Wix Editor: מיקום אלמנטים בחלק העליון (Header), בחלק התחתון (Footer) ובעמוד עצמו
2 דקות
כל עמוד באתר שלכם מחולק ל-3 חלקים שב-editor תחומים באמצעות קווי רשת: החלק העליון (header), החלק התחתון (footer) והחלק העיקרי של העמוד.
ראש העמוד ותחתית העמוד מוצגים בכל העמודים, ולכן אלמנטים שתמקמו בהם יהיו נגישים מכל העמודים באתר. אלמנטים שתמקמו בגוף העמוד יוצגו רק בעמוד הספציפי.
הוספת אלמנטים לראש העמוד
החלק העליון הוא בדרך כלל אחד הדברים הראשונים שהגולשים רואים כשהם נכנסים לאתר. לרוב הוא מכיל אלמנטים כמו שם העסק, תפריט האתר ולוגו. לפרטים נוספים על החלק העליון של עמודי האתר
כדי להבטיח חוויה נעימה לגולשים באתר, אנחנו ממליצים שראש העמוד יהיה נקי ומתוחכם.
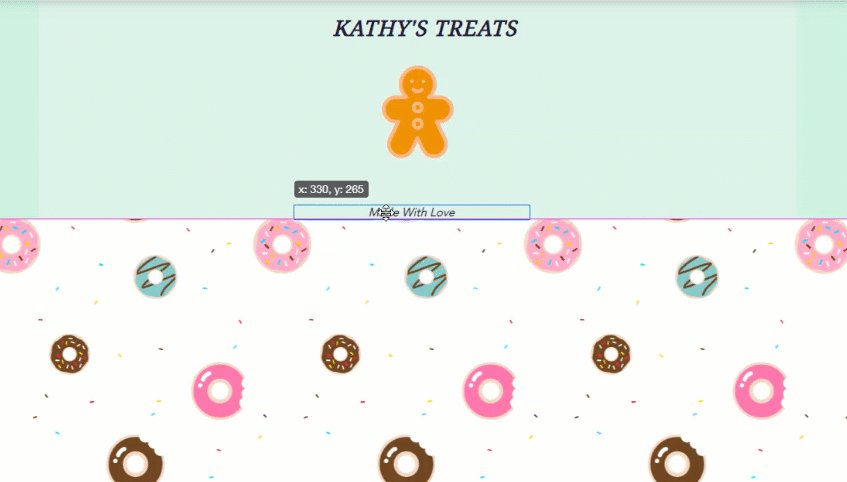
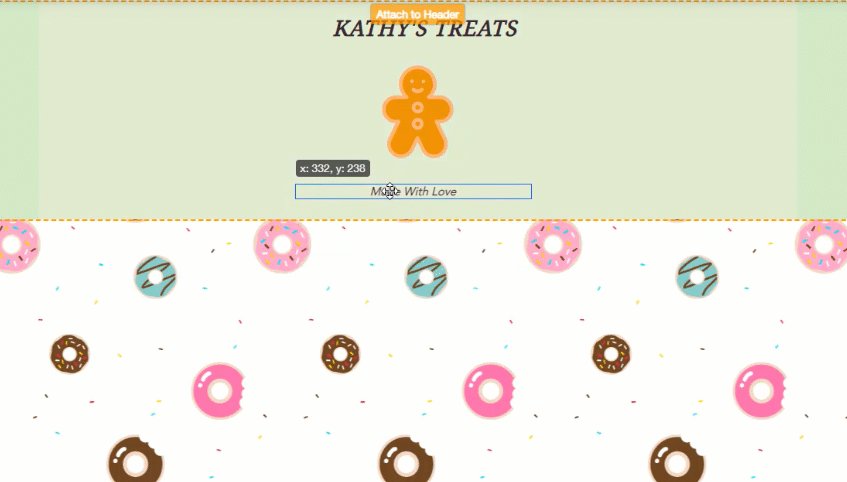
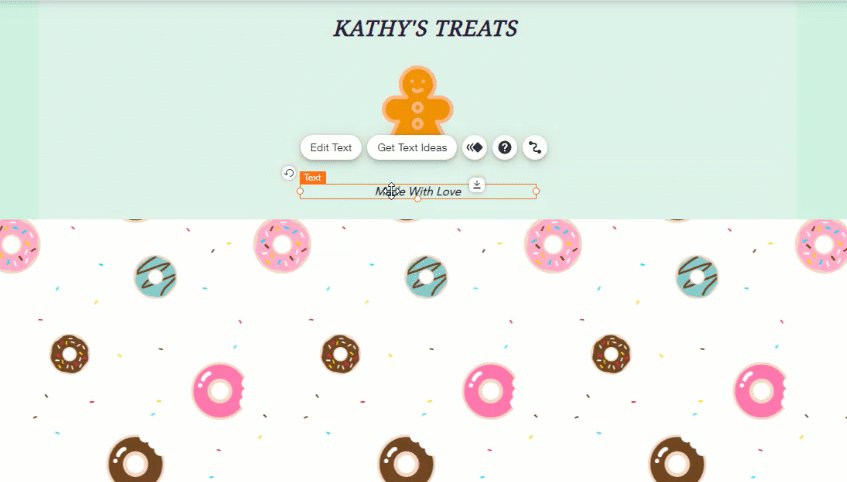
כדי להוסיף אלמנט לראש העמוד, גררו אותו מעל ראש העמוד עד שתופיע ההודעה Attach to Header (הוספה לראש העמוד).

הערה:
כדי שאלמנטים ייכנסו למקטע ראש העמוד, הם צריכים להיות יותר קטנים ממנו.
מיקום אלמנטים בגוף העמוד
גוף העמוד מכיל את רוב התוכן והאלמנטים של האתר. האלמנטים משתנים מעמוד לעמוד, בהתאם לסוגי התוכן שלהם. אתם יכולים להוסיף לעמוד כל תוכן שתרצו, כולל גלריות, טקסט וטפסים.
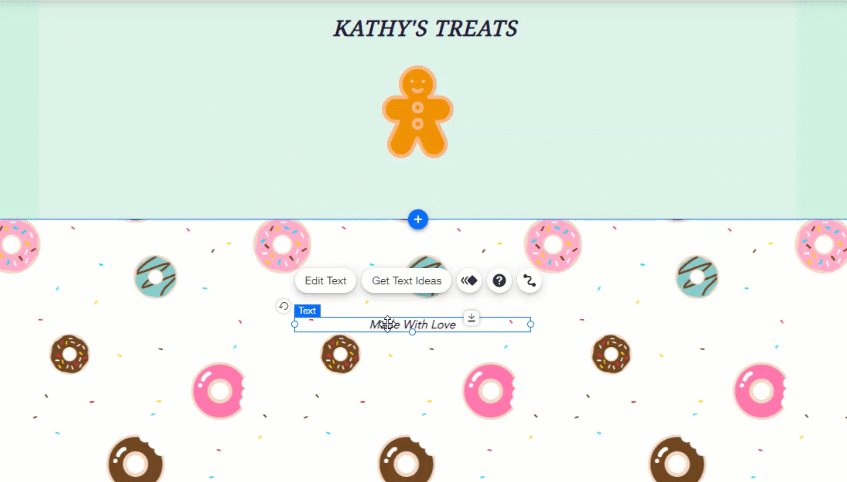
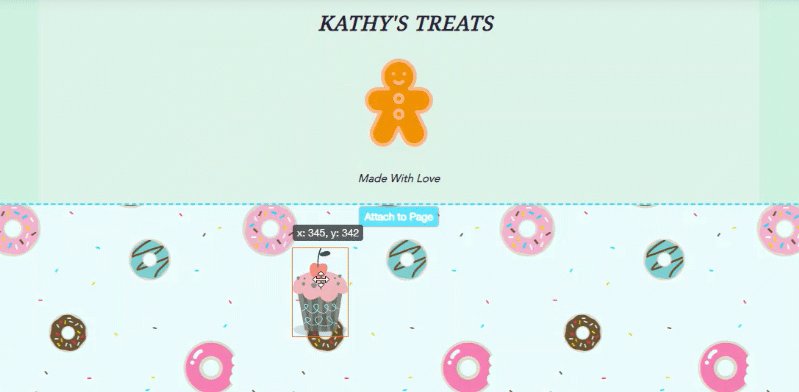
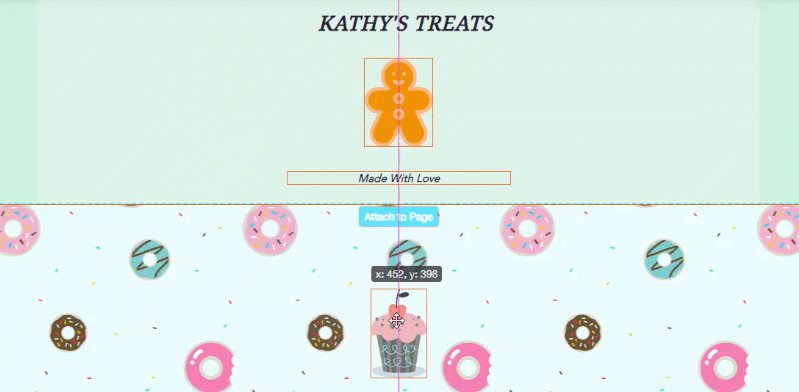
כדי להוסיף אלמנט לעמוד, גררו אותו אל המיקום הרצוי ושחררו אותו כשמופיעה ההודעה Attach to Page (הוספה לעמוד).

העברת אלמנטים לתחתית העמוד
החלק התחתון מופיע בתחתית של כל עמודי האתר. בדרך כלל הוא מכיל תוכן כמו פרטים ליצירת קשר ופרטי זכויות יוצרים. לפרטים נוספים על החלק התחתון של עמודי האתר
לא כדאי למקם תוכן חשוב בתחתית העמוד, כי לא בטוח שהגולשים יראו אותו שם.
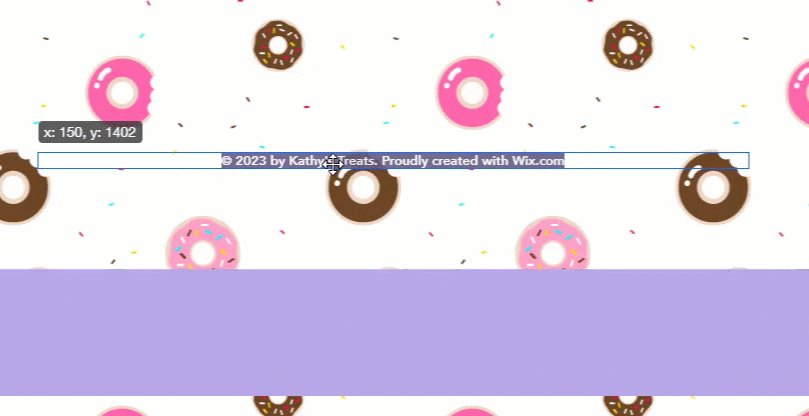
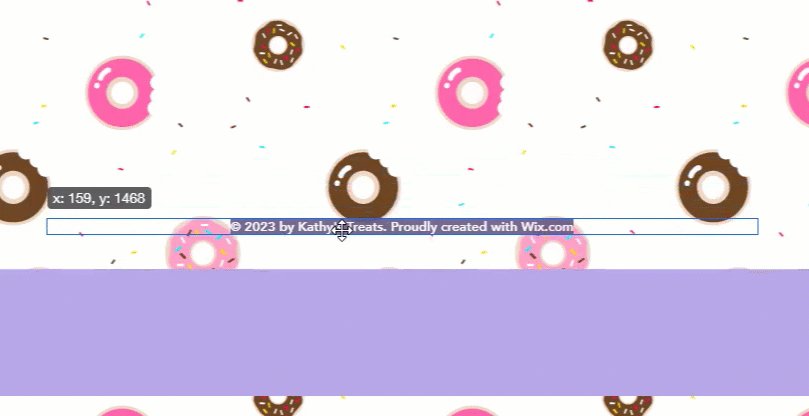
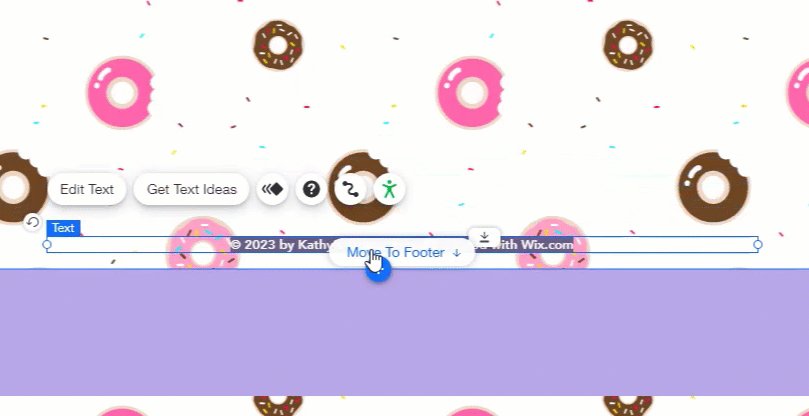
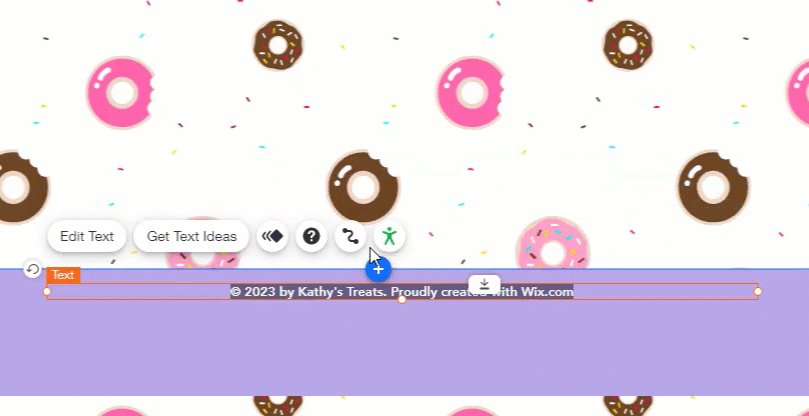
כדי להעביר אלמנט לתחתית העמוד, גררו אותו אל תחתית העמוד (כמה שיותר קרוב לחלק התחתון של העמוד) והקליקו על Move To Footer (העברה לתחתית העמוד).

הערה:
כדי שאלמנטים ייכנסו במקטע תחתית העמוד, הם צריכים להיות יותר קטנים ממנו.
שאלות נפוצות
איך מסירים אלמנט מראש או מתחתית העמוד?
האם אפשר למקם אלמנטים מחוץ לקווי הרשת?

