Wix Editor: התאמה אישית של נתיב הניווט (Breadcrumbs)
3 דקות
אחרי שתוסיפו ותגדירו את נתיב הניווט, תוכלו לערוך אותו כדי להפוך אותו לשלכם ולהתאים אותו למראה שרציתם להשיג.תוכלו גם לבחור ערכות מוכנות מראש, לשנות את הפריסה ולהתאים את העיצוב כדי לעודד את הגולשים להמשיך להקליק ולחקור את האתר שלכם.
חשוב:
אתם צריכים להפעיל את Velo Dev Mode באתר כדי להוסיף ולערוך את נתיב הניווט. Velo מאפשרת לכם להשתמש בקוד באתר שלכם כדי ליצור פונקציות ואינטראקציות משלכם.
שינוי הפריסה של נתיב הניווט
שנו את הפריסה של נתיב הניווט כך שיתאים ליישור של האתר. אתם יכולים לשנות הגדרות כמו המפרידים, המרווחים וכיוון הפריטים.
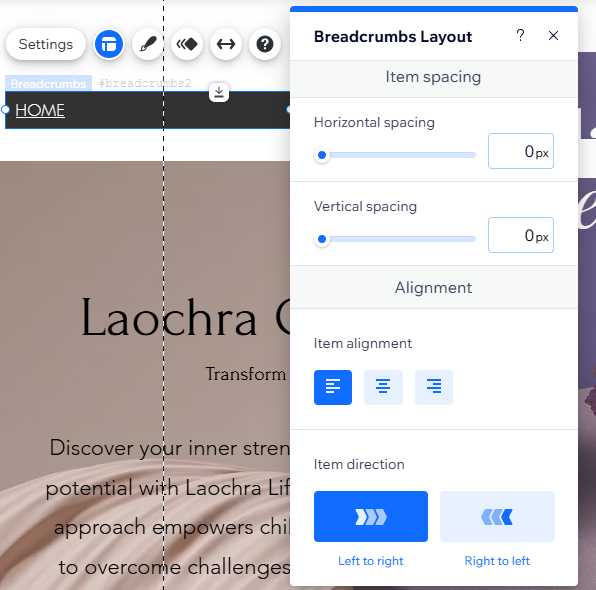
כדי לשנות את הפריסה של הנתיב:
- הקליקו על אלמנט נתיב הניווט (breadcrumbs) ב-editor.
- הקליקו על אייקון הפריסה
.
- שנו את הפריסה בעזרת האפשרויות הזמינות:
- Overflow items: בחרו איך להציג פריטים בנתיב:
- Wrap (גלישת טקסט): אם הפריטים לא נכנסים ברוחב שהוגדר, תיווצר שורה נוספת לנתיב.
- Collapse (כיווץ): הפריטים יוצגו בשורה אחת בלבד. אם הם לא נכנסים במלואם, חלק מהטקסט יושמט.
- Show separators (הצגת מפרידים): הפעילו את המתג כדי להציג מפרידים בין פריטים בנתיב הניווט, ואז בחרו את האייקון שבו אתם רוצים להשתמש: חץ או קו נטוי קדמי.
- Horizontal spacing (מרווח אופקי): גררו את פס ההזזה כדי לשנות את המרווח בין הפריטים.
- Vertical spacing: גררו את פס ההזזה כדי לשנות את המרווח מעל ומתחת לפריטים.
- Align items: בחרו את אופן היישור של הפריטים: Right (לימין), Center (למרכז), או Left (שמאלה).
- Display breadcrumbs from: בחרו את הכיוון שבו הפריטים יופיעו: Right to Left (מימין לשמאל) או Left to Right (משמאל לימין).
- Overflow items: בחרו איך להציג פריטים בנתיב:

עיצוב נתיב הניווט
אתם יכולים לבחור לנתיב הניווט עיצוב אחר מבין האפשרויות הזמינות, או להמשיך לערוך אותו בעזרת הגדרות כמו מרווח, גודל וצבע כדי ליצור דרך נקייה ומתוחכמת להצגת ההיררכיה של העמודים שלכם.
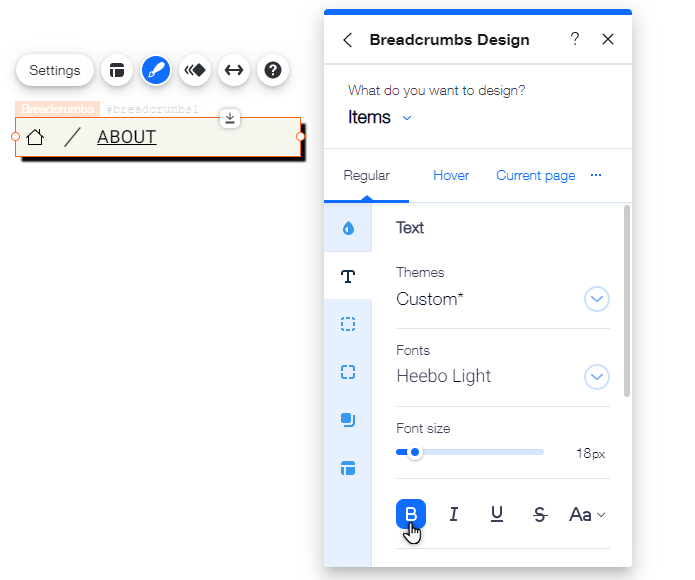
כדי להתאים אישית את העיצוב:
- הקליקו על אלמנט נתיב הניווט (breadcrumbs) ב-editor.
- הקליקו על אייקון העיצוב
.
- (לא חובה) בחרו ערכת עיצוב מוכנה אחרת.
- הקליקו על Customize Design (התאמה אישית של העיצוב).
- בחרו את מה שאתם רוצים לעצב מהתפריט הנפתח:
רקע
מפרידים
פריטים