Wix Stores: הוספה והגדרה של ווידג'יט להצגת מוצר
5 דקות
שימוש בווידג'יט להצגת מוצר יאפשר לכם להציג מוצר אחד בכל מקום שתרצו באתר. אתם תקבעו מה יקרה כשגולשים יקליקו על הווידג'יט – הקלקה יכולה לפתוח את עמוד המוצר או להוסיף את המוצר לעגלת הקניות.
שימו לב:
ה-Product Widget (ווידג'ט המוצר) לא זמין כרגע ב-Editor X, אבל יש דרכים אחרות להצגת מוצרים, למשל באמצעות דף נחיתה. לפרטים נוספים על הצגת מוצרים בצורה בולטת
שלב 1 | הוספה של ווידג'יט להצגת מוצר
יש לווידג'יט שני סגנונות: סגנון קומפקטי וסגנון מורחב. אתם יכולים לבחור את הסגנון שהכי מתאים לכם.


כדי להוסיף לאתר ווידג'יט להגת מוצר:
- היכנסו לעמוד שאליו אתם רוצים להוסיף את הווידג'יט להצגת מוצר.
- הקליקו על אייקון ההוספה
 שמוצג בצד שמאל של ה-Editor.
שמוצג בצד שמאל של ה-Editor. - הקליקו על Store (חנות).
- הקליקו על Product Widget (ווידג'יט להצגת מוצר).
- גררו את הווידג'יט לדף.

שלב 2 | קישור של הווידג'יט למוצר
שימוש בווידג'יט להצגת מוצר יאפשר לכם להציג מוצר אחד ולהקל על הגולשים לרכוש אותו. כדי להגדיר אותו אתם צריכים לבחור את המוצר שאתם רוצים לקדם.

כך מקשרים מוצר לווידג'יט:
- היכנסו לעמוד שבו הצבתם את הווידג'יט להצגת מוצר והקליקו עליו ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על אייקון החץ
 .
.

- בחרו מוצר.
שלב 3 | קביעה איך הווידג'יט יפעל
בשלב הזה אתם יכולים לבחור אם אתם רוצים שיוצג בווידג'יט כפתור. אם תחליטו שכן, תוכלו לבחור לאן גולשים יועברו כשהם יקליקו עליו: לעמוד המוצר או לחלון קופץ עם סיכום של פרטי המוצר.

כדי לקבוע איך הווידג'יט יפעל:
- היכנסו לעמוד שבו הצבתם את הווידג'יט להצגת מוצר והקליקו עליו ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על Settings (הגדרות).
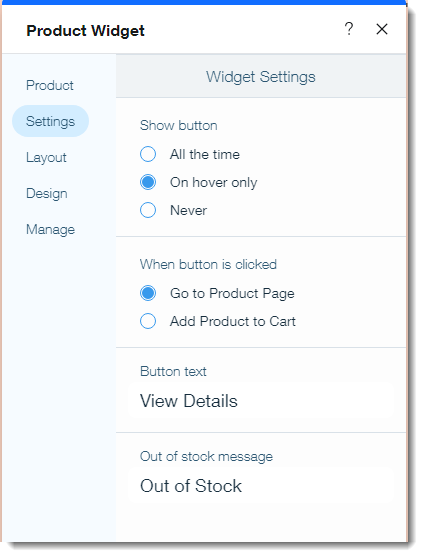
- בחרו מתי יוצג הכפתור בווידג'יט:
- All the time: (כל הזמן) הכפתור גלוי כל הזמן.
- On hover only: (רק כשעוברים עליו עם העכבר) הכפתור יוצג כשמשתמשים יעברו על הווידג'יט עם העכבר (הוא לא יוצג בניידים).
- Never: (בכלל לא) לא יוצג כפתור.
- בחרו מה יקרה כשמשתמשים יקליקו על הכפתור:
- Go to Product Page: (מעבר לעמוד המוצר) הלקוחות יועברו לעמוד של המוצר.
- Add Product to Cart: (הוספת המוצר לעגלת הקניות) לקוחות יועברו לסיכום של פרטי המוצר ושם הם יוכלו להוסיף אותו לעגלה.
- ערכו את הטקסט שיוצג כברירת מחדל בכפתור.
- ערכו את התראת Out of Stock (אזל במלאי) שתוצג באופן אוטומטי כשהמלאי של המוצר ייגמר.
שלב 4 | התאמת הפריסה של הווידג'יט להעדפות שלכם
בכל אחד מהסגנונות של הווידג'יט יש מגוון אפשרויות לשינויים והתאמות. הקליקו על הטאב Layout (פריסה) כדי לבחור פריסה ולהתאים אותה להעדפות שלכם.
כדי להתאים את הפריסה להעדפות שלכם:
- היכנסו לעמוד שבו הצבתם את הווידג'יט להצגת מוצר והקליקו עליו ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על טאב ה-Layout (פריסה).
- בחרו איזה סגנון פריסה אתם רוצים להתאים להעדפות שלכם:
התאמה אישית של הפריסה הקומפקטית
התאמה אישית של הפריסה המורחבת
שלב 5 | עיצוב הווידג'יט
בחרו לווידג'יט להצגת המוצר צבעים, מסגרות, פונטים ועוד.

כדי לעדכן את העיצוב של הווידג'יט:
- היכנסו לעמוד שבו הצבתם את הווידג'יט להצגת מוצר והקליקו עליו ב-Editor.
- הקליקו על Settings (הגדרות).
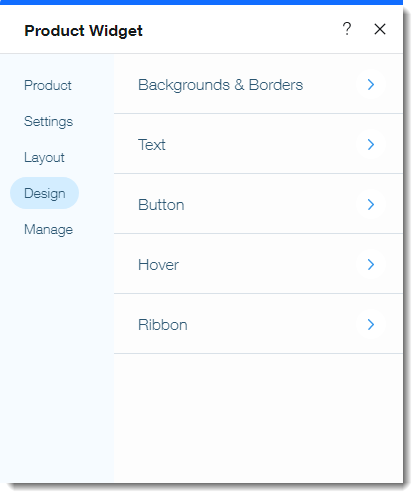
- הקליקו על הטאב Design (עיצוב).
- עדכנו כל אחת מאפשרויות העיצוב שאתם רוצים לשנות.
אילו אפשרויות עיצוב יש?



