Wix Stores: הגדרת אופן הצגת התמונות בחנות
3 דקות
הצגת תמונות טובות של מוצרים היא אחד מגורמי המפתח לניהול חנות מסחר אלקטרוני מצליחה.
המראה של התמונות בחנות שלכם תלוי בתמונות שאתם מעלים (רזולוציה, יחס רוחב-גובה וכו') ובאופן שבו הגדרתם את הצגת התמונות בחנות.
עמוד המידע הזה ידריך אתכם לגבי אפשרויות שינוי הגודל והיחס הזמינות ב-editor שלכם.
הבנת שינוי הגודל של תמונות
במקומות שבהם מוצגות תמונות, תראו שתי אפשרויות לשינוי הגודל: Crop (חיתוך) ו-Fit (התאמה).
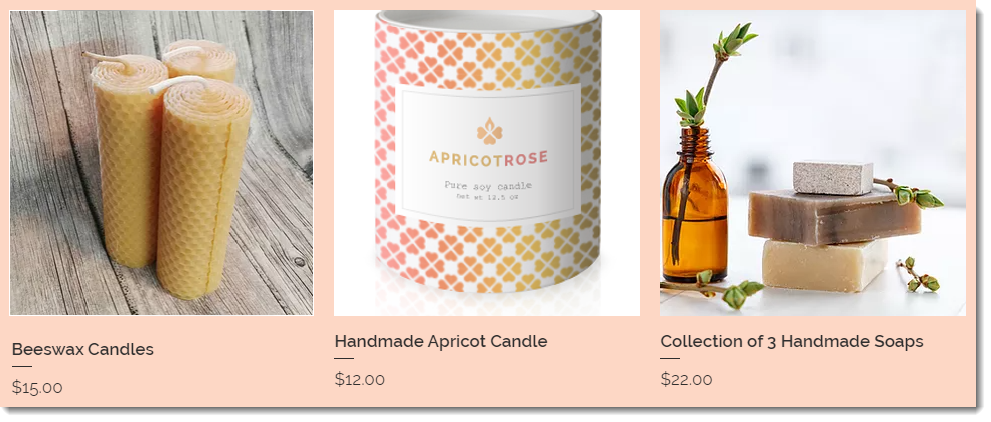
Crop - חיתוך
התמונות נחתכות כך שכולן יהיו באותו גודל. אם תעלו תמונות בגדלים שונים וביחסי רוחב-גובה שונים, יכול להיות שחלק מהתמונה ייקטע.

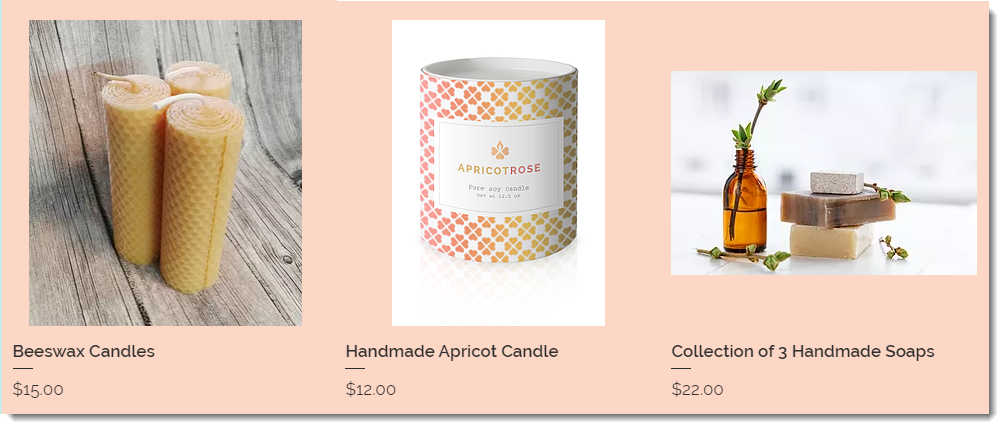
Fit - התאמה
אם תבחרו באפשרות ההתאמה (fit), התמונה כולה תוצג ויחס הגובה-רוחב שלה יישמר. לתמונות בגלריה לא יהיה אותו יחס גובה-רוחב אלא אם בתמונות המקוריות היחס היה זהה.

טיפ:
כשאתם יוצרים מוצרים, מומלץ להעלות תמונות שבכולן יחס רוחב-גובה זהה. זה יאפשר לכם ליצור גלריית מוצרים בעיצוב נקי שכל התמונות בה בגודל אחיד ולמנוע מצב שתמונות ייחתכו.
הבנת יחס רוחב-גובה בתמונה
יחס התמונה, שמכונה גם יחס רוחב-גובה (aspect ratio), הוא הרוחב של התמונה ביחס לגובה שלה.כשאתם בוחרים הגדרה, קחו בחשבון את הפריסה שבחרתם עבור עמוד המוצר, עמוד הקטגוריות או גלריית המוצרים.
לדוגמה, הפריסה הקלאסית בעמוד המוצר תומכת בכל יחס גובה-רוחב של תמונות. בפריסות אחרות כדאי להעלות תמונות בפריסה אופקית, כלומר שהרוחב שלהן גדול מהגובה.
טיפ:
התמונות שהכי מותאמות לצפייה בניידים הם תמונות ביחס של 1:1 (מרובעות).
בחירת הגדרות תמונה בגלריית מוצרים
- היכנסו לגלריית המוצרים הרלוונטית ב-editor.
- הקליקו על Product Gallery (גלריית מוצרים).
- הקליקו על אייקון ההגדרות
 .
. - הקליקו על הטאב Layout (פריסות).
- בחרו יחס גובה-רוחב לתמונה.
- בחרו אפשרות תחת How's image resized? (איך לשנות את גודל התמונה):
- Crop: (חיתוך) התמונות נחתכות כך שכולן יהיו באותו גודל.
- Fit: (התאמה) התמונה מוצגת בשלמותה.
בחירת הגדרות תמונה בעמוד המוצר
כדי שהתמונות ייראו טוב בעמוד המוצר, חשוב לבחור הגדרות שמתאימות ליחסי הרוחב-גובה של התמונה.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- היכנסו לעמוד המוצר שלכם:
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - הקליקו על Store Pages (עמודי החנות).
- הקליקו על Product Page (עמוד המוצר).
- הקליקו משמאל על Pages & Menu
- הקליקו על אלמנט עמוד המוצר בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- בחרו אפשרות מהתפריט הנפתח Image ratio (יחס גובה-רוחב של תמונות).
- בחרו אפשרות תחת How's image resized? (איך לשנות את גודל התמונה):
- Crop: (חיתוך) התמונות נחתכות כך שכולן יהיו באותו גודל.
- Fit: (התאמה) התמונה מוצגת בשלמותה.

