Wix Editor: שימוש באפקטים למעבר עם העכבר מעל גלריות
2 דקות
אתם יכולים ליצור אפקטים שיפעלו כשגולשים יעברו עם העכבר מעל הגלריות כדי להוסיף טאץ' עיצובי לאתר ולעודד אינטראקציה.
תוכלו, למשל, להוסיף שכבות כיסוי, לשנות את הצבע של כפתורי הניווט ולהחליף את צורת התמונה כדי למשוך את תשומת הלב של הגולשים אליה.
הערה:
נכון לעכשיו, אפקטים של מעבר עם העכבר זמינים רק בגלריות בפריסת גריד ובגלריות הזזה עם עיצובים מוכנים מראש ספציפיים. אם יש לכם גלריה אחרת ואתם רוצים להוסיף לה אפקטים של מעבר עם העכבר, תוכלו לשנות את העיצוב שלה בקליק לאחד מהעיצובים האלה.

כדי להוסיף לגלריה אפקטים של מעבר עם העכבר:
- הקליקו על הגלריה ב-Editor.
- הקליקו על אייקון העיצוב
 .
. - הקליקו על Customize Design (עיצוב מותאם אישית).
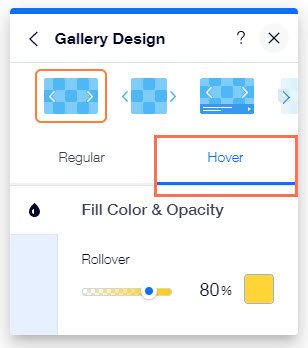
- הקליקו על Hover (מעבר עם העכבר).
- ערכו את האפשרויות הבאות:
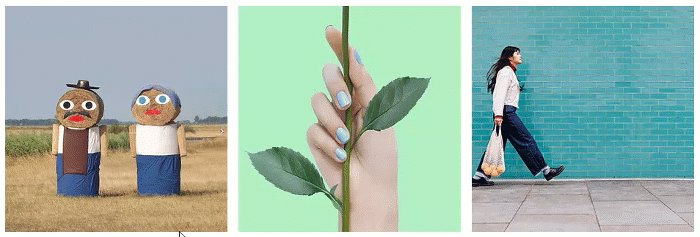
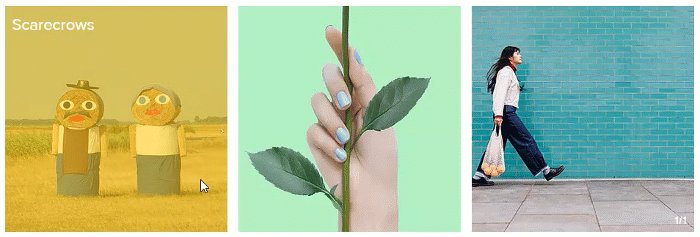
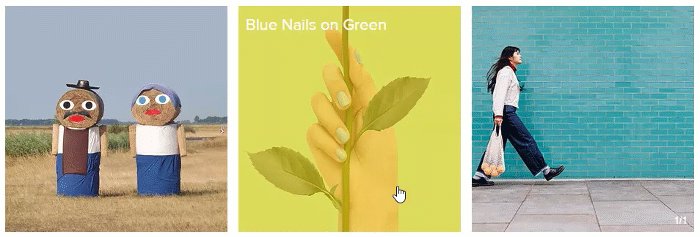
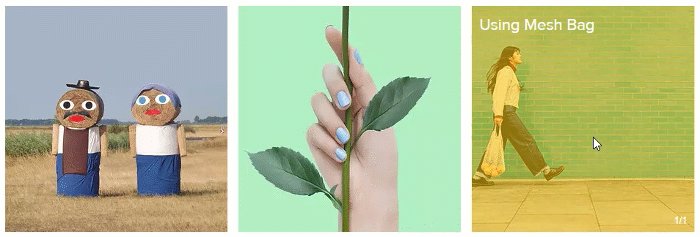
- Rollover: בחרו צבע לשכבת על שתופיע מעל התמונות ושנו את רמת השקיפות שלה.
- Navigation arrows: בחרו צבע לחצי הניווט ושנו את רמת השקיפות שלהם.
- Corners: עגלו את הפינות כדי לשנות את הצורה של התמונות.
הערה:
אפשרויות העריכה משתנות בהתאם לעיצוב של הגלריה.

רוצים להסיר אפקט של מעבר עם העכבר?
פשוט גררו את פסי ההזזה של שכבת העל ל-0 אחוזים ושנו בחזרה את רדיוס הפינות ל-0 פיקסלים.

