דרך אלמנט רשימת האירועים אתם יכולים כדי להציג את האירועים שלכם בצורה מעניינת, שתעודד את הגולשים באתר להירשם. אפשר לערוך את העיצוב שלו, לבחור אילו פרטי אירועים להציג ולהוסיף תוויות אינפורמטיביות כדי להבליט מידע חשוב. יש גם הגדרות נפרדות למובייל, כך שאלמנט רשימת האירועים שלכם ייראה נהדר על כל מסך.
עריכת רשימת אירועים שמופיע בה רק אירוע אחד
ניתן להתאים אישית את אלמנט רשימת האירועים כדי שהמשתתפים יוכלו להבין במהירות מה סטטוס האירוע ומה הזמינות ולקבל פרטים. להשתמש בתוויות ואלמנטים אחרים של תצוגה כדי לשפר את העיצוב, או להציג / להסתיר את נוכחות האורחים לפי הצורך.
כדי לערוך את העיצוב עבור אירוע בודד:
- היכנסו ל-editor.
- עברו לעמוד Events:
- הקליקו על Pages & Menu (עמודים ותפריטים) בצד שמאל של ה-Editor.
- הקליקו על Event Pages (עמודי אירועים).
- הקליקו על עמוד האירועים.
- הקליקו על האלמנט של רשימת האירועים בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו מה תרצו לערוך:
התוויות עוזרות למארגנים ולמשתתפים להבין במהירות את הסטטוס והזמינות של האירוע.
- הקליקו על הלשונית Display (תצוגה).
- הקליקו על Ribbons (תוויות).
- הקליקו על שם התווית הרלוונטית והפעילו את המתג Ribbon (תווית):
- Sold Out Ribbon: כל הכרטיסים לאירוע אזלו.
- RSVP Closed Ribbon: ההרשמה סגורה.
- Join Waitlist Ribbon: הצעה להצטרף לרשימת המתנה לאירוע עם אישורי השתתפות (RSVP).
- Membership Ribbon: אירוע לחברים בלבד.
- Multiple Dates Ribbon: האירוע מתרחש בכמה תאריכים.
טיפ: הקליקו על הלשונית Text כדי לערוך את הטקסט בתוויות הזמינות.
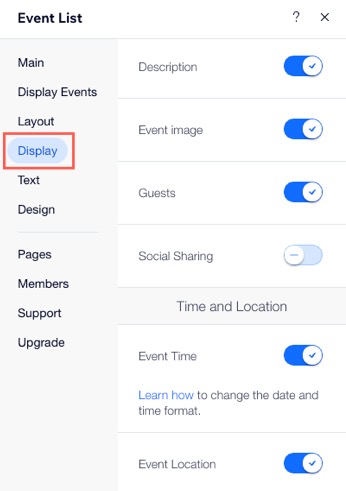
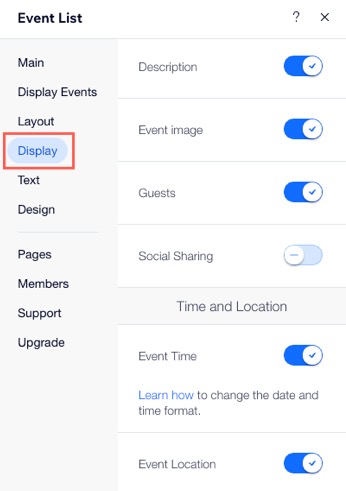
- הקליקו על הלשונית Display (תצוגה).
- הקליקו על המתגים הרלוונטיים כדי לבחור את פרטי האירוע שאתם רוצים להציג או להסתיר:
- Countdown: הזמן שנותר עד תחילת האירוע.
- Event Name: כותרת האירוע.
- Description: טקסט טיזר קצר שמופיע מתחת לכותרת האירוע.
- Event Image: ייצוג ויזואלי או תמונה שמשויכת לאירוע.
- Guests: האווטארים של המשתתפים באירוע
- Social Sharing: לאפשר לאורחים לשתף את האירוע ברשתות החברתיות
- Event Time: התאריך והשעה הספציפיים שבהם יתרחש האירוע.
- Event Location: המיקום או האולם שבו יתקיים האירוע. מוצג מעל שם האירוע.

כשאתם מעצבים פרטים לאירוע, אתם יכולים לבחור צבעים, סגנונות פונטים ועוד כדי ליצור עמוד אירוע מגובש ומושך.
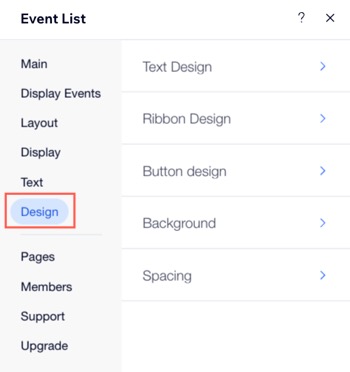
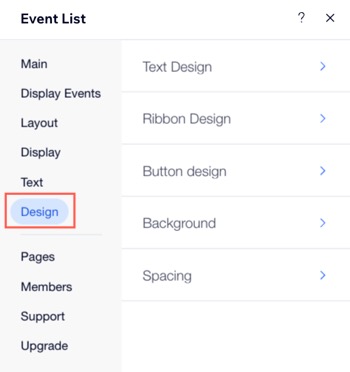
- הקליקו על הלשונית Design (עיצוב).
- הקליקו על האלמנטים העיצוביים הרלוונטיים כדי לערוך את הפרטים הבאים:
- Text Design (עיצוב הטקסט): סגנון הפונט, הגודל, הצבע ומאפייני טקסט אחרים
- Ribbon Design (עיצוב התוויות): למשוך תשומת לב להיבטים חשובים של האירוע, לדוגמה:
- Membership Ribbon: תווית שמוצגת כשיש מנויים או תוכניות שמחוברים לאירוע עם כרטיסים.
- Multiple Dates Ribbon: תווית שמוצגת כשהאירוע מתרחש בכמה תאריכים.
- Button design: עיצוב מראה הכפתורים, כולל הצורה, הצבע והטקסט שלהם.
- Background: ערכו את צבע הרקע או התמונה בעמוד האירוע.
- Spacing: שנו את המרווח בין אלמנטים שונים בעמוד האירוע כדי להבטיח פריסה נקייה ומאורגנת.

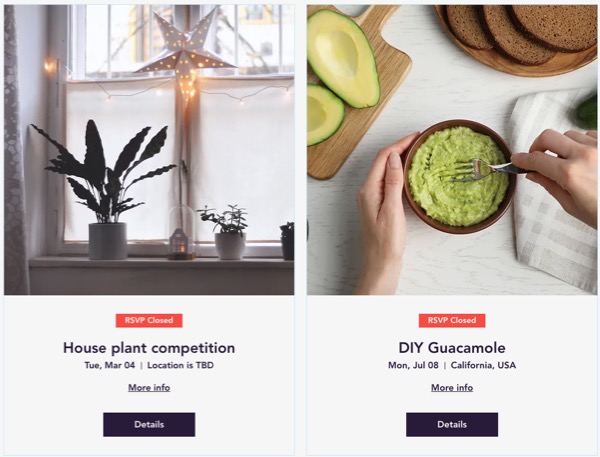
עריכת רשימת אירועים שמציגה כמה אירועים
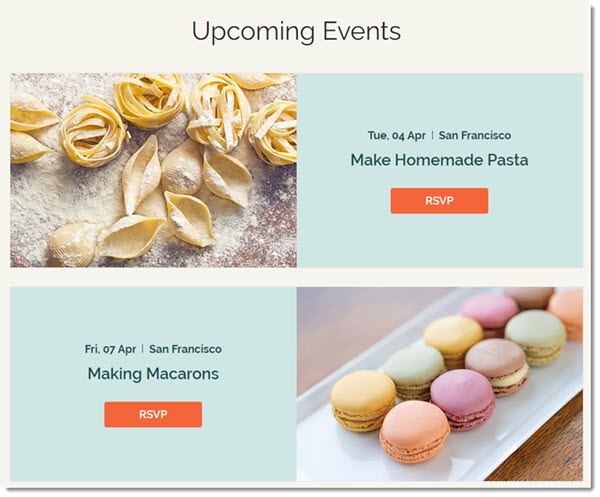
בחרו פריסת יומן לקבלת תצוגה מובנית וכרונולוגית של האירועים הקרובים, והחליטו מה להציג בו - למשל תיאורי אירועים או נתוני נוכחות האורחים.
כדי לערוך את העיצוב של כמה אירועים:
- היכנסו ל-editor.
- עברו לעמוד Events:
- הקליקו על Pages & Menu (עמודים ותפריטים) בצד שמאל של ה-Editor.
- הקליקו על Event Pages (עמודי אירועים).
- הקליקו על עמוד האירועים.
- הקליקו על האלמנט של רשימת האירועים בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו מה הייתם רוצים לעצב ולהתאים:
התוויות עוזרות למארגנים ולמשתתפים להבין במהירות את הסטטוס והזמינות של האירוע.
- הקליקו על הלשונית Display (תצוגה).
- הקליקו על Ribbons (תוויות).
- הקליקו על שם התווית הרלוונטית והפעילו את המתג Ribbon (תווית):
- Sold Out Ribbon: כל הכרטיסים לאירוע אזלו.
- RSVP Closed Ribbon: ההרשמה סגורה.
- Join Waitlist Ribbon: הצעה להצטרף לרשימת המתנה לאירוע עם אישורי השתתפות (RSVP).
- Membership Ribbon: אירוע לחברים בלבד.
- Multiple Dates Ribbon: האירוע מתרחש בכמה תאריכים.
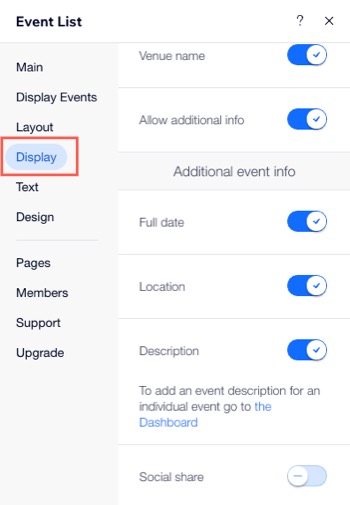
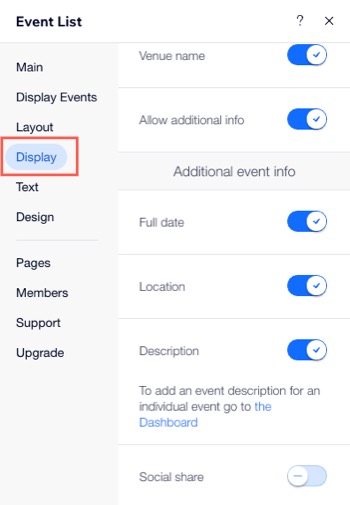
- הקליקו על הלשונית Display (תצוגה).
- הפעילו את המתגים הרלוונטיים כדי לבחור אילו אלמנטים אתם רוצים להציג או להסתיר:
- Event title: הכותרת או שם האירוע כפי שהוא מופיע בפורמט רשימה.
- Event Image: ייצוג ויזואלי או תמונה שמשויכת לאירוע.
- Date (תאריך): היום או הימים הספציפיים שבהם האירוע אמור להתרחש.
- Guests (אורחים): אנשים שהוזמנו לאירוע או משתתפים בו
- Venue name: שם המקום שבו יתקיים האירוע.
- Allow additional info: אפשרות להוסיף פרטים נוספים רלוונטיים לאירוע.
- Full date: התאריך המדויק (יום, חודש, שנה)
- Location: המקום או האולם הספציפי שבו יתקיים האירוע.
- Description: סיכום קצר או הקשר נוסף.
- Social share: אפשרויות שיתוף המידע ברשתות החברתיות.

כשאתם מעצבים אלמנטים לאירוע, אתם יכולים לבחור צבעים, סגנונות, פונטים ועוד כדי ליצור עמוד לאירוע מגובש ומושך.
- הקליקו על הלשונית Design (עיצוב).
- הקליקו על האלמנטים העיצוביים הרלוונטיים כדי לערוך את הפרטים הבאים:
- Text Design: עצבו את סגנון הפונט, הגודל, הצבע ומאפייני טקסט אחרים
- Ribbon Design (עיצוב התוויות): למשוך תשומת לב להיבטים חשובים של האירוע.
הערה: התוויות שמופיעות בלשונית הזו תלויות בתוויות שהפעלתם מהלשונית Display (תצוגה). - Button Design: ערכו את מראה הכפתורים, כולל הצורה, הצבע והטקסט שלהם.
- Background: ערכו את צבע הרקע או התמונה בעמוד האירוע.
- Hover: תוכלו לשנות את מראה האלמנטים כשהמשתמשים עוברים מעליהם עם העכבר.
פרסונליזציה של פריסת המובייל לאירועים שלכם
באפשרותכם להתאים את רשימת האירועים למובייל בהתאם לצרכים שלכם, כדי שלקוחות יוכלו לראות את האירועים שלכם בקלות בטלפונים ובטאבלטים.
כדי לשנות את העיצוב למובייל:
- היכנסו ל-editor.
- עברו לעמוד Events:
- הקליקו על Pages & Menu (עמודים ותפריטים) בצד שמאל של ה-Editor.
- הקליקו על Event Pages (עמודי אירועים).
- הקליקו על עמוד האירועים.
- ב-editor, הקליקו למעלה על אייקון המעבר למובייל
 .
.
- הקליקו על האלמנט של רשימת האירועים בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו מה הייתם רוצים לעצב ולהתאים:
התוויות עוזרות למארגנים ולמשתתפים להבין במהירות את הסטטוס והזמינות של האירוע.
- הקליקו על הלשונית Display (תצוגה).
- הקליקו על Ribbons (תוויות).
- הקליקו על שם התווית הרלוונטית והפעילו את המתג Ribbon (תווית):
- Sold Out Ribbon: כל הכרטיסים לאירוע אזלו.
- RSVP Closed Ribbon: ההרשמה סגורה.
- Join Waitlist Ribbon: הצעה להצטרף לרשימת המתנה לאירוע עם אישורי השתתפות (RSVP).
- Membership Ribbon: אירוע לחברים בלבד.
- Multiple Dates Ribbon: האירוע מתרחש בכמה תאריכים.
- הקליקו על הלשונית Display (תצוגה).
- הפעילו את המתגים הרלוונטיים כדי לבחור אילו אלמנטים אתם רוצים להציג או להסתיר:
- Event title: הכותרת או שם האירוע כפי שהוא מופיע בפורמט רשימה.
- Event Image: ייצוג ויזואלי או תמונה שמשויכת לאירוע.
- Date (תאריך): היום או הימים הספציפיים שבהם האירוע אמור להתרחש.
כשאתם מעצבים אלמנטים לאירוע, אתם יכולים לבחור צבעים, סגנונות, פונטים ועוד כדי ליצור עמוד לאירוע מגובש ומושך.
- הקליקו על הלשונית Design (עיצוב).
- תוכלו לערוך את סגנון הפונט, הגודל, הצבע ומאפייני טקסט אחרים (לדוגמה, שם האירוע, מיקום האירוע).


 .
.