הוסיפו מפה של גוגל לאתר כדי שהגולשים יוכלו לראות יותר בקלות איפה אתם ממוקמים. אתם יכולים לנעוץ מיקום אחד או יותר, לבחור מבין ערכות צבעים ולערוך את ההגדרות לפי טעמכם.
הוספת Google Maps לאתר
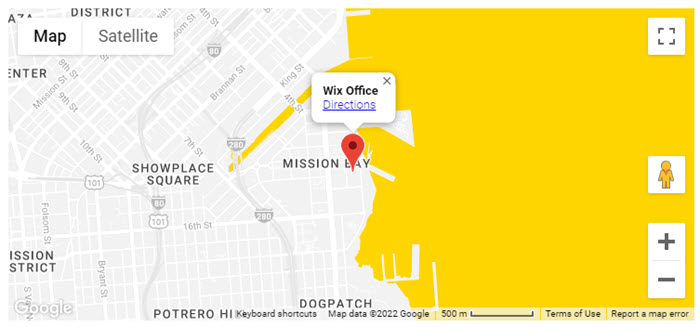
הוסיפו מפה של Google Map לאתר שלכם, כדי לסייע לגולשים שלכם למצוא היכן אתם ממוקמים.
כדי להוסיף את Google Maps:
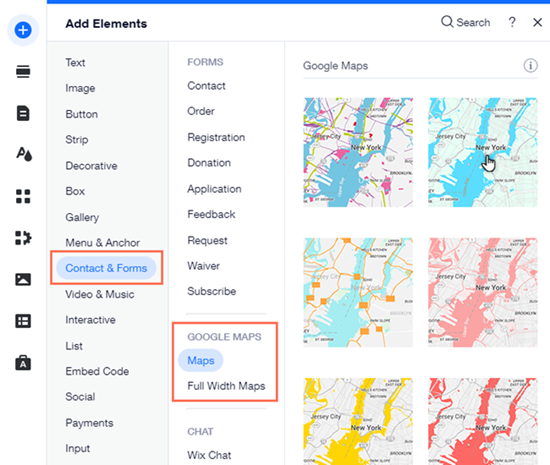
- הקליקו על Add Elements
 (הוספת אלמנטים) משמאל ב-editor.
(הוספת אלמנטים) משמאל ב-editor. - הקליקו על Contact & Forms (אנשי קשר וטפסים).
- הקליקו על Maps (מפות) או על Full Width Maps (מפות ברוחב מלא).
- הקליקו על מפה או פשוט גררו אותה למיקום הרלוונטיים בעמוד שלכם.
- הקליקו על Manage Locations (ניהול מיקומים).
- בחרו כמה מיקומים אתם רוצים להוסיף למפה:
- הקליקו על One (מיקום אחד).
- הכניסו את פרטי המיקום:
- Address: (כתובת) הקלידו את הכתובת.
- Title: (כותרת) הוסיפו את הכותרת למיקום במפה כדי שהגולשים ידעו איך את שם המקום.
- Description: (תיאור) הוסיפו תיאור קצר שמתאר את המיקום.
- Link: (לינק) הוסיפו לינק שיפנה את הגולשים לאתר החברה שלכם או לכל מקום אחר שתרצו. אין אפשרות לקשר את הלינק לחלונית קופצת (lightbox), עוגן בעמוד, או לחלק העליון או התחתון של העמוד.
- Link Text (טקסט קישור): הוסיפו כותרת ללינק שלכם כדי שגולשים ידעו למה לצפות אחרי שיקליקו עליו.
- הקליקו על Multiple (מספר מיקומים).
- ערכו את מיקום הטמפלייט כדי להפוך אותו למיקום הראשון:
- עברו עם העכבר מעל מיקום ברירת המחדל (Wix Office) והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Edit (עריכה).
- הזינו את פרטי המיקום הראשון:
- Address: (כתובת) הקלידו את הכתובת.
- Title: (כותרת) הוסיפו את הכותרת למיקום במפה כדי שהגולשים ידעו איך את שם המקום.
- Description: (תיאור) הוסיפו תיאור קצר שמתאר את המיקום.
- Link: (לינק) הוסיפו לינק שיפנה את הגולשים לאתר החברה שלכם או לכל מקום אחר שתרצו. אין אפשרות לקשר את הלינק לחלונית קופצת (lightbox), עוגן בעמוד, או לחלק העליון או התחתון של העמוד.
- Link Text (טקסט קישור): הוסיפו כותרת ללינק שלכם כדי שגולשים ידעו למה לצפות אחרי שיקליקו עליו.
- הקליקו על אייקון החזרה
 משמאל למעלה.
משמאל למעלה. - הוסיפו מיקום נוסף:
- הקליקו על Add Location (הוספת מיקום).
- הזינו את פרטי המיקום.
- הקליקו על אייקון החזרה
 משמאל למעלה.
משמאל למעלה. - חזרו על שלבים א-ב לכל מיקום שתרצו להוסיף למפה.
טיפ:
הקליקו על אייקון הפעולות הנוספות

לצד מיקום כדי לערוך, לשכפל או למחוק אותו.
עריכת ההגדרות של Google Maps
שנו את התצוגות, הזום והלחצנים במפה שלכם כדי שהיא תפעל בדיוק כמו שאתם רוצים.
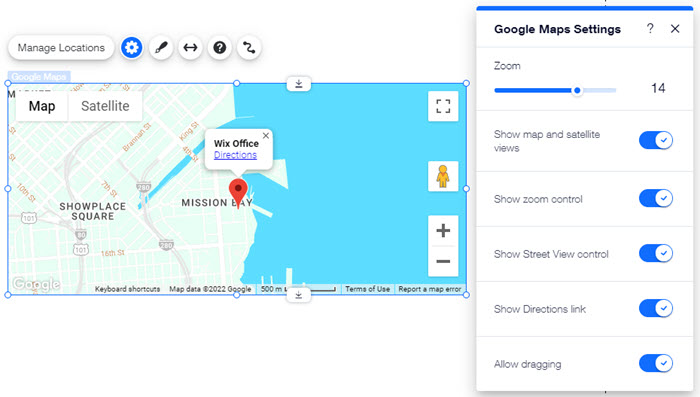
כדי לשנות את הגדרות המפה:
- הקליקו על מפת Google ב-editor.
- לחצו על אייקון ההגדרות
 .
. - התאימו אישית את ההגדרות. לפרטים נוספים, הקליקו על ההגדרות שלמטה:
בחרו את הזום של המפה על ידי גרירת פס ההזזה. יכול להיות שתרצו למקד את המפה ישירות במיקום של העסק שלכם, או להראות איפה העסק ממוקם ביחס לערים סמוכות.
שימו לב: גם הגולשים באתר שלכם יכולים לשנות את הזום, באמצעות לחצני המפה (ראו בהגדרה Show Zoom Control (הצגת השליטה בזום) למטה).
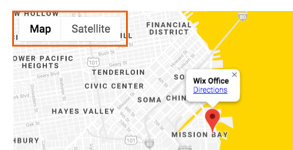
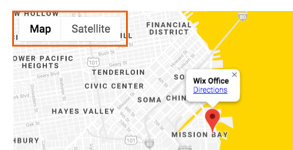
ההגדרה הזו מאפשרת לגולשים לעבור בין תצוגת המפה לתצוגת הלוויין של המפה.

- במצב מופעל: הגולשים יכולים לעבור בין תצוגת המפה לתצוגת הלוויין.
- במצב כבוי: הגולשים לא יכולים לעבור בין תצוגת המפה לתצוגת הלוויין.
ההגדרה הזו מאפשרת לגולשים להגדיל ולהקטין את תצוגת המפה.

- במצב מופעל: הגולשים יכולים לשנות את הזום בעזרת הלחצנים.
- במצב כבוי: לגולשים אין אפשרות לשנות את הזום במפה עם הלחצנים.
שימו לב: אתם יכולים גם לשנות את זום ברירת המחדל של המפה (ראו הגדרות זום למעלה).
ההגדרה זו מציגה או מסתירה את הכלי Google Street View.

- במצב מופעל: הגולשים יכולים להשתמש ב-Google Street View במפה שלכם.
- במצב כבוי: הגולשים לא יכולים להשתמש ב-Google Street View במפה.
ההגדרה הזו מציגה או מסתירה את הלינק לשירות הניווט של גוגל.

- במצב מופעל: הגולשים יכולים להקליק על Directions (הוראות הגעה) כדי למצוא את הדרך למיקום שלכם.
- במצב כבוי: הגולשים לא יכולים להשתמש בניווט של גוגל ישירות מהמפה שלכם.
ההגדרה הזו מאפשרת לגולשים לזוז במפה על ידי הקלקה וגרירה עם העכבר.
- במצב מופעל: הגולשים יכולים להקליק על המפה ולגרור אותה.
- במצב כבוי: הגולשים לא יכולים להקליק ולגרור את המפה.
בחירת סיכת הנעיצה והעיצוב של מפת Google
Wix מציעה מגוון ערכות נושא צבעוניות ל-Google Maps, כדי שהמפה שלכם תשתלב בצורה מושלמת עם העיצוב של האתר. אתם גם יכולים לשנות את צורת ברירת המחדל של הסיכה לכזו שמתאימה לסגנון שלכם - כולל כל תמונה ממנהל המדיה.
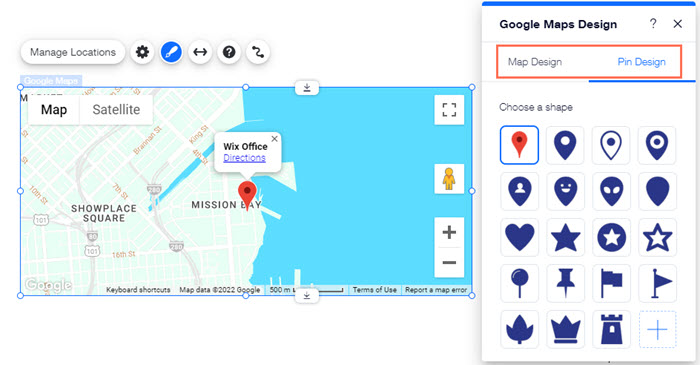
כדי לשנות את העיצוב של Google Maps:
- הקליקו על המפה ב-editor.
- לחצו על אייקון העיצוב
 .
. - בחרו עיצוב למפה.
- הקליקו על הלשונית Pin Design (עיצוב סיכה) ועשו אחד מהדברים הבאים:
- בחרו סיכת נעיצה מוכנה: בחרו צורה לסיכה. כשהאפשרות הזאת זמינה, תוכלו לשנות את הצבע על ידי הקלקה על התיבה שתחת Choose a color (בחירת צבע).
- העלו סיכת נעיצה משלכם: הקליקו על אייקון ההוספה
 כדי להעלות את הקובץ.
כדי להעלות את הקובץ.
שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים על Google Maps.
מפת הגוגל שלי מציגב כתובת לא נכונה. איך אפשר לתקן את זה?
אם מפת Google שהוספתם לאתר שלכם מציגה כתובת שגויה, אנחנו ממליצים להדביק את הקואורדינטות של המיקום שלכם במקום הכתובת.
כדי למצוא את הקואורדינטות של המיקום ולהוסיף אותן ל-Google Maps:
- עברו אל Google Maps.
- הדביקו את הכתובת.
- הקליקו עם הכפתור הימני של העכבר על המיקום המסומן בנעץ במפה.
- הקליקו על What's here? (מה יש כאן?)
- העתיקו את הקואורדינטות שמופיעות מתחת לתיבת החיפוש.
- הקליקו על מפת Google ב-editor.
- הקליקו על Manage Locations (ניהול מיקומים).
- עשו את אחד מהדברים הבאים:
- אם יש לכם מיקום אחד במפה: הקלידו את הקואורדינטות שהעתקתם בשדה Address (כתובת).
- אם יש לכם יותר ממיקום אחד במפה:
- הקליקו על אייקון הפעולות הנוספות
 בכתובת הרלוונטית.
בכתובת הרלוונטית. - הקליקו על Edit (עריכה).
- הקלידו את הקואורדינטות שהעתקתם בשדה Address (כתובת).
ה-Google Maps שלי נראה שונה במצב Preview (תצוגה מקדימה) בהשוואה לגרסה באתר שבאוויר. למה?
יכול להיות שהתצוגה המקדימה של האתר לא מציגה את הגרסה המעודכנת של מפת הגוגל שלכם. אם התצוגה המקדימה נראית שונה מהאתר שבאוויר, הקליקו על Publish (פרסום) כשאתם משנים את המפה של גוגל.

 (הוספת אלמנטים) משמאל ב-editor.
(הוספת אלמנטים) משמאל ב-editor.
 .
.
 .
. כדי להעלות את הקובץ.
כדי להעלות את הקובץ.


 .
. משמאל למעלה.
משמאל למעלה.