Wix Editor: קישור למקטעים באתר
4 דקות
מקטעים הם אבני הבניין שבהן תשתמשו כדי לבנות את התכנים שלכם. אחרי שתוסיפו ותגדירו מקטעים, תוכלו ליצור לינקים שיובילו אליהם כדי להבטיח שלגולשים תהיה גישה לכל מה שהם צריכים.
יש כמה דרכים לשתף מקטעים באתר; אפשר להוסיף אותם לתפריט, לקשר אליהם אלמנטים, וליצור כתובות URL ייחודיות למקטעים.
הוספת מקטעים לתפריט
הוספת מקטעים לתפריט היא דרך מעולה לסייע לגולשים למצוא את מה שהם צריכים באתר ולכוון אותם לתוכן הנכון.
הוספת מקטעים לתפריט האתר שימושית במיוחד באתרים בעלי עמוד בודד (one pager) עם הרבה מאוד מידע, כי הם מאפשרים לגולשים למצוא את מה שהם מחפשים מבלי שיצטרכו לגלול.
כדי להוסיף מקטע לתפריט:
- עברו ל-editor.
- הקליקו על תפריט האתר.
- הקליקו על Manage Menu (ניהול תפריט).
- בתחתית החלונית, הקליקו על Add Menu Item (הוספת פריט לתפריט).
- (לתפריטים מתקדמים) בחרו ב-Section (מקטע) מהרשימה.
- (לתפריטי אתר) הקליקו על Section or anchor (מקטע או עוגן).
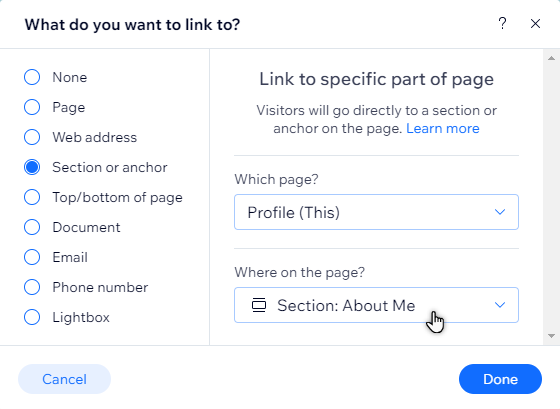
- בחרו בעמוד שבו נמצא המקטע מתוך התפריט הנפתח.
- בחרו במקטע מתוך התפריט הנפתח.
- הקליקו על Done (סיום).

הצגת מקטעים בתפריט עמוד פנימי
תפריט עמוד צף תמיד גלוי לגולשים בעמוד, ומאפשר להם להיכנס לחלקים שונים בעמוד באתר על ידי הקלקה על שם המקטע.
כדי להוסיף תפריט עמוד פנימי:
- עברו ל-editor.
- הקליקו על Add Elements (הוספת אלמנטים)
בצידו השמאלי של ה-editor.
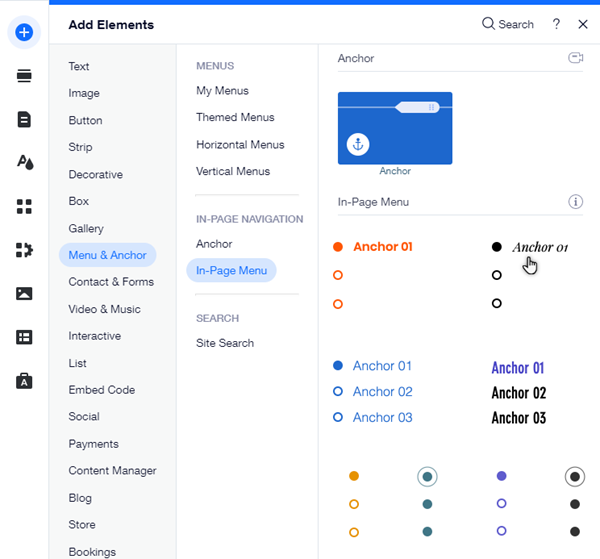
- הקליקו על Menu & Anchor (תפריט ועוגן).
- הקליקו על In-Page Menu (תפריט עמוד פנימי).
- גררו את התפריט שבחרתם לעמוד.
- (לא חובה) הקליקו קליק ימני על העוגן ובחרו באפשרות Pin to Screen (קיבוע למסך) כדי לשנות את המיקום שלו בעמוד.

קישור אלמנטים למקטעים
אתם יכולים לקשר אלמנטים באתר למקטעים בעמודים. כך, כשהגולשים יקליקו על האלמנט באתר, הם יועברו ישירות לתוכן הרלוונטי.
כדי לקשר אלמנט למקטע:
- עברו ל-editor.
- הקליקו על האלמנט שממנו אתם רוצים להוסיף קישור.
- הקליקו על אייקון הלינק
.
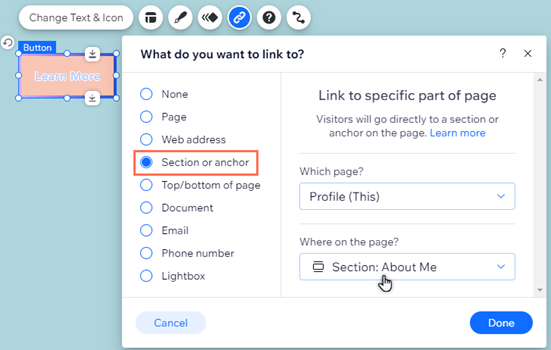
- הקליקו על Section or anchor (מקטע או עוגן).
- בחרו בעמוד שבו נמצא המקטע מתוך התפריט הנפתח.
- בחרו במקטע מתוך התפריט הנפתח.
- הקליקו על Done (סיום).

יצירה ושיתוף של URL ייחודי למקטעים
אם תרצו להציג ולהדגיש תוכן רלוונטי וחשוב, תוכלו ליצור כתובת URL ייחודית לשיתוף בפלטפורמות שונות. כשגולשים יקליקו על הלינק, הם יועברו ישירות למקטע בעמוד, כך שלא יצטרכו לגלול כדי למצוא מידע.
תוכלו לבחור סיומת כדי שהלינק ייראה כפי שאתם רוצים. אחרי שתסיימו ליצור את כתובת ה-URL הייחודית למקטע ותפרסמו את השינויים, תהיה לכם אפשרות לצפות בתצוגה מקדימה של הלינק ולהעתיק אותו לשיתוף בין פלטפורמות וחשבונות.
כדי ליצור ולשתף URL של מקטע:
- עברו ל-editor.
- עברו עם העכבר מעל המקטע הרלוונטי ב-editor.
- הקליקו על אייקון הפעולות הנוספות
.
- הקליקו על Section Settings (הגדרות מקטע).
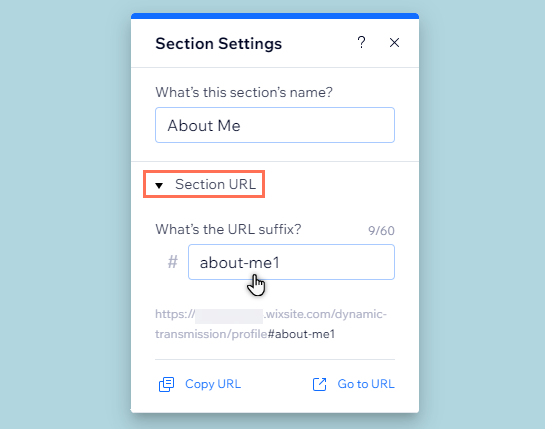
- הקליקו על Section URL (כתובת מקטע).
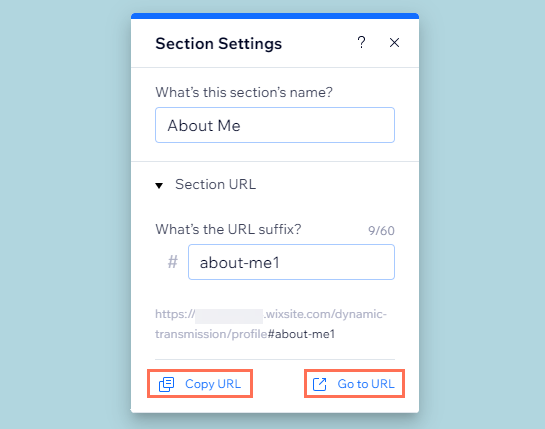
- הקלידו את הסיומת בשדה שתחת What's the URL suffix? (מה הסיומת של כתובת ה-URL).
- לחצו על מקש ה-Enter במקלדת.
- פרסמו את השינויים באתר.

- (לא חובה) עמדו עם העכבר מעל המקטע הרלוונטי ב-editor.
- הקליקו על אייקון הפעולות הנוספות
.
- בחרו ב-Section Settings (הגדרות מקטע).
- הקליקו עלSection URL (כתובת ה-URL של המקטע).
- בחרו מה תרצו לעשות עם כתובת ה-URL:
- Copy URL: העתיקו את הלינק ללוח של המכשיר שלכם כדי להדביק ולשתף אותו בצורה חיצונית.
- Go to URL: פתחו את כתובת ה-URL ישירות כדי לראות איך היא נראית עבור הגולשים.

שימו לב:
- האפשרות לשתף ולפתוח את כתובת ה-URL עובדת רק אם פרסמתם את האתר אחרי שהגדרתם את הלינק.
- כתובת ה-URL אינה נוצרת כאשר יוצרים לינק בין מקטעים לאלמנטים באתר או כאשר מוסיפים את המקטעים לתפריט. השלבים האלה רלוונטיים רק אם יצרתם כתובת URL ייחודית מהחלונית Settings (הגדרות).

