Wix Editor: יצירת תפריט עם עוגנים ומקטעים לאתרים של עמוד אחד
3 דקות
אף על פי שלאתרים של עמוד אחד לא יכול להיות תפריט אתר רגיל (עם לשוניות שמקשרות לעמודים שונים), אתם כן יכולים ליצור להם תפריט עם לינקים לעוגנים ולמקטעים בעמוד.
אתם יכולים למקם עוגנים ומקטעים בכל מקום שתרצו באתר של עמוד אחד, וכשהגולשים שלכם יקליקו על הלינקים בתפריט שלכם, הם יופנו לחלק הרלוונטי בעמוד.
הוספת עוגן לתפריט האתר
העוגנים בתפריט מאפשרים לכוון את הגולשים ישירות לתוכן שהם מחפשים. אתם יכולים למקם כמה עוגנים בתוך מקטע, כדי שהגולשים יוכלו לגשת בקלות לנקודות שונות.
כדי להוסיף עוגן לתפריט:
- הוספת עוגן לאתר שלכם.
- גררו את העוגן לראש החלק בעמוד.
- שנו את השם של העוגן לשם שמתאר את התוכן (לדוגמה, "אודות" או "שירותים").
- חזרו על שלבים 1-3 עבור כל עוגן באתר שלכם.
- הקליקו על Pages and Menu
(עמודים ותפריט) בצד שמאל של ה-editor.
- הקליקו על Add Menu Item (הוספת פריט לתפריט).
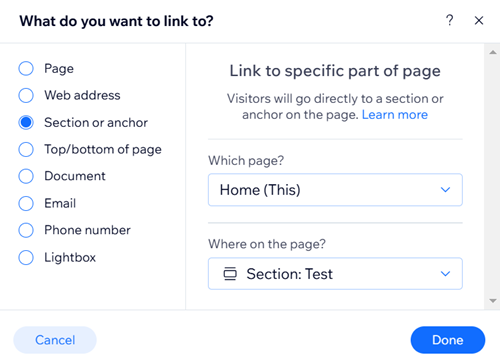
- בחרו ב-Anchor (עוגן), ובחלון הפופ-אפ בחרו את העוגן הרלוונטי תחת Where on the page?.
- הקליקו על Done (סיום).
- החליפו את שם הלינק בתפריט למשהו שמתאר את תוכן העמוד (למשל "אודות" או "השירותים שלנו").
טיפ: אפשר להשתמש בשם העוגן שהיה קודם. - חזרו על שלבים 5-9 עבור כל עוגן.

הוספת מקטע לתפריט האתר
חלוקה למקטעים ברורים בתפריט האתר עוזרת לגולשים להתמצא ומשפרת את ארגון התוכן.
כדי להוסיף מקטע לתפריט:
- הוסיפו מקטע לאתר שלכם.
- שנו את שם המקטע לשם שמתאר את התוכן שלו (למשל "צרו איתנו קשר", או "הסיפור שלנו").
- חזרו על שלבים 1-2 עבור כל מקטע באתר שלכם.
- הקליקו על Pages and Menu
(עמודים ותפריט) בצד שמאל של ה-editor.
- הקליקו על Add Menu Item (הוספת כפתור לתפריט).
- בחרו ב-Section (מקטע), ובחלון הפופ-אפ בחרו את המקטע הרלוונטי תחת Where on the page?.
- הקליקו על Done (סיום).
- שנו את שם הלינק בתפריט למשהו שמתאר את המקטע בעמוד (לדוגמה, "צרו איתנו קשר", או "הסיפור שלנו"). טיפ: זה יכול להיות אותו שם מקטע לשם שהכנסתם בעבר.
- חזרו על שלבים 5-8 לכל שלב.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
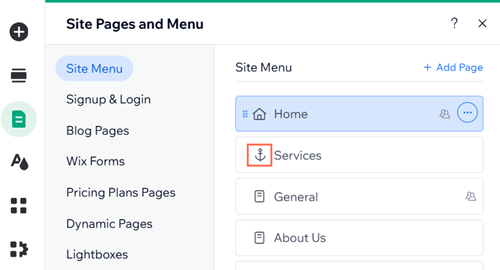
איך העוגן ייראה בחלונית העמודים?
איך העוגן שלי ייראה בתפריט?



