Wix Editor: תצורת Viewport למכשירים ניידים
1 דקות
תג המטא viewport קובע את אופן הצגת האתר במכשירים ניידים. כש-Google בודקת עד כמה האתר שלכם מותאם לניידים, היא בוחנת את תצורת ה-viewport כקריטריון לאופטימיזציה.
Wix משתמשת בתג המטא: <meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=yes">.
, אבל מבחינת Google, התגד <meta name=viewport content="width=device-width, initial-scale=1"> הוא אפשרות טובה יותר כי הוא בודק את רוחב המכשיר ומתייחס אליו כאל רוחב העמוד. אי אפשר ליישם את התג הזה ב-Wix מסיבות טכניות.
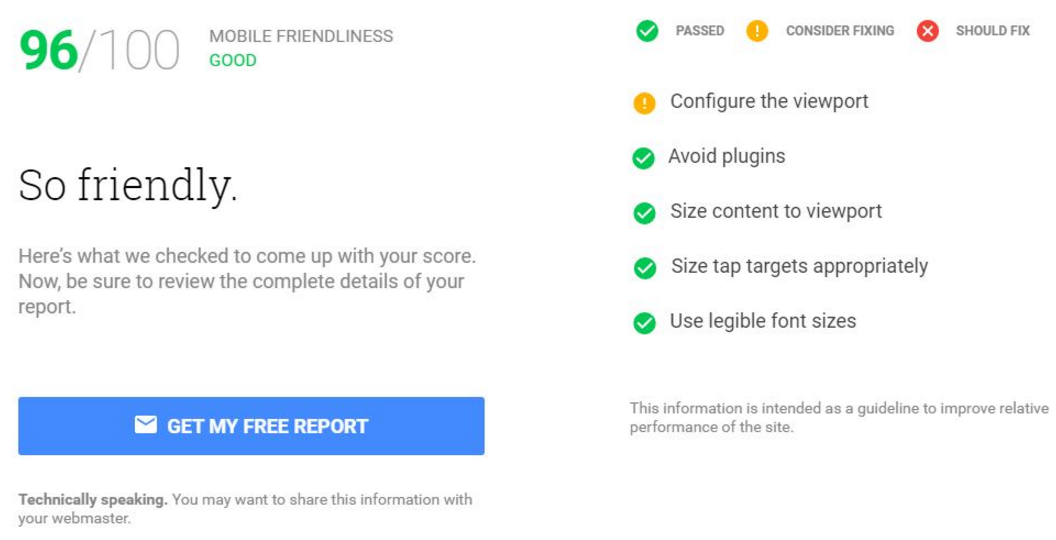
מכיוון ש-Google מעדיפה את התצורה שלמעלה, אתרי המובייל של Wix מאבדים נקודות בכלי של Google למדידת ההתאמה למובייל. עם זאת, הם בכל זאת מקבלים ציון טוב מאוד.
חשוב:
יכול להיות שתופיע לכם שגיאה בנוגע לתצורת viewport כשמריצים בדיקה ב-https://testmysite.thinkwithgoogle.com/, אבל אפשר להתעלם ממנה כי הציון של אתר Wix שלכם יהיה בכל זאת גבוה (ראו להלן).