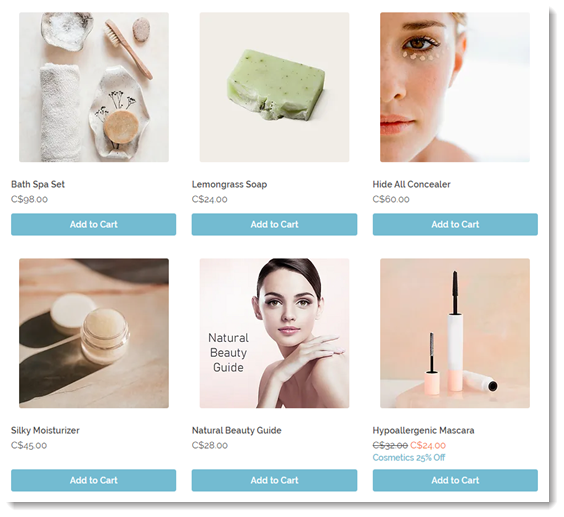
גלריות מוצרים הן דרך מעולה להציג את המוצרים שאתם מציעים. אפשר להוסיף גלריה לכל עמוד באתר ואז להחליט מה להציג בה: את כל המוצרים שלכם או רק קטגוריה ספציפית אחת.
תוכלו לבחור בין גלריית גריד (גלריה עם כמה שורות) לבין גלריית גלילה אופקית (Slider) שהלקוחות יכולים לגלול בה.
עיצוב גלריית גריד (רשת)
כדאי לעצב את גלריית הגריד באופן שיתאים לסגנון של החנות שלכם.
כדי לערוך את גלריית הגריד:
- עברו ב-editor לעמוד שמכיל את הגלריה שאתם רוצים לערוך.
- הקליקו על הגלריה ואז על אייקון ההגדרות
 .
. - בחרו אילו הגדרות אתם רוצים לערוך:
הקליקו על הלשונית Category (קטגוריה) כדי לבחור את קטגוריית המוצרים שאתם רוצים להציג.
טיפ: כברירת מחדל, בכל גלריה מוצגת הקטגוריה All Products (כל המוצרים).
הקליקו על הלשונית Display (תצוגה) ואז סמנו את האלמנטים בגלריה שאתם רוצים להציג ובטלו את סימון האלמנטים שאתם רוצים להסתיר.
טיפ: כשמציגים מאפייני מוצרים, רק 2 יוצגו. לדוגמה, אם למוצר שלכם יש אפשרויות צבע, גודל וצורה, יוצגו רק 2 הראשונות שיצרתם. לקוחות שיקליקו על הכפתור Add to Cart (הוספה לעגלה) מועברים לחלון Quick View (תצוגה מהירה) כשיש לכם יותר מ-2 מאפיינים למוצרים, כך שהם יוכלו לבצע את כל הבחירות הנדרשות.
הקליקו על הלשונית Settings (הגדרות) וערכו את האפשרויות הזמינות.
- Scroll Behavior (התנהגות בגלילה):
- בחרו מה קורה כשהלקוחות גוללים עד לתחתית העמוד. לפרטים נוספים
- הפעילו את המתג Sticky sidebar (סרגל צד דביק) כדי שהמסננים יהיו גלויים בזמן הגלילה. אם הפעלתם אותו, בחרו את המרחק של סרגל הצד מהקצה העליון.
- Image hover effect: הגדירו מה קורה כשהלקוחות מעבירים את העכבר מעל מוצר.
- Add to Cart Button (כפתור ההוספה לעגלת הקניות): אם הפעלתם את הכפתור בלשונית Display (תצוגה), תוכלו להגדיר מה יקרה בעת לחיצה על הכפתור:
- Show success pop-up: יופיע חלון קופץ עם הודעת הצלחה.
- Open side cart: חלונית עגלת הקניות תיפתח בצד המסך.
- Go to Cart Page: הלקוחות יועברו ישירות לעמוד של עגלת הקניות.
- Stay on current page: הלקוחות יישארו בעמוד הנוכחי. עם הכפתור יופיע סימן אישור שיציין שהמוצר נוסף בהצלחה.
הקליקו על הלשונית Layout (פריסה) כדי לערוך את הגלריה בעזרת האפשרויות הבאות:
- General: (כללי) הקליקו על המתג כדי למתוח את הגלריה לרוחב הדפדפן. אם המתג מופעל, הגדירו את גודל השוליים.
הערה: אם המתג מופעל, מומלץ לבחור באפשרות Responsive (רספונסיבי) תחת Grid behavior (התנהגות הגריד). - Product grid (גריד מוצרים):
טיפ: אם תבחרו באפשרות Fixed (קבוע), ההגדרות של התנהגות הגריד לא יהיו תלויות בגודל המסך של הגולשים. באפשרות Responsive (רספונסיבי), מספר השורות והעמודות מותאם לגודל המסך, אבל ההגדרה הזו פועלת רק כשהגלריה מתוחה לרוחב מלא. - Product images (תמונות מוצרים): בחרו איך יוצגו התמונות שהעליתם. לפרטים נוספים
- Add to Cart button (כפתור ההוספה לעגלת הקניות): בחרו איפה הכפתור ימוקם.
הערה: אם הכפתור ממוקם על גבי התמונה, הכפתור Quick View (תצוגה מהירה) לא יוצג. - Product info (מידע על מוצרים): בחרו אפשרות פריסה לכרטיס מוצר וערכו אותה.
- Product options (מאפייני מוצרים): הקליקו על המתגים כדי להציג רק אפשרויות צבע או להגביל את אפשרויות הצבע.
- Ribbons (תוויות): בחרו את המיקום של התווית והגדירו את הריווח.
הקליקו על הלשונית Design (עיצוב) כדי לערוך את הגלריה באמצעות האפשרויות הבאות:
טיפ: האפשרויות משתנות בהתאם לאלמנטים שהפעלתם.
- General (כללי): בחרו את הרקע שמופיע מאחורי כרטיסי המוצרים.
- Filters & sorting: אם הפעלתם מסננים או מיון, תוכלו לערוך את הרקע והטקסט.
- Product cards (כרטיסי מוצרים): הוסיפו רקע ומסגרת לכרטיס, וערכו את רדיוס הפינה של התמונה.
- Product info (פרטי מוצרים): ערכו את הטקסט בגלריה.
- Quantity & product options: (אפשרויות כמות ומוצר) אם הפעלתם את כפתור ההוספה לעגלת הקניות ואת בורר הכמות או אפשרויות המוצר, תוכלו לעצב אותם.
- Ribbons (תוויות): בחרו צבע, רקע ופונט לתוויות. לפרטים נוספים
- Name & price divider: עצבו את הקו המפריד בין שם המוצר למחיר.
- Add to Cart Button: בחרו עיצוב לכל תצוגה - default (ברירת מחדל), hover (מעבר עם העכבר) ו-disabled (כלומר אזל מהמלאי).
- Quick View button: (כפתור 'תצוגה מהירה') אם האפשרות Quick View מופעלת, תוכלו לעצב את הכפתור.
טיפ: כדי לערוך את התצוגה המהירה עצמה, עברו ללשונית Quick View. - Load More/Previous buttons or Pagination (כפתור טעינת פריטים נוספים/פריטים קודמים או מספור): ערכו את העיצוב של Load More Button או של Pagination.
הקליקו על הלשונית Text (טקסט) וערכו את האפשרויות הבאות:
- Add to Cart Button text: הטקסט שמופיע בכפתור ההוספה לעגלת הקניות, רק אם הוא מוצג.
- Pre-order button text (טקסט הכפתור להזמנה מראש): קראו עוד על הזמנת מוצרים מראש.
- Out of Stock Text: הודעה שמופיעה כשהמוצר חסר במלאי.
- Load more /Previous buttons: רלוונטי אם בחרתם התנהגות גלילה של Load More button (לחצן 'טעינת פריטים נוספים') או Infinite scroll (גלילה אינסופית) בלשונית Settings (הגדרות).
הקליקו על הלשונית
Sorting (מיון) כדי להפעיל ולערוך את המסננים. תנו ללקוחות אפשרות למיין את המוצרים לפי מחיר שם או לפי מוצרים חדשים. למדו איך
להוסיף ולהגדיר אפשרויות מיון.
הפעלה ועריכה של Quick View (תצוגה מהירה)
האפשרות Quick View מאפשרת ללקוחות לראות את פרטי המוצרים בחלון קופץ, בלי לצאת מהעמוד של החנות.
שימו לב:
- אם מיקמתם את הכפתור Add to Cart (הוספה לעגלת הקניות) על גבי התמונה, הכפתור Quick View לא יוצג.
- כדי לראות את כפתור Quick View בפעולה, צפו בתצוגה מקדימה של האתר או באתר הפעיל שלכם.
כדי להפעיל או להשבית את התצוגה המהירה:
- הקליקו על הלשונית Display (תצוגה).
- סמנו או בטלו את הסימון של התיבה שליד Quick View button.
השלבים הבאים:
- כדי לערוך את כפתור Quick View, עברו ללשונית Design (עיצוב).
- כדי לערוך את החלון הקופץ של התצוגה המהירה, עברו לטאב Quick View. לפרטים נוספים
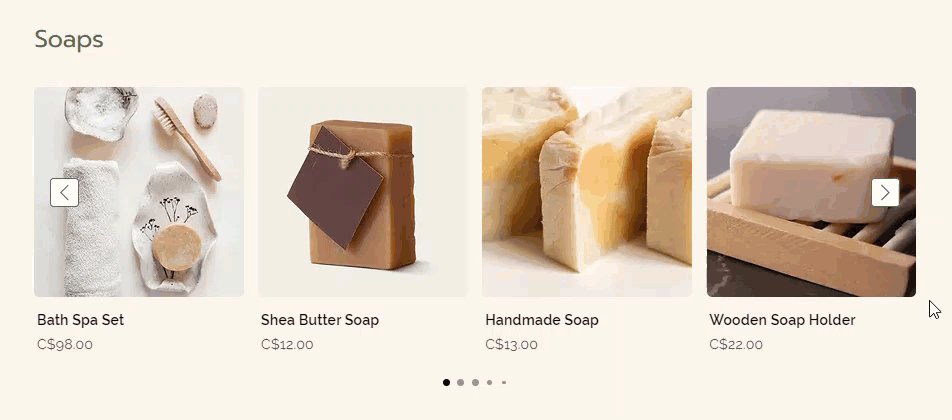
עריכה של גלריית גלילה אופקית (Slider)
יש לכם אפשרויות שונות לעיצוב גלריית מוצרים בגלילה אופקית. ניתן לשנות את הטקסט והעיצוב, לבחור אילו אלמנטים להציג (למשל כפתור ההוספה לעגלת הקניות) ועוד.
כדי לשנות, לערוך, לעצב [עדיף לא "להתאים אישית"]ערוך גלריית גלילה אופקית:
- הקליקו על הגלריה.
- הקליקו על Settings (הגדרות).
- בחרו מה תרצו לעשות:
אפשר להשתמש בגלריה בשלוש דרכים:
- להציג מוצרים נבחרים:
לבחור קטגוריה ספציפית או את הקטגוריה All Products (כל המוצרים).
לדוגמה, אם אתם רוצים להציג מוצרים חדשים, צרו קטגוריית New Arrivals והוסיפו אליה את כל המוצרים החדשים שלכם. לאחר מכן, בחרו את הקטגוריה הזו מהתפריט הנפתח. - להציג באופן אוטומטי את המוצרים הכי נמכרים:
בחרו באפשרות הזו כדי להציג אוטומטית את הפריטים הכי נמכרים שלכם. שימו לב שאם עדיין לא היו לכם מספיק מכירות כדי לחשב אילו מוצרים הם הכי נמכרים, יוצגו מוצרים קשורים או קטגוריית All Products. - להציג מוצרים קשורים:
הלקוחות יראו מוצרים שמעניינים אותם, על סמך המוצרים שהם צופים בהם. אפשר לבחור את סוג הגלריה הקשורה שתרצו להציג.
- From the same categories (מאותן קטגוריות): עדיף להוסיף לעמוד המוצר, לעגלת הקניות או לעמוד התודה.
- Frequently purchased together (בדרך כלל נקנים יחד): עדיף להוסיף לעמוד המוצר.
- Frequently viewed together (בדרך כלל נצפים יחד): עדיף להוסיף לעמוד המוצר.
הקליקו על הלשונית Display (תצוגה) ואז סמנו את האלמנטים בגלריה שאתם רוצים להציג ובטלו את סימון האלמנטים שאתם רוצים להסתיר.
טיפ: כשמציגים מאפייני מוצרים, רק 2 יוצגו. לדוגמה, אם למוצר שלכם יש אפשרויות צבע, גודל וצורה, יוצגו רק 2 הראשונות שיצרתם. לקוחות שיקליקו על הכפתור Add to Cart (הוספה לעגלה) מועברים לחלון Quick View (תצוגה מהירה) כשיש לכם יותר מ-2 מאפיינים למוצרים, כך שהם יוכלו לבצע את כל הבחירות הנדרשות.
הקליקו על הלשונית Settings (הגדרות) וערכו את האפשרויות הבאות:
- Slider behavior: (התנהגות הגלילה האופקית) הפעילו לופ אינסופי כדי לאפשר ללקוחות להמשיך לגלול בין מוצרים.
- Image hover effect: הגדירו מה קורה כשהלקוחות מעבירים את העכבר מעל מוצר.
- Add to Cart Button (כפתור ההוספה לעגלת הקניות): אם הפעלתם את הכפתור בלשונית Display (תצוגה), תוכלו להגדיר מה יקרה בעת לחיצה על הכפתור:
- Show success pop-up: יופיע חלון קופץ עם הודעת הצלחה.
- Open side cart: חלונית עגלת הקניות תיפתח בצד המסך.
- Go to Cart Page: הלקוחות יועברו ישירות לעמוד של עגלת הקניות.
- Stay on current page: הלקוחות יישארו בעמוד הנוכחי. עם הכפתור יופיע סימן אישור שיציין שהמוצר נוסף בהצלחה.
הקליקו על הלשונית Layout (פריסה) כדי לערוך את הגלריה בעזרת האפשרויות הבאות:
- General: (כללי) הקליקו על המתג כדי למתוח את הגלריה לרוחב הדפדפן. אם המתג מופעל, הגדירו את גודל השוליים.
הערה: אם המתג מופעל, מומלץ לבחור באפשרות Responsive (רספונסיבי) תחת Grid behavior (התנהגות הגריד). - Gallery title: (כותרת הגלריה) ערכו את יישור הכותרת
- Product grid (גריד מוצרים):
טיפ: אם תבחרו באפשרות Fixed (קבוע), ההגדרות של התנהגות הגריד לא יהיו תלויות בגודל המסך של הגולשים. באפשרות Responsive (רספונסיבי), מספר העמודות מותאם לגודל המסך, אבל ההגדרה הזו פועלת רק כשהגלריה מתוחה לרוחב מלא. - Product images (תמונות מוצרים): בחרו איך יוצגו התמונות שהעליתם. לפרטים נוספים
- Add to Cart button (כפתור ההוספה לעגלת הקניות): בחרו איפה הכפתור ימוקם.
הערה: אם הכפתור ממוקם על גבי התמונה, הכפתור Quick View (תצוגה מהירה) לא יוצג. - Product info: (פרטי המוצר) בחרו פריסה ויישור לפרטי המוצר.
- Ribbons (תוויות): בחרו את המיקום של התווית והגדירו את הריווח.
- Navigation arrows (חיצי ניווט): שנו את מיקום החיצים.
- Pagination dots (נקודות מספור): בחרו אפשרות יישור ושנו את המרחק מהגלריה.
הקליקו על הלשונית Text (טקסט) וערכו את האפשרויות הבאות:
- Gallery title text (טקסט כותרת הגלריה): אפשרות זו זמינה אם בחרתם להציג את הכותרת.
- Add to Cart Button text: הטקסט שמופיע בכפתור ההוספה לעגלת הקניות, רק אם הוא מוצג.
- Pre-order button text (טקסט הכפתור להזמנה מראש): קראו עוד על הזמנת מוצרים מראש.
- Out of Stock Text: הודעה שמופיעה כשהמוצר חסר במלאי.
הקליקו על הלשונית Design (עיצוב) כדי לערוך את הגלריה באמצעות האפשרויות הבאות:
טיפ: האפשרויות משתנות בהתאם לפיצ'רים שהפעלתם בלשוניות Settings (הגדרות) ו-Quick View (תצוגה מהירה).
- General (כללי): בחרו צבע רקע לגלריה, בחרו פונט וצבע לכותרת ועצבו את חיצי גלריית הגלילה האופקית (Slider).
- Product Cards (כרטיסי מוצרים): בחרו צבע רקע למוצרים, הוסיפו מסגרת וערכו את טקסט הגלריה.
- Product info (פרטי מוצרים): שנו את הטקסט של פרטי המוצרים שמוצגים.
- Quantity & product options (כמות ומאפייני מוצרים): עצבו את התצוגה של בורר הכמויות ומאפייני המוצרים.
- Ribbons (תוויות): בחרו צבע, רקע ופונט לתוויות. לפרטים נוספים
- Navigation arrows (חיצי ניווט): שנו את העיצוב של חיצי הניווט.
- Pagination dots (נקודות מספור): ערכו את הצבע ואת השקיפות של נקודות המספור.
- Name & price divider: עצבו את הקו המפריד בין שם המוצר למחיר.
- Quick View button: (כפתור 'תצוגה מהירה') אם האפשרות Quick View מופעלת, תוכלו לעצב את הכפתור.
טיפ: כדי לערוך את התצוגה המהירה עצמה, עברו ללשונית Quick View. - Add to Cart Button: בחרו עיצוב לכל תצוגה - default (ברירת מחדל), hover (מעבר עם העכבר) ו-disabled (כלומר אזל מהמלאי).
הפעלה ועריכה של Quick View (תצוגה מהירה)
האפשרות Quick View מאפשרת ללקוחות לראות את פרטי המוצרים בחלון קופץ, בלי לצאת מהעמוד של החנות.
שימו לב:
- אם מיקמתם את הכפתור Add to Cart (הוספה לעגלת הקניות) על גבי התמונה, הכפתור Quick View לא יוצג.
- כדי לראות את כפתור Quick View בפעולה, צפו בתצוגה מקדימה של האתר או באתר הפעיל שלכם.
כדי להפעיל או להשבית את התצוגה המהירה:
- הקליקו על הלשונית Display (תצוגה).
- סמנו או בטלו את הסימון של התיבה שליד Quick View button.
השלבים הבאים:
- כדי לערוך את כפתור Quick View, עברו ללשונית Design (עיצוב).
- כדי לערוך את החלון הקופץ של התצוגה המהירה, עברו ללשונית Quick View.לפרטים נוספים
עיצוב גלריה במובייל
כדאי לוודא שהגלריות שיצרתם נראות טוב גם במכשיר נייד.אתם יכולים להתאים את העיצוב למסכים קטנים יותר כדי שהלקוחות יוכלו להוסיף במהירות מוצרים לעגלה מבלי לצאת מהגלריה.
- היכנסו ל-editor שלכם.
- ב-editor, הקליקו למעלה על אייקון המעבר למובייל
 .
. - עברו לעמוד עם גלריית הגריד או גלריית הגלילה אופקית (Slider) שאתם רוצים לערוך.
- הקליקו על הגלריה.
- הקליקו על Settings (הגדרות).
- ערכו את הגלריה באמצעות האפשרויות הזמינות.

 .
.

 .
.





