Wix Mobile Apps: תחילת העבודה עם ווידג'טים בהתאמה אישית
4 דקות
ווידג'טים בהתאמה אישית נותנים לכם שליטה מלאה בפונקציונליות, בעיצוב ובחוויית המשתמש של האפליקציה. בנו אפליקציה מותאמת עם פיצ'רים עסקיים אשר עונים על הצרכים שלכם ומתאימים לחזון שלכם.
ולעצב ממשקי משתמש באמצעות מערכת העיצוב המתקדמת והמקיפה של Wix ל-iOS ולאנדרואיד. במדריך זה נסביר איך ליצור ווידג'טים מאפס או לשדרג את הפונקציונליות של האפליקציה שלכם עם הפתרונות של Wix — כמו Wix Stores, Wix Bookings ו-Wix Events. כלי העריכה (ה-editor) מאפשר לכם לאפיין ולערוך את הווידג'טים, לחבר תוכן דינמי עם Wix CMS ולהוסיף יכולות מתקדמות באמצעות JavaScript עם Velo by Wix.

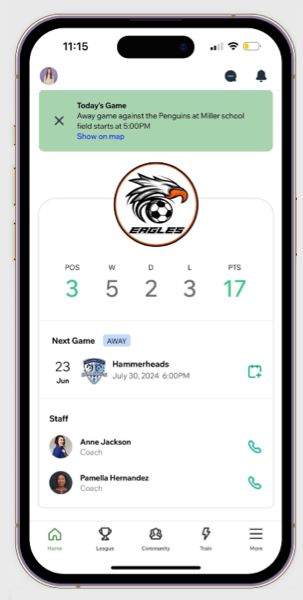
נניח שאתם מנהלים ליגת קטרגל ורוצים ליצור עבורה אפליקציה עם הפתרונות של Wix – כמו Wix Groups לצורך התקשורת בין חברי הקבוצה, Online Programs להדרכות ואימונים מהבית, וכן ווידג'טים בהתאמה אישית שבהם יוצגו הסטטיסטיקות של כל שחקן ותוצאות המשחקים בליגה.
חשוב:
נכון לעכשיו, אתם יכולים לבנות ווידג'טים בהתאמה אישית לאפליקציית המובייל רק אם האתר שלכם נבנה ב-Studio Editor.
בניית ווידג'טים בהתאמה אישית
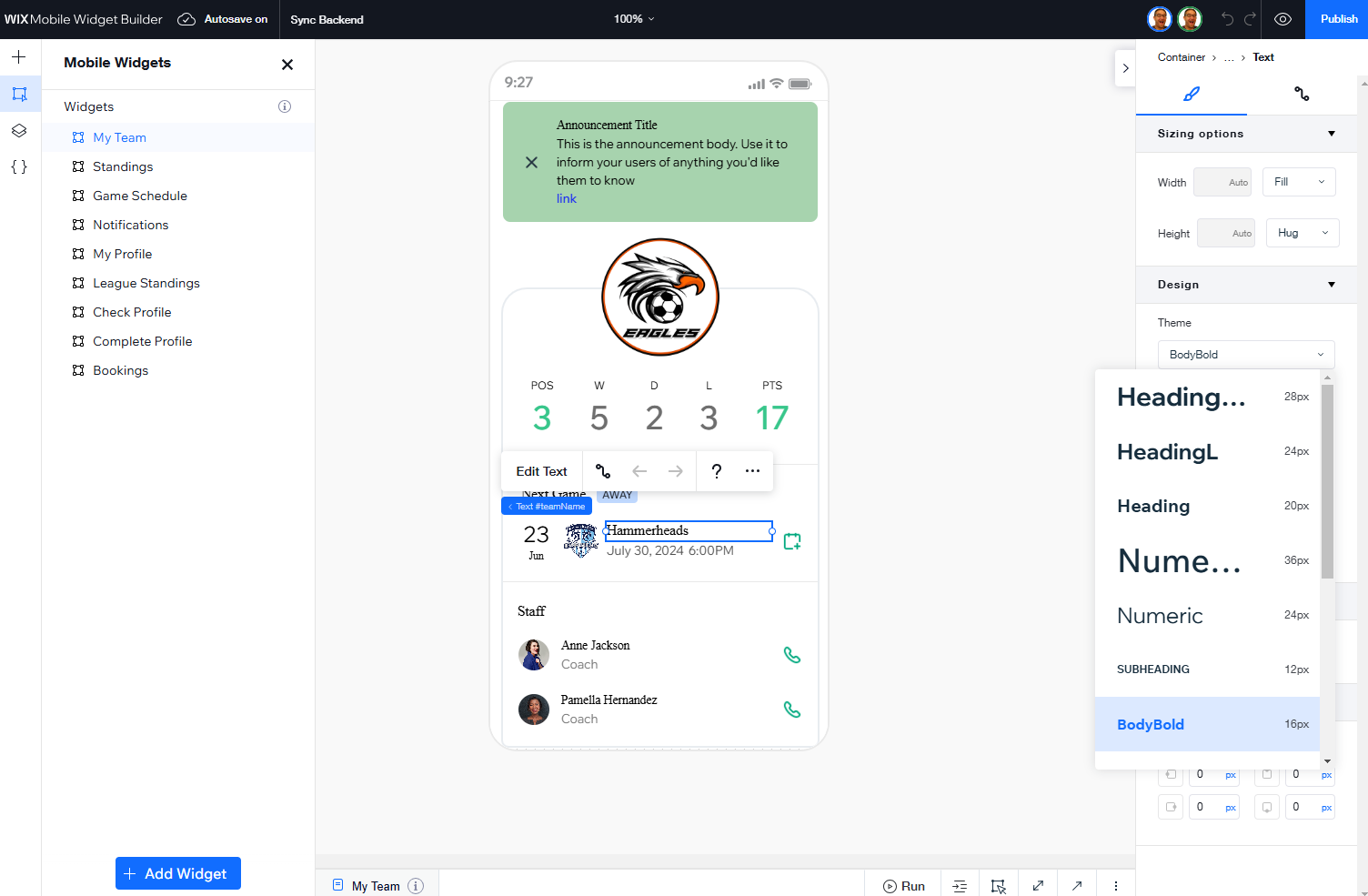
השתמשו ב-Mobile Widget Builder כדי ליצור ווידג'טים מותאמים לצורכי האפליקציה שלכם. אחרי שתפרסמו את הווידג'ט (publish), תוכלו למקם אותו בכל מסך באפליקציית המובייל שלכם.

כדי לבנות ווידג'טים בהתאמה אישית:
- היכנסו ל-Mobile App בדאשבורד של האתר.
- הקליקו על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Edit Mobile App (עריכת האפליקציה לנייד).
- הקליקו על Custom Widgets (ווידג'טים בהתאמה אישית) משמאל.
- הקליקו על Go to Builder (מעבר ל-Builder).
- כדי ליצור את הווידג'ט אתם יכולים להוסיף אלמנטים, לארגן את השכבות ולהשתמש בקוד לצורך פונקציונליות מתקדמת.
- (לא חובה) הקליקו על + Add Widget (הוספת ווידג'ט) כדי ליצור ווידג'טים נוספים.
- הקליקו על Publish (פרסום) כדי להעלות את הווידג'ט לאוויר ואז למקם אותו איפה שתרצו באפליקציה.
- הקליקו כדי לבחור מה אתם רוצים לעשות:
- עריכת האפליקציה: הקליקו על Edit your app כדי לחזור לבונה האפליקציות למובייל.
- ב-Mobile App Builder, הקליקו למעלה על התפריט הנפתח Screen (מסך) ובחרו את המסך שאליו אתם רוצים להוסיף את הווידג'ט.
- הקליקו משמאל על Custom Widgets (ווידג'טים בהתאמה אישית).
- עברו עם העכבר מעל הווידג'ט והקליקו על סמל ההוספה
 כדי למקם אותו במסך.
כדי למקם אותו במסך.
- Got It: הקליקו על Got It כדי להישאר ב-Mobile Widget Builder.
- עריכת האפליקציה: הקליקו על Edit your app כדי לחזור לבונה האפליקציות למובייל.
- הקליקו על Save & Publish (שמירה ופרסום) כדי לפרסם את השינויים שביצעתם באפליקציה.
שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים על ווידג'טים בהתאמה אישית.
אילו סוגי ווידג'טים בהתאמה אישית אפשר לבנות?
האם צריך מיומנויות קידוד כדי ליצור ווידג'טים בהתאמה אישית?
האם באפליקציה שלי אפשר להשתמש גם בווידג'טים מוכנים וגם בווידג'טים בהתאמה אישית?
האם צריך אתר מחובר כדי להוסיף ווידג'טים בהתאמה אישית?
האם אפשר להוסיף ווידג'טים בהתאמה אישית לאפליקציה של אתר שנבנה ב-Wix Editor?
איך ערכת העיצוב של האפליקציה משפיעה על ווידג'טים בהתאמה אישית?
האם אפשר לערוך שינויים בווידג'ט המותאם אישית?


 .
.