Wix Portfolio: התאמה אישית של עמודי ה-Wix Portfolio
21 דקות
אתם יכולים לעצב כרצונכם את העמודים שמציגים את הקולקציות (אוספי פרויקטים) והפרויקטים הכלולים בפורטפוליו (תיק העבודות) שלכם. כדאי לבחור אלמנטים שונים בעמודים, לראות את אפשרויות העריכה והעיצוב ולהתנסות בהן. אפשר גם להוסיף או להסיר אלמנטים באופן ידני בדיוק כפי שזה נעשה בעמודים אחרים ב-editor.
Wix Portfolio בנוי על עמודים דינמיים שמאפשרים להחיל עמוד תבנית על כל הפרויקטים. זה אומר שאם תוסיפו או תסירו אלמנטים נוספים בפרויקט, התמונות או השינויים בתיבת הטקסט יחולו על כל הפרויקטים.
עמודי תיק העבודות שלכם מורכבים מ:
- Portfolio: פורטפוליו. העמוד הראשי שבו הקולקציות שלכם מוצגות. חשבו עליו כמו על עמוד הבית של תיק העבודות שלכם.
- Collection pages: עמודי קולקציה. העמודים שמציגים את כל הפרויקטים שמופיעים בקולקציה שנבחרה.
- Project pages: עמודי פרויקט. העמודים שמציגים את המידע והמדיה של כל פרויקט.

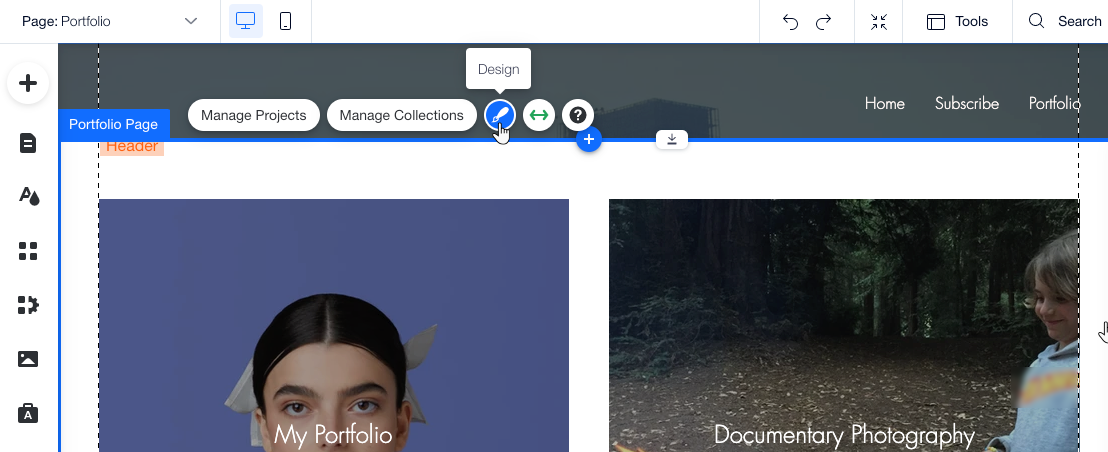
עריכת העמוד הפורטפוליו הראשי
ערכו את הרקע של עמוד הפורטפוליו, את הגדרות המתיחה ואת הגלריה. זהו 'עמוד הבית' של תיק העבודות, שמציג את הקולקציות שלכם. אם יש לכם רק קולקציה גלויה אחת, העמוד הזה יציג את הפרויקטים שלכם במקום.
Studio Editor
Wix Editor
- עברו ל-editor.
- עברו לעמוד הפורטפוליו:
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Portfolio Pages (עמודי תיק עבודות).
- הקליקו על עמוד הפורטפוליו.
- הקליקו על Pages & Menu (עמודים ותפריט)
- בחרו מה אתם רוצים לעשות:
ערכו את הרקע של עמוד הפורטפוליו
ערכו את גלריית הפורטפוליו
שנו את סדר הצגת הקולקציות בעמוד הפורטפוליו
עריכת עמודי הקולקציה
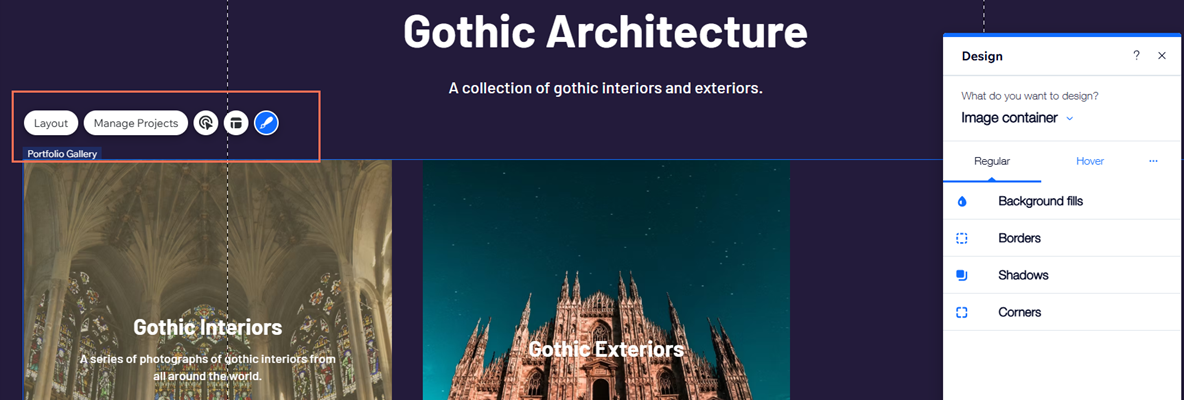
אחרי שהגולשים בוחרים קולקציה מעמוד הפורטפוליו, הם מועברים לעמודי הקולקציה. העמודים האלה מציגים עיצוב ופריסה זהים לכל קולקציה. בחרו איזה אלמנטים יופיעו בווידג'ט, עצבו את העמוד בהתאם לצרכים שלכם, והתאימו את הגלריה שמציגה את הפרויקטים.
Wix Studio
Wix Editor
- עברו ל-editor.
- עברו אל עמודי הקולקציה:
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Portfolio Pages (עמודי תיק עבודות).
- הקליקו על עמודי הקולקציה.
- הקליקו על Pages & Menu (עמודים ותפריט)
- הקליקו בעמוד על האלמנט Collection Page (עמוד קולקציה).
- בחרו מה אתם רוצים לעשות:
ערכו את האלמנטים שמופיעים בווידג'ט
ערכו את העיצוב של עמוד הקולקציה
ערכו את גלריית הפורטפוליו
בחרו את סדר ההצגה של הפרויקטים בקולקציה
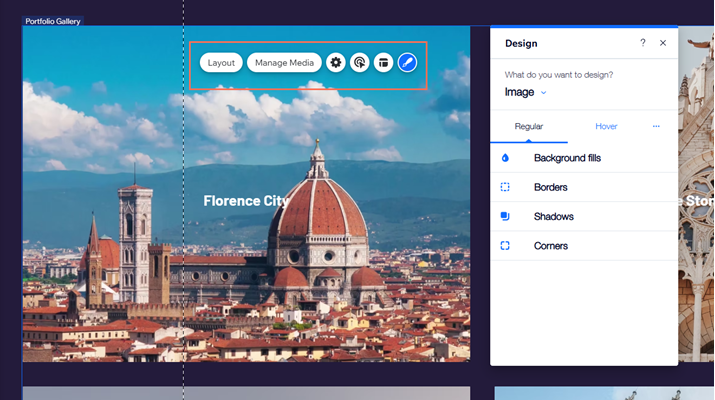
עיצוב ועריכת עמודי הפרויקט
הגולשים מגיעים לעמודי הפרויקט אחרי שהם מקליקים כדי לצפות בפרויקטים שלכם. העמודים האלה חולקים עיצוב ופריסה זהים בכל הפרויקטים. בחרו אילו אלמנטים יופיעו בווידג'ט, התאימו את עיצוב העמודים וערכו את גלריית תיק העבודות.
Studio Editor
Wix Editor
- עברו ל-editor.
- עברו לעמודי הפרויקט:
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Portfolio Pages (עמודי תיק עבודות).
- הקליקו על עמודי הפרויקט.
- הקליקו על Pages & Menu (עמודים ותפריט)
- הקליקו על אלמנט עמוד הפרויקט בעמוד.
- בחרו מה אתם רוצים לעשות:
ערכו את האלמנטים שמופיעים בווידג'ט
ערכו את העיצוב של עמוד הפרויקט
ערכו את גלריית הפורטפוליו
פתרון בעיות בטקסט בגלריות תיקי העבודות
יכול להיות שטקסט בגלריות תיק העבודות לא יופיע כמו שצריך אם אין לו מספיק מקום. זה יכול להיות קשור לעיצוב גלריית תיק העבודות ולהגדרות הפונט. ודאו שיש איזון בין גודל הפונט, התמונה וגודל תיבת הטקסט כדי להציג את כל הטקסט בתמונה.
בהתאם לאופן שבו הגדרתם את הטקסט, הקליקו למטה כדי לראות איך פותרים את הבעיה:
טקסט שמוגדר להופיע במעבר עם העכבר בשכבת כיסוי חלקית
טקסט שמוגדר להופיע מעל או מתחת לתמונה
שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים על עריכת עמודי הפורטפוליו.
האם אפשר לתרגם את עמודי הפורטפוליו ב-Wix Multilingual?
איך אפשר להגדיר קולקציה ספציפית כעמוד הבית של האתר?
האם אפשר למקם מחדש את האלמנטים בעמודי הפורטפוליו?
האם אפשר לשנות ידנית את הגודל של תמונת הקאבר של הפרויקט?
האם אפשר לשנות את המראה של הפורטפוליו באתר המובייל?
האם אפשר להוסיף סרטון קאבר לפרויקט תיק העבודות?
האם אפשר להחזיר את הפורטפוליו לגרסה קודמת?
הוספתי קולקציה / פרויקט לפורטפוליו שלי דרך הדאשבורד, אבל בעמוד חסרים אלמנטים או שהוא מופיע ריק ב-editor / באתר הפעיל. מה אפשר לעשות?
האם אפשר לקשר את עמוד האוסף לעמוד פרויקט מותאם אישית / לאתר חיצוני?
איך אפשר לגרום לכך שהטקסט על הפריטים יהיה גלוי תמיד?
האם אני יכול להשתמש בפונטים משלי בפורטפוליו?


 באלמנט ה-Portfolio Page (עמוד תיק העבודות).
באלמנט ה-Portfolio Page (עמוד תיק העבודות).
 והגדירו את אפשרויות הפעלת הווידאו.
והגדירו את אפשרויות הפעלת הווידאו. .
.


 כדי לבחור מה יקרה כשמקליקים על פריטים, מה יוצג כשהתמונות נטענות וכדי להשתמש בהגנה מפני קליק ימני.
כדי לבחור מה יקרה כשמקליקים על פריטים, מה יוצג כשהתמונות נטענות וכדי להשתמש בהגנה מפני קליק ימני. 




 (עמודים) בצד שמאל של ה-Editor
(עמודים) בצד שמאל של ה-Editor  (העסק שלי) בצד שמאל של ה-Editor.
(העסק שלי) בצד שמאל של ה-Editor. . אם זה משהו שהייתם רוצים לראות בעתיד,
. אם זה משהו שהייתם רוצים לראות בעתיד, 
 .
.
 ואז על Customize Layout (עריכת הפריסה).
ואז על Customize Layout (עריכת הפריסה).