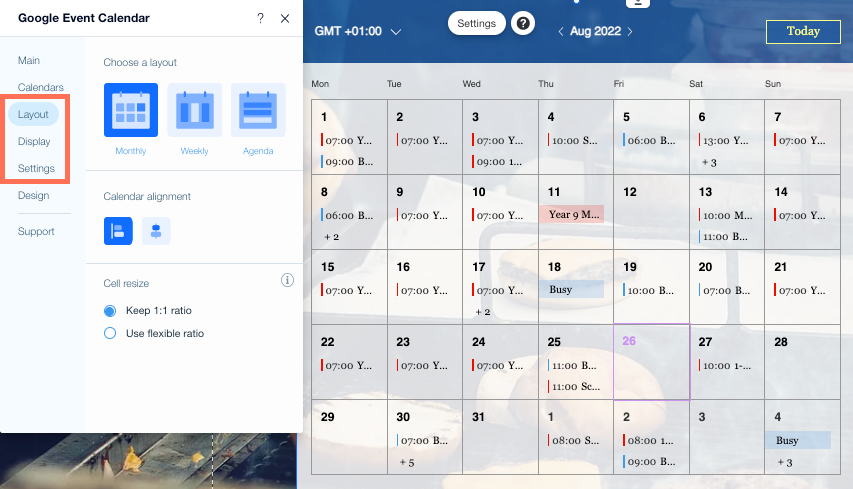
- הקליקו על הלשונית Layout (פריסה).
- בחרו פריסה:
- Monthly (חודשי): תצוגה של כל החודש בפורמט טבלה.
- Calendar alignment (יישור היומן): בחרו אם ליישר את היומן לשמאל או למרכז.
- Cell resize (שינוי גודל התאים): בחרו איך התאים יגיבו כשמשנים את גודלם:
- 1:1 ratio (יחס 1:1): כאשר משנים את גודל התאים, הם נשארים בצורת ריבוע.
- Flexible ratio (יחס גמיש): כאשר משנים את גודל התאים, הצורה שלה משתנה.
- Weekly (שבועי): תצוגה שבועית של היומן.
- Calendar alignment (יישור היומן): בחרו אם ליישר את היומן לשמאל או למרכז.
- Calendar height (גובה היומן): בחרו מה יקרה ביומן כשמוסיפים או מסירים תוכן:
- Prefixed (מוגדר מראש): הגובה נשאר כפי שהגדרתם אותו.
- Responsive (רספונסיבי): היומן נמתח אוטומטית כדי להציג את כל האירועים בכל שבוע.
- Agenda (מערכת שעות): היומן מוצג בפורמט ציר זמן, שבראשו מופיע היום הנוכחי.
- Calendar height (גובה היומן): בחרו מה יקרה ביומן כשמוסיפים או מסירים תוכן:
- Prefixed (מוגדר מראש): הגובה נשאר כפי שהגדרתם אותו.
- Responsive (רספונסיבי): היומן נמתח אוטומטית כדי להציג את כל האירועים בכל שבוע.
- הקליקו על הלשונית Display (תצוגה).
- בחרו את הגדרות התצוגה:
- Show time zone (הצגת אזור הזמן): הקליקו על המתג Show time zone כדי להציג או להסתיר את אזור הזמן ביומן.
- Show event start time (הצגת שעת ההתחלה של האירוע): הקליקו על המתג Show event start time כדי להציג או להסתיר את שעת ההתחלה ביומן.
- Show private events (הצגת אירועים פרטיים): הקליקו על המתג Show private events כדי להציג או להסתיר אירועים פרטיים ביומן.
- Show private events as (הצגת אירועים פרטיים בתור): הקליקו על Private כדי לתת שם חדש לכל האירועים הפרטיים.
הערה: ההגדרות האפשריות תלויות בפריסה שבוחרים.
- הקליקו על הלשונית Settings (הגדרות).
- בחרו את הגדרות האפליקציה:
- Time format (פורמט השעות): בחרו איך יופיעו השעות:
- 12 Hours (12 שעות): השעות מופיעות עם סיומת am (לפני 12 בצהריים) או עם סיומת pm (מ-12 בצהריים ואילך).
- 24 Hours (24 שעות): שעות היום מופיעות במספרים בפורמט 00:00 עד 23:59.
- Start week on (השבוע מתחיל ביום): בחרו את היום שבו מתחיל השבוע.
- Language (שפה): בחרו שפה.
- Time zone (אזור זמן): הגדירו איך ייבחר אזור הזמן:
- Based on site visitor location (בהתאם למיקום הגולש/ת): מיקום הגולש או הגולשת קובע את אזור הזמן.
- Custom time zone (אזור זמן מותאם אישית): כאן אתם יכולים לבחור את אזור הזמן הקבוע של היומן מתוך רשימת אזורי הזמן.
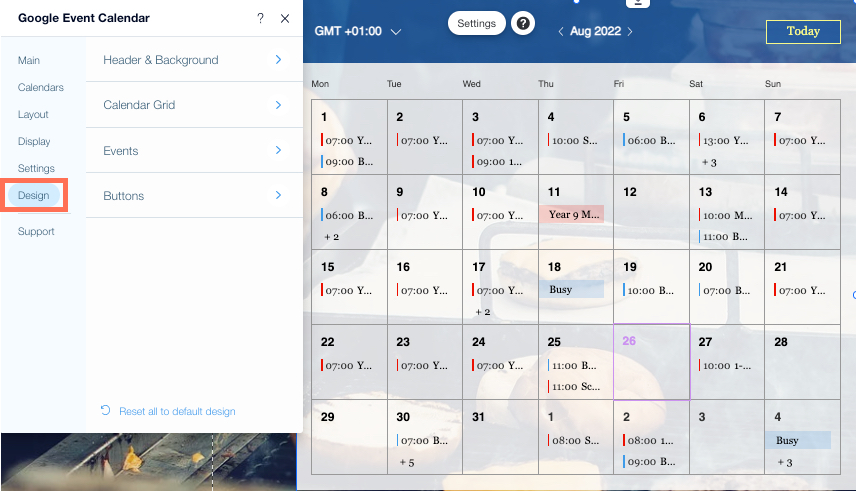
שלב 5 | עיצוב היומן
אתם יכולים לערוך את היומן כדי להתאים אותו לאתר ולמותג מבחינת הפונטים וסקאלת הצבעים.
כדי לעצב את היומן שלכם:
- הקליקו על היומן ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Design (עיצוב).
- בחרו את האלמנטים שאתם רוצים לערוך:
- Header background color and opacity (צבע ושקיפות הרקע של החלק העליון): הגדירו את הצבע והשקיפות של החלק העליון.
- Month and year font style and color (צבע וסגנון הפונט של החודש והשנה): בחרו ערכת עיצוב, סוג פונט וגודל פונט לטקסט.
- Background color and opacity (צבע ושקיפות הרקע): בחרו צבע ומידת אטימות לרקע.
- Calendar Grid (גבולות טבלת היומן): בחרו את הצבע והשקיפות של המסגרת וגבולות התאים.
- Weekday text style and color (צבע וסגנון הטקסט של ימות השבוע): בחרו ערכת עיצוב, סוג פונט וגודל פונט לטקסט של ימות השבוע.
- Date text style (סגנון הטקסט של תאריכים): בחרו ערכת עיצוב, סוג פונט וגודל פונט לטקסט.
- Current day color (צבע היום הנוכחי): בחרו צבע להבלטת היום הנוכחי ביומן.
- Current month color (צבע החודש הנוכחי): בחרו צבע להבלטת החודש הנוכחי ביומן.
- Previous and next month's color (צבע החודש הקודם והבא): בחרו צבע לחודש הקודם ולחודש הבא.
- Event name style and color (הצבע והסגנון של שם אירוע): בחרו ערכת עיצוב, סוג פונט וגודל פונט לטקסט של שמות אירועים.
- Event time style and color (הצבע והסגנון של שעת אירוע): בחרו ערכת עיצוב, סוג פונט וגודל פונט לטקסט של שעות אירועים.
- Event indicator width (רוחב סמן אירוע): הגדירו את רוחב הסמן (הקו המאונך) שמופיע לצד אירועים.
- Event corner radius (רדיוס הפינה של אירוע): הגדירו את רדיוס הפינה.
- Event colors (צבעי אירוע): בחרו באחת מהאפשרויות – Use site theme colors (שימוש בצבעי ערכת העיצוב של האתר) או Use Google Calendar colors (שימוש בצבעים של Google Calendar).
- Button style (סגנון הכפתורים): בחרו סגנון מהאפשרויות המוצעות.
- Font style and color (צבע וסגנון הטקסט של כפתורים): בחרו ערכת עיצוב, סוג פונט וגודל פונט לטקסט של כפתורים.
- Border color and opacity (צבע ושקיפות המסגרת): הגדירו את הצבע והשקיפות של מסגרת הכפתורים.
- Border width (רוחב המסגרת): הגדירו את רוחב המסגרת של כפתורים.

 (הוספת אפליקציות).
(הוספת אפליקציות).