Wix Editor: פתרון בעיות יישור באתר המובייל הפעיל
2 דקות
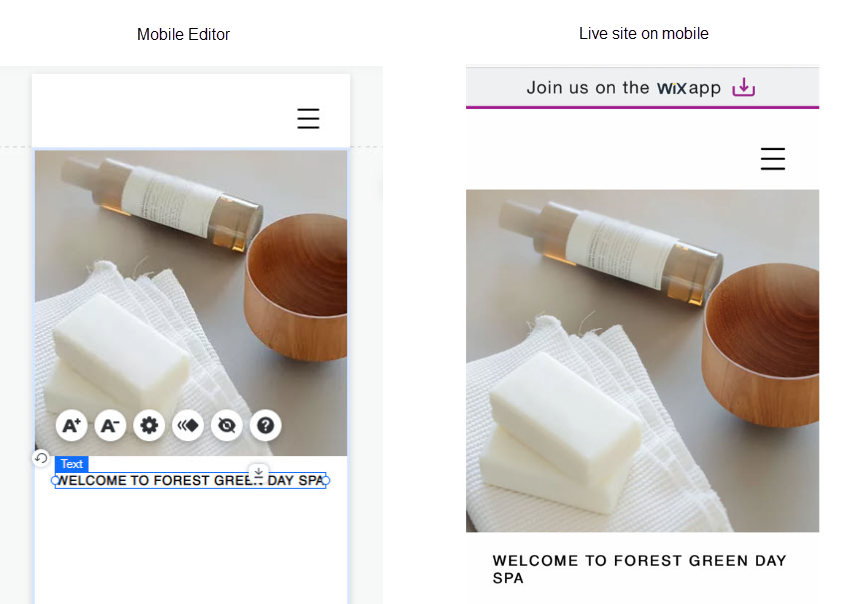
דפדפנים ומכשירים שונים משתמשים במנועי עיבוד שונים, כך שיכול להיות שתוכן האתר שלכם לא ייראה זהה בכל המכשירים הניידים. לדוגמה, אלמנטים של טקסט עלולים להתרחב, להיות חופפים או להתיישר כראוי עם אלמנטים אחרים במסכים מסוימים במובייל.
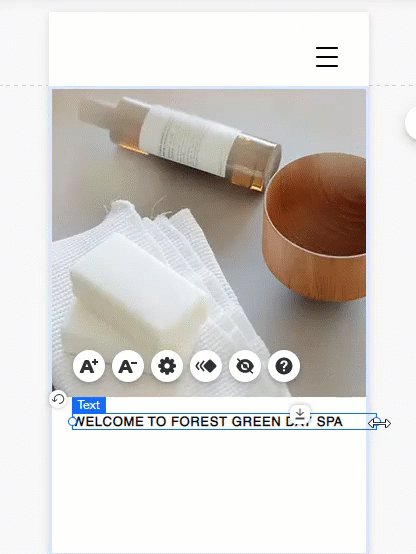
שורה אחת של טקסט מתפצלת לשתי שורות
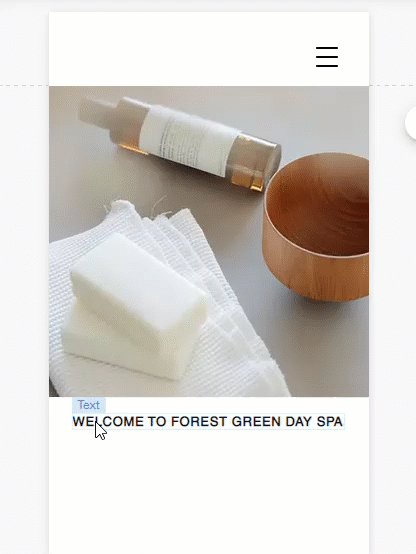
יכול להיות שתראו ששורת טקסט בודדת בעורך המובייל מפוצלת לשתי שורות באתר שבאוויר. זה עשוי להיות תלוי במכשיר, ויכול להיראות שונה במסכים שונים.

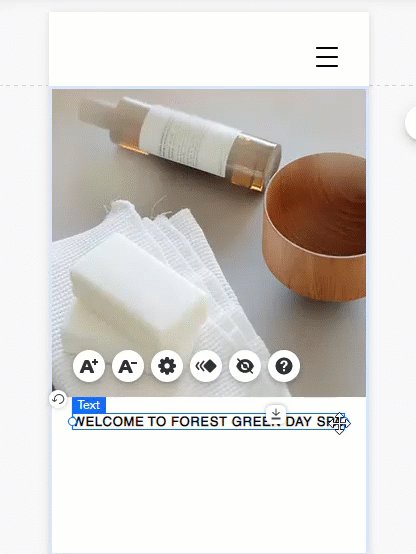
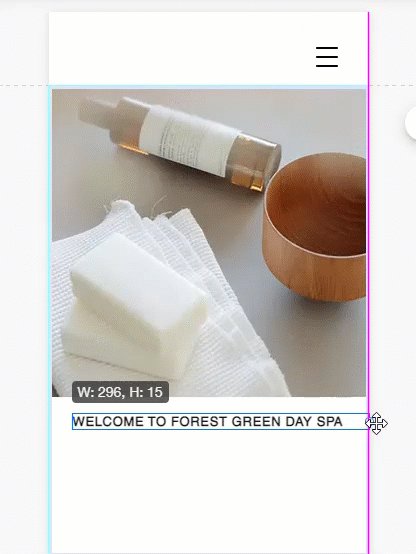
כדי לפתור את הבעיה, פשוט הרחיבו את תיבת הטקסט על ידי הקלקה וגרירה של ידיות האחיזה. זה מגדיל רק את תיבת הטקסט, ולא משפיע על גודל הטקסט עצמו.

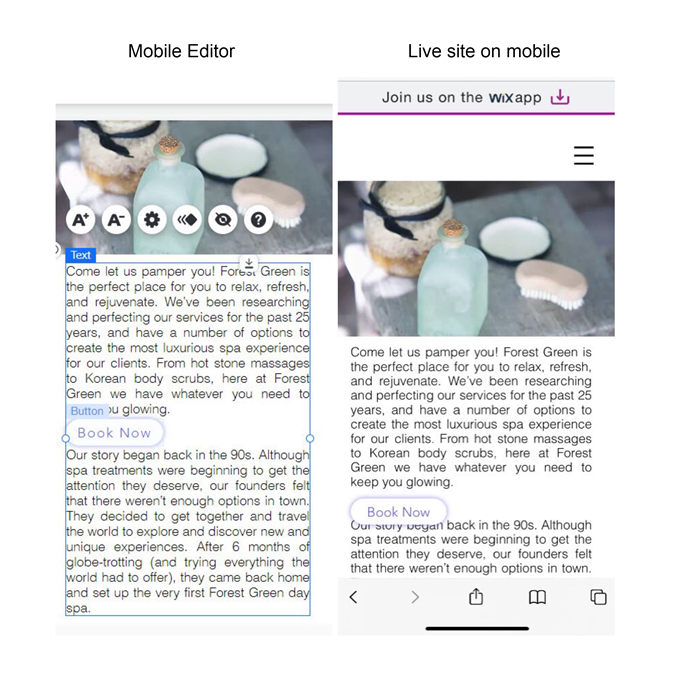
טקסטים ואלמנטים אחרים חופפים ומסתירים אחד את השני
אם הוספתם לאתר כמות גדולה של טקסט בתיבת טקסט אחת, והוספתם אלמנט מעליה, יכול להיות שהטקסט יהיה חופף לאלמנטים אחרים באתר שבאוויר. זה בדרך כלל קורה בטקסט שנוסף לאתר דרך ה-Editor של המחשב.

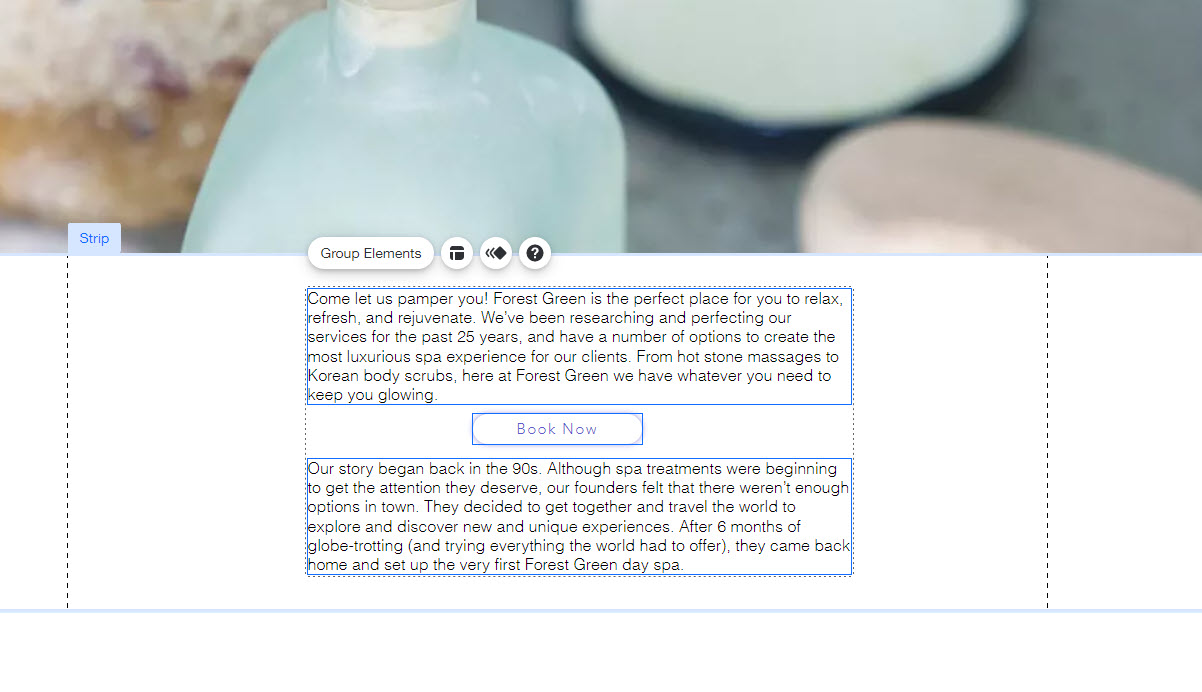
כדי לפתור את הבעיה:
- פתחו את ה-Editor בגרסה למחשב.
- חלקו את הטקסט בין מספר תיבות טקסט - אחת לכל פסקה.
- הוסיפו את האלמנטים בין תיבות הטקסט עם רווח מסוים ביניהן.
- קבצו את האלמנטים יחד כדי לוודא שהם מיושרים. הקליקו כאן כדי ללמוד איך לקבץ אלמנטים.

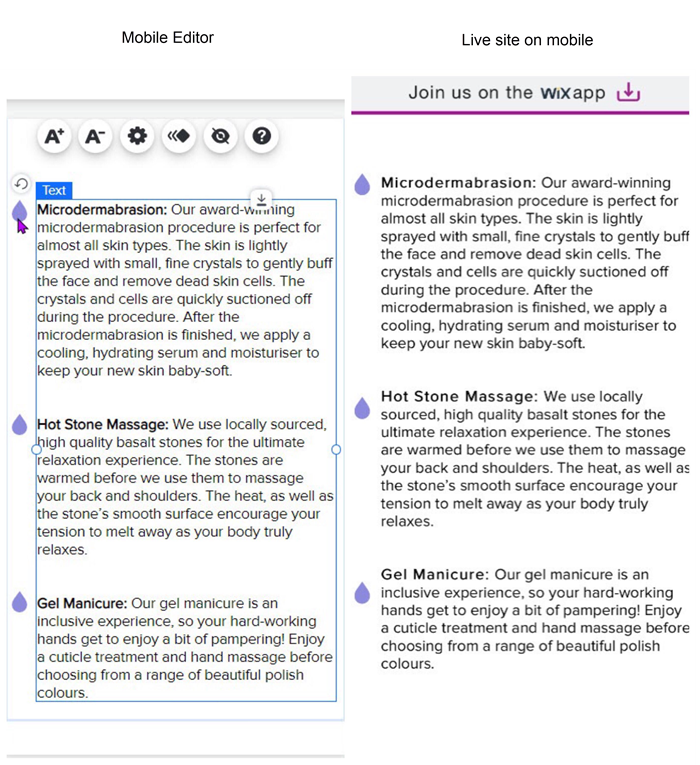
הטקסט לא מיושר עם אלמנטים אחרים
אם יש לכם הרבה טקסט בתיבת טקסט אחת, יכול להיות שהוא לא יהיה מיושר עם שאר האלמנטים באתר המובייל שבאוויר.

כדי ליישר טקסט עם אלמנטים אחרים:
- פתחו את ה-Editor בגרסה למחשב.
- חלקו את הטקסט למספר תיבות טקסט - אחת לכל פסקה.
- קבצו את הטקסט עם האלמנטים הרלוונטיים. הקליקו כאן כדי ללמוד איך לקבץ אלמנטים.

פתרון בעיות ביישור של אלמנטים אחרים באתר למובייל
יכול להיות שתגלו שאלמנטים שסידרתם בצורה אופקית לא מתיישרים כמצופה בגרסת המובייל של האתר.
כדי למנוע את התזוזה של האלמנטים האלה, קבצו אותם יחד ואגדו אותם בתיבת קונטיינר שקופה.

