Wix Mobile Apps: הוספת WebView לאפליקציית המובייל שלכם
4 דקות
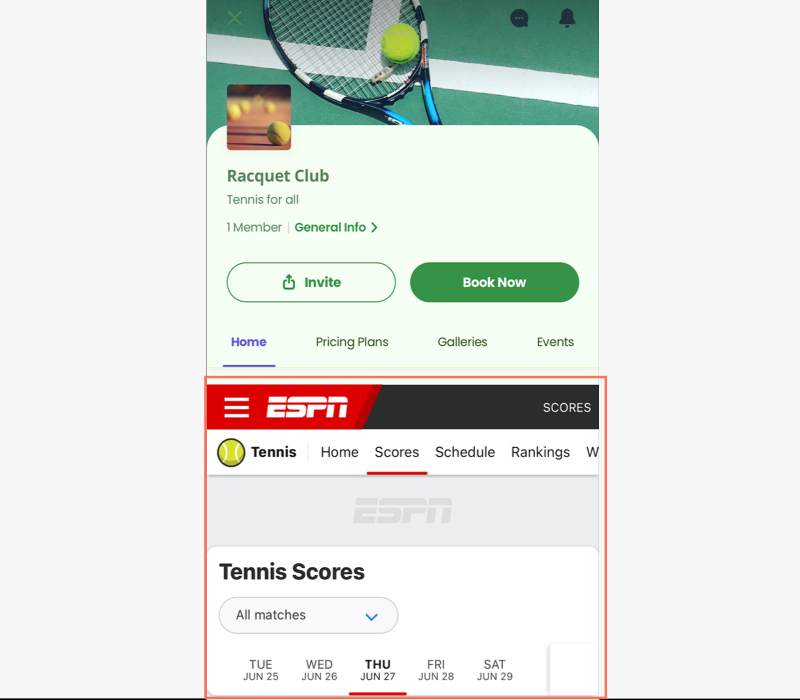
אלמנט WebView מאפשר צפייה חלקה בתוכן אינטרנט שהוטמע באפליקציה המקורית שלכם למובייל ללא צורך בדפדפן חיצוני. עם אלמנט WebView, תכנים שתוסיפו מהאתר שלכם או ממקור חיצוני ייראו כמו חלק בלתי נפרד מהאפליקציה, והמשתמשים לא יצטרכו לפתוח דפדפן חיצוני כדי לצפות בתוכן.
עם אלמנט WebView, אתם תוכלו גם להתאים את גודל התוכן המוטמע ולשלוט בתצוגה של חלקי ה-header וה-footer המוטמעים.
שימו לב:
האלמנט הזה זמין רק לאפליקציית מובייל ייחודית משלכם. ודאו שרכשתם תוכנית Mobile App Premium.

כדי להוסיף אלמנט WebView לאפליקציה שלכם:
באפליקציית Wix Studio
באפליקציית Wix
בדאשבורד
- היכנסו ל-Mobile App בדאשבורד.
- הקליקו על הלשונית עם שם האפליקציה שלכם למובייל.
- הקליקו על Edit Mobile App (עריכת האפליקציה לנייד).
- הקליקו למעלה על התפריט הנפתח Screen (מסך) ובחרו את המסך שתרצו לערוך.
- הקליקו על Elements (אלמנטים) משמאל.
- הקליקו על Embed (הטמעה) ובחרו באלמנט WebView.
- ערכו את הפרטים הבאים בחלונית מימין:
- Content: הזינו את כתובת ה-URL של האתר שברצונכם להטמיע.
- Layout: בחרו גובה עבור WebView:
- Dynamic (דינמי): גובה ה-WebView מותאים אוטומטית למסך.
- Fixed (קבוע): הגדירו את גובה ה-WebView בפיקסלים.
- Display: הפעילו את המתגים כדי להציג את ה-header וה-footer של עמוד אתר האינטרנט.

- Margins (שוליים): גררו את הסליידרים של ה-Margins כדי לשנות ולהתאים את הריווח מסביב ל-WebView.
הערה: לחצו על אייקון העריכה בנפרד כדי להגדיר את השוליים העליונים בנפרד מהתחתונים.
כדי להגדיר את השוליים העליונים בנפרד מהתחתונים. - General Settings (הגדרות כלליות): הקליקו על General Settings ובחרו באיזה מכשיר להציג את האלמנט – All (כולם), Android או iOS.
הערה: אפשר להציג או להסתיר אלמנטים מהאתר בהתאם למערכת ההפעלה שמותקנת במכשירים הניידים של חברי האתר. כברירת מחדל יוצגו האלמנטים בכל מערכות ההפעלה, אבל תוכלו לבחור מה יוצג ב-iOS, ב-Android או בשניהם.
- הקליקו על Save (שמירה).

