Wix Events: עריכה ואפיון של עמוד לוח הזמנים של אירועים
5 דקות
לוח זמני האירועים שלכם הוא לא רק רשימה - זהו חלק מהחוויה של האורחים שלכם. אפשר לעצב אותו בצבעים, פונטים ופריסה שיהפכו אותו לתוספת טבעית לאתר שלכם.

עריכת לוח הזמנים של האירועים שלכם
באפשרותכם לגשת לכל אפשרויות העריכה של לוחות הזמנים של אירועים ישירות מה-editor. ההגדרות האלה מאפשרות לכם לשנות את הפריסה, את אפשרויות התצוגה, את הטקסט ואלמנטים עיצוביים של עמוד לוחות הזמנים.
Studio Editor
Wix Editor
- עברו אל ה-editor שלכם.
- עברו לעמוד לוחות הזמנים:
- ב-editor הקליקו משמאל על Pages & Menu
 (עמודים ותפריטים).
(עמודים ותפריטים). - הקליקו על Event Pages (עמודי אירועים).
- הקליקו על Schedule (לוח זמנים).
- ב-editor הקליקו משמאל על Pages & Menu
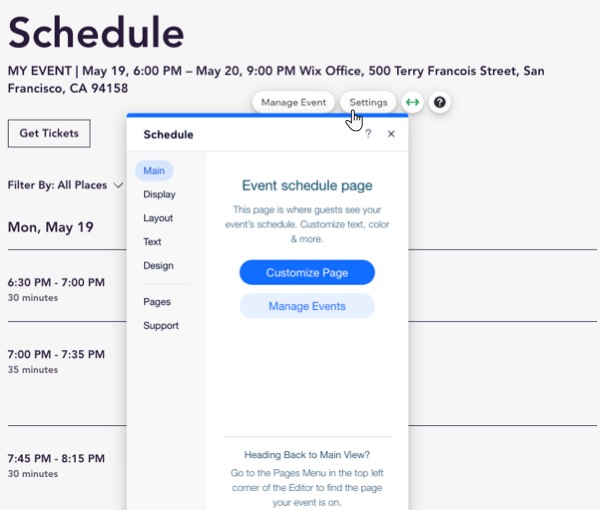
- הקליקו על אלמנט לוח הזמנים בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו מה ברצונכם לערוך:
Display - תצוגה
Layout – פריסה
Text - טקסט
Design - עיצוב

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים על עמוד לוח הזמנים של אירועים.
האם ניתן לשנות את התגים בלוח הזמנים של אירוע?
איך אוכל לקבוע מתי תיפתח ותיסגר ההרשמה לאירוע?
האם ניתן לתזמן אירוע כך שיתפרסם במועד עתידי?





