אפליקציות Wix: התוסף Design Guides
3 דקות
התוסף Wix Design Guides מאפשר לכם ליצור שורות, עמודות או תאים ב-Studio Editor כדי לבנות ולעצב את האתר בצורה מאורגנת יותר.
סימון העזר (ה-Guide) מופיע ב-Editor כגריד צבעוני, הוא לא מופיע באתר עצמו. המטרה היא להנחות אתכם כשאתם מציבים את האלמנטים שלכם באתר ולוודא שהכל מיושר כמו שצריך.
Wix Design Guides זמין רק ב-Wix Studio Editor.

הוספת Wix Design Guides לאתר
את התוסף Wix Design Guides מוסיפים מהכלים ב-Studio Editor.
כדי להוסיף את Wix Design Guides:
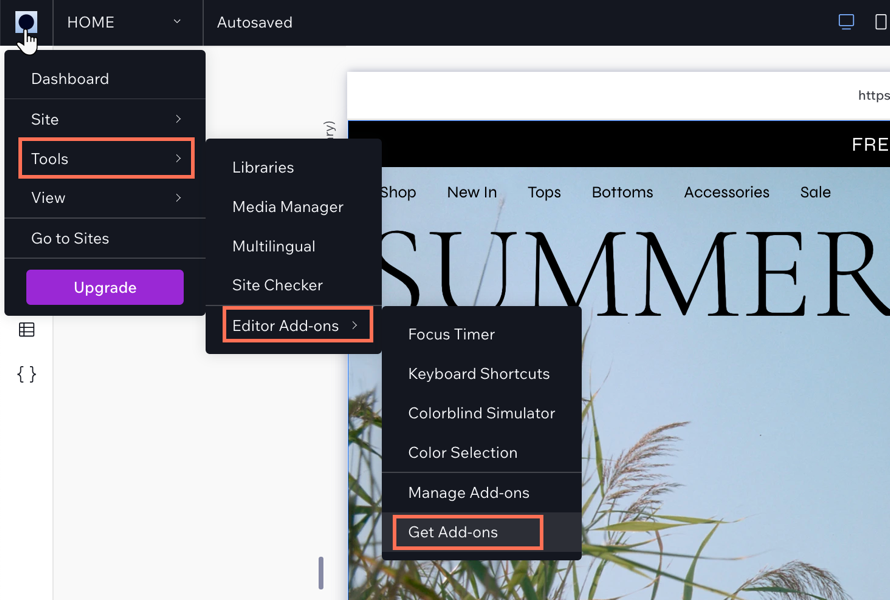
- הקליקו על האייקון של Wix Studio
 משמאל למעלה.
משמאל למעלה. - הקליקו על Tools (כלים).
- הקליקו על Editor Add-ons (תוספים ב-editor).
- הקליקו על Get Add-ons (הוספת תוספים).
- הקליקו על Design Guides.

שינוי ההגדרות של Wix Design Guides
ניתן לערוך את הגריד כדי לקבל את הפריסה המדויקת שאתם רוצים. אתם יכולים לשנות את מספר העמודות או השורות בגריד, את הגודל שלהן ואת המרווח ביניהן. ההגדרות משתנות בהתאם לסוג הגריד שתבחרו.
כדי לשנות את ההגדרות:
- הקליקו על האייקון של Wix Studio
 משמאל למעלה.
משמאל למעלה. - הקליקו על Tools (כלים).
- הקליקו על Editor Add-ons (תוספים ב-editor).
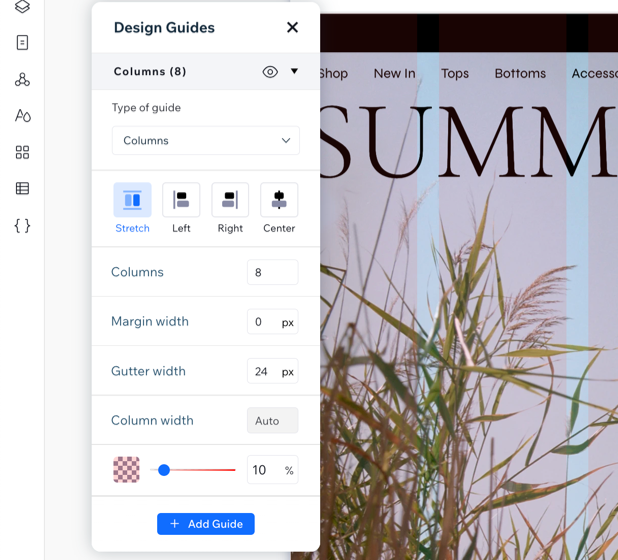
- הקליקו על Design Guides.
- הקליקו על אייקון הרשימה הנפתחת
 ליד העמודות כדי להציג את ההגדרות.
ליד העמודות כדי להציג את ההגדרות. - בחרו מה אתם רוצים לערוך:
- סוג סימון העזר: הקליקו על אייקון הרשימה הנפתחת
 ובחרו סימון עזר.
ובחרו סימון עזר. - Alignment (יישור): להגדרת היישור, המתיחה, היישור לשמאל, לימין או למרכז.
- Columns (עמודות): הכניסו את כמות העמודות שאתם צריכים עבור סימון העזר.
- Margin width: הגדרת רוחב השוליים.
- Gutter width: זה הרווח בין העמודות.
- Column width (רוחב העמודה): בהתאם ליישור שלכם, רוחב העמודה עשוי להיות מוגדר כ-Auto (אוטומטי).
- Opacity and Color (שקיפות וצבע): הגדירו צבע לעמודות והתאימו את רמת השקיפות שלהן.
- סוג סימון העזר: הקליקו על אייקון הרשימה הנפתחת
- (לא חובה): הקליקו על Add Guide (הוספת סימון עזר) כדי להוסיף סימון עזר חדש לאתר שלכם.
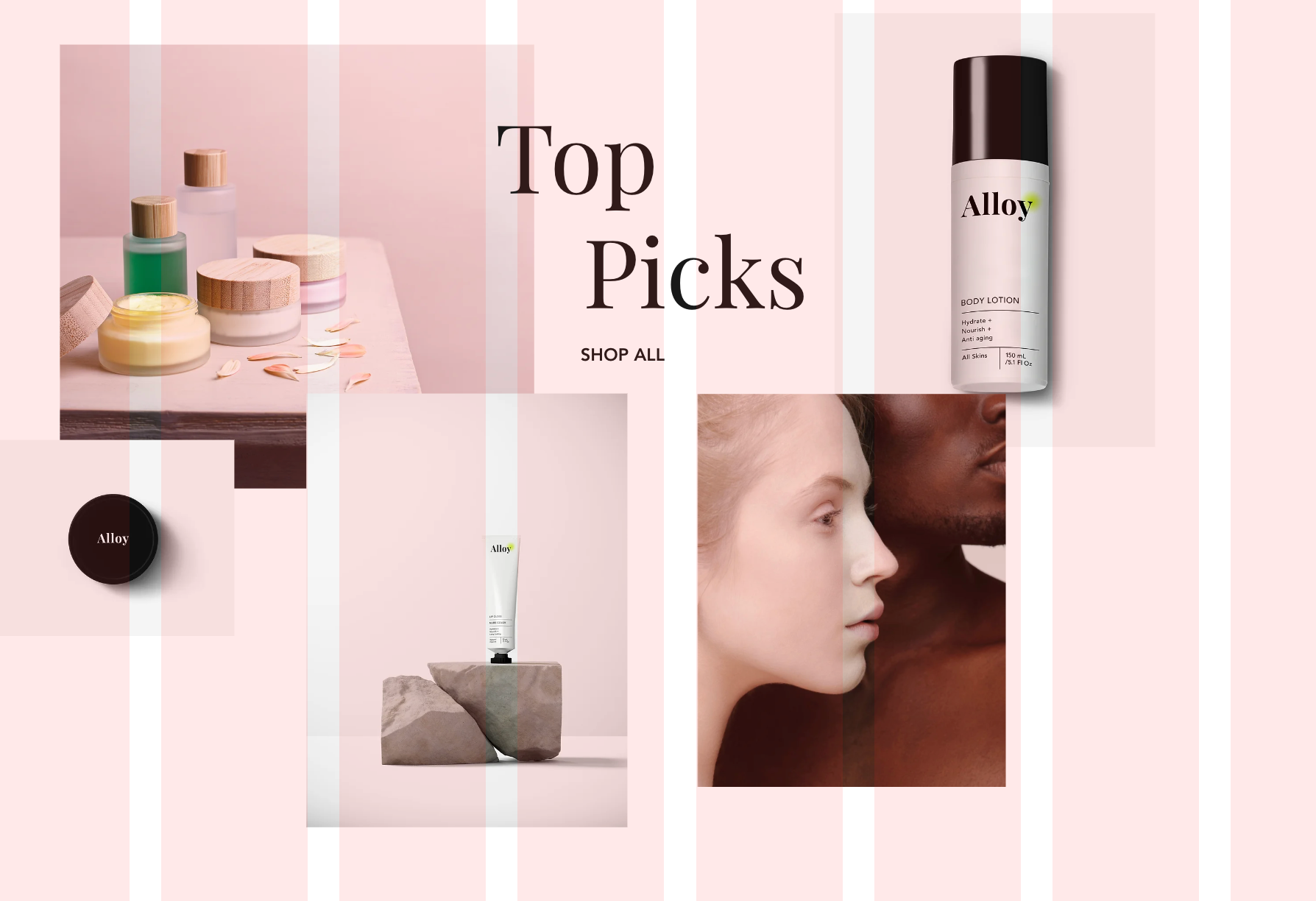
הערה: פעולה זו תפרוס את סימוני העזר זה על זה כך שהקווים הוורודים יהיו בולטים יותר בזמן העריכה.