Wix Editor: ייבוא אנימציות לוטי (Lottie) לאתר
3 דקות
אנימציות לוטי הן קובצי אנימציה באיכות גבוהה שאתם יכולים להוסיף לאתר שלכם. בהוספת אנימציות ישירות מחשבון ה-LottieFiles שלכם, אתם יכולים להחיות את העמודים שלכם מבלי להוסיף קוד מיוחד.

לפני שמתחילים:
כדי שתוכלו לייבא אנימציה, אתם צריכים שיהיה לכם חשבון ב-LottieFiles.
שלב 1 | הוספת אנימציית לוטי
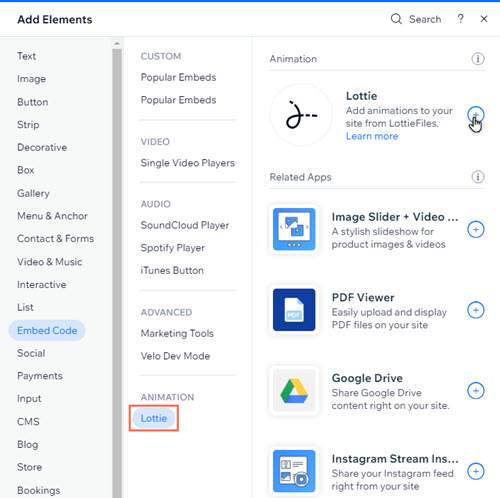
בשלב הראשון צריך להוסיף לאתר את אלמנט האנימציה Lottie Animation מהחלונית Add Elements.
כדי להוסיף אנימציית לוטי לאתר:
- הקליקו משמאל על Add Elements
(הוספת אלמנטים).
- בחרו ב-Embed Code (קוד מוטמע).
- גללו למטה אל Animation (אנימציה).
- הקליקו על Lottie כדי להוסיף לאתר שלכם.

שלב 2 | העתקת כתובת האינטרנט של האנימציה
אחרי שתשמרו אנימציה בסביבת העבודה ב-LottieFiles, תוכלו להעתיק את ה-URL ולהדביק אותה ישירות. אתם יכולים לבחור עיצוב משלכם או לייבא אחת ממאות האנימציות החינמיות שזמינות באתר LottieFiles.com.
כדי למצוא ולהעתיק את כתובת האינטרנט של האנימציה:
- התחברו לחשבון ה-LottieFiles שלכם.
- בחרו באנימציה שאתם רוצים.
- הקליקו על Save to workspace to generate (שמירה בסביבת העבודה כדי ליצור).
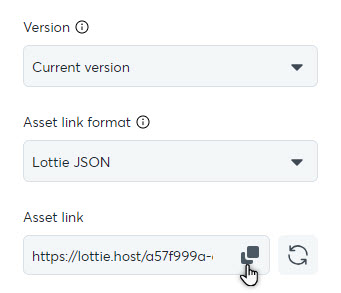
- הקליקו על אייקון ההעתקה תחת Asset link (הלינק לנכס).

הידעתם?
האנימציות של לוטי הן בפורמט וקטורי, כך שהן שומרות על האיכות שלהן גם בגרסת האתר במחשב וגם בגרסת המובייל.
שלב 3 | ייבוא הקבצים לאתר שלכם ב-Wix
אחרי שהעתקתם את כתובת האינטרנט של האנימציה, הדביקו אותה באלמנט באתר שלכם כדי להוסיף לאתר שלכם אווירה דינמית וייחודית.
כדי לייבא את הקובץ לאתר שלכם:
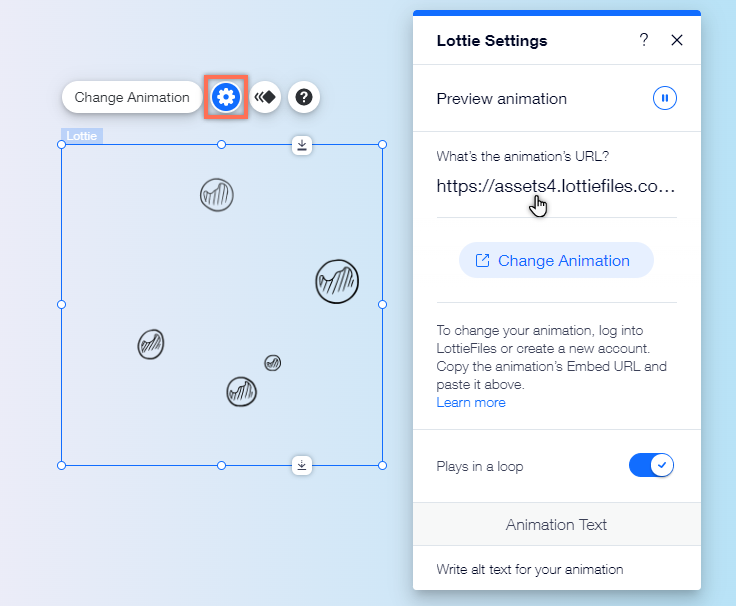
- סמנו את אלמנט אנימציית הלוטי ב-Editor.
- הקליקו על אייקון ההגדרות
.
- הדביקו את כתובת האינטרנט בשדה שתחת What's the animation's URL?.
- לחצו על Enter במקלדת שלכם.

מה הצעדים הבאים?
- הקליקו על Preview animation (תצוגה מקדימה של האנימציה) בחלק העליון של החלונית כדי לבדוק איך האנימציה פועלת.
- השתמשו בהגדרות כדי לערוך את אופן הפעולה של האנימציה. לפרטים נוספים על עריכת אנימציית לוטי
כדאי לדעת:
אנימציות Lottie מומרות אוטומטית לקובצי JSON כשמייבאים אותן לאתר Wix. מסיבות טכניות, הקבצים האלה לא יכולים להכיל את כל שדות הקובץ. לכן אנימציות Lottie עשויות להיראות קצת אחרת באתר Wix הפעיל (למשל טווח מצומצם יותר או פחות תנועה).

