Wix Editor: שימוש בתפריט הקליק הימני
3 דקות
קל לשלוט באלמנטים ובהגדרות באמצעות תפריט הקליק הימני. אפשר לבצע מגוון רחב של פעולות, כמו שכפול העיצוב, ולסדר את האלמנטים בעמוד.
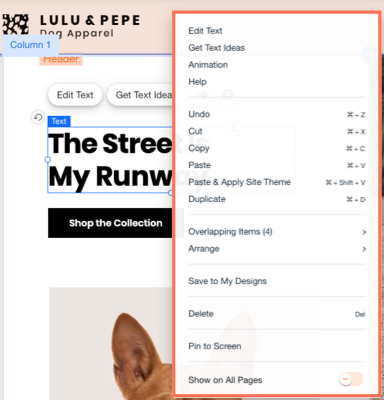
כדי לפתוח את התפריט, פשוט הקליקו עם הכפתור הימני של העכבר על אחד מהאלמנטים ב-editor. משתמשי Mac צריכים להקיש על Control במקלדת ולהקליק על הכפתור הימני בעכבר.

העתקת והדבקת אלמנטים
אתם יכולים להשתמש בתפריט כדי להעתיק ולהדביק אלמנטים באזורים שונים באתר.
זו דרך נהדרת לעשות שימוש חוזר באלמנטים מבלי להוסיף אותם שוב ידנית מהחלונית Add Elements.
איך להעתיק ולהדביק אלמנט:
- הקליקו קליק ימני על האלמנט.
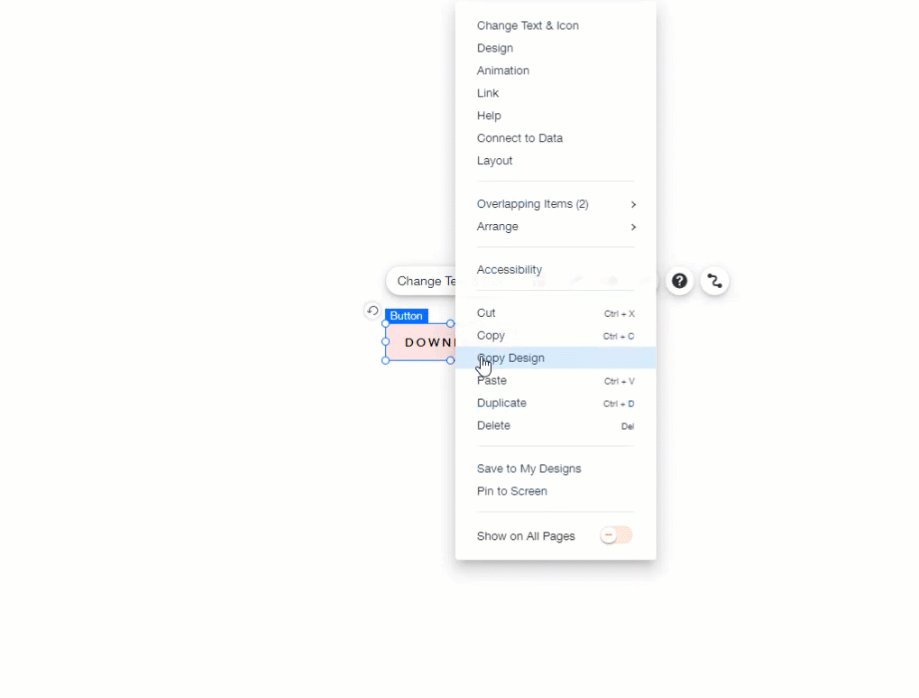
- בחרו ב-Copy (העתקה) מהתפריט.
- הקליקו קליק ימני על אזור אחר באתר.
- הקליקו על Paste (הדבקה).

הידעתם?
אתם יכולים לקבץ אלמנטים יחד כדי להעתיק ולהדביק כמה אלמנטים בבת-אחת.
הצגת אותו אלמנט בכל העמודים
אלמנטים שאתם מוסיפים לראש העמוד או לתחתית העמוד מופיעים אוטומטית בכל העמודים באתר.
עם זאת, אתם יכולים להגדיר גם שאלמנטים מגוף העמוד יופיעו בכל העמודים. זאת דרך טובה ליצור אלמנטים שחוזרים על עצמם כמו כפתורי צ'אט או תפריטים שמוסיפים לגוף העמוד.
כדי להגדיר שאותו אלמנט יופיע בכל העמודים:
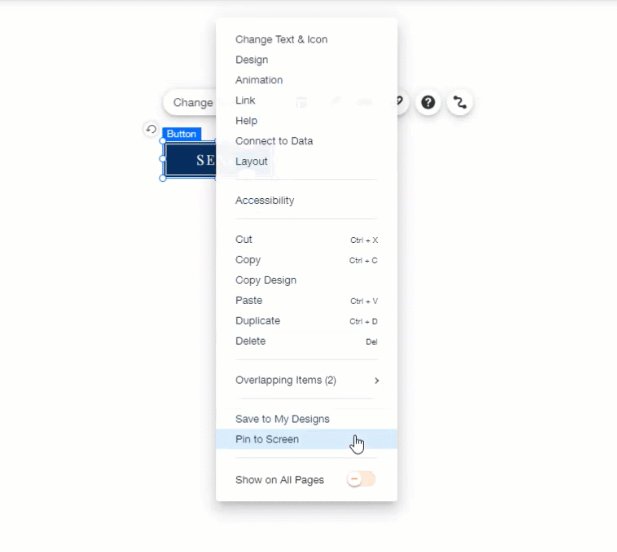
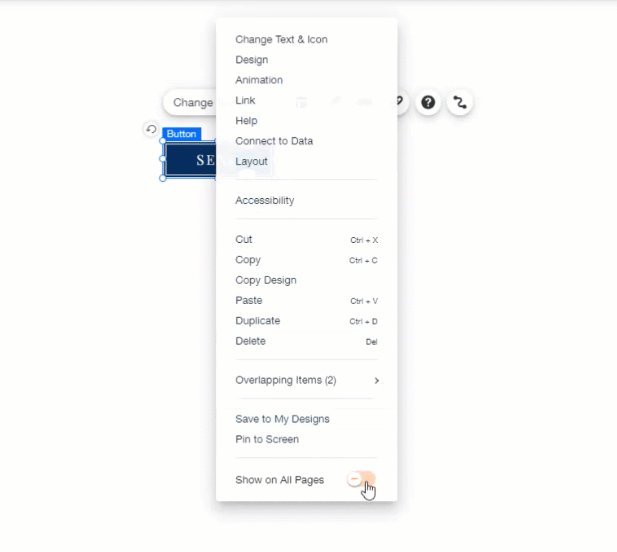
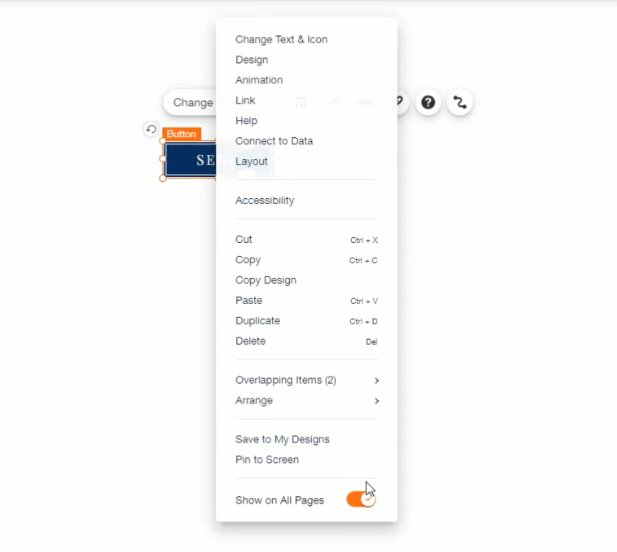
- הקליקו קליק ימני על האלמנט ב-Editor.
- הפעילו את המתג Show On All Pages (הצגה בכל העמודים) בתפריט.

לא רואים את המתג?
חלק מהאלמנטים אי אפשר להגדיר כך שיופיעו בכל העמודים. באלמנטים האלה המתג לא מופיע בתפריט הקליק הימני.
העתקת העיצוב של האלמנט
אתם יכולים גם להעתיק רק את העיצוב של האלמנט כדי להשתמש בו באלמנטים אחרים באתר.
זו דרך קלה ומהירה לשמור על עקביות בעיצוב של האתר בלי לערוך ידנית כל אלמנט בנפרד.
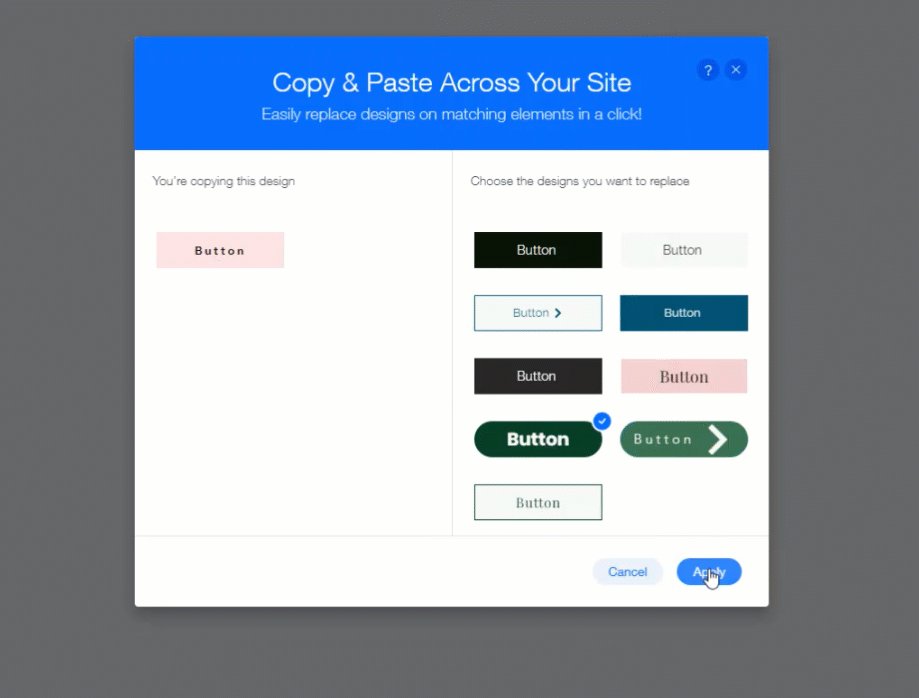
כדי להעתיק את העיצוב של האלמנט:
- הקליקו עם הכפתור הימני של העכבר על האלמנט שממנו אתם רוצים להעתיק את העיצוב.
- הקליקו על Copy Design (העתקת העיצוב).
- הקליקו על החלונית כדי לסגור את תפריט הקליק הימני.
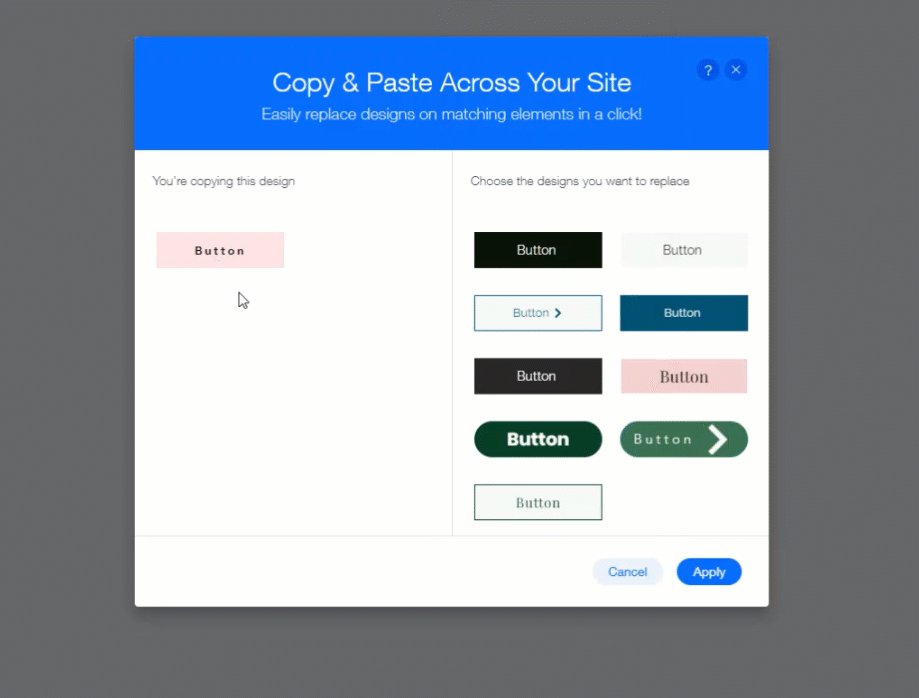
- בחרו את העיצובים מימין שאתם רוצים להחליף בעיצוב שמשמאל.
- הקליקו על Apply (אישור והפעלה).

סידור האלמנטים בעמוד
אתם יכולים לסדר את האלמנטים לפני או מאחורי אלמנטים אחרים בעמוד כדי להוסיף מימד של עומק לאתר.
שימו לב:
הצבת אלמנטים לפני או אחרי אלמנטים אחרים עלולה לגרום לבעיות, כי יהיה קשה לבחור את האלמנט ולעבוד עליו ב-Editor.
באמצעות תפריט הקליק הימני אתם יכולים להזיז את האלמנטים אחורה או קדימה כדי לערוך אותם או כדי לסדר את המראה של האתר.
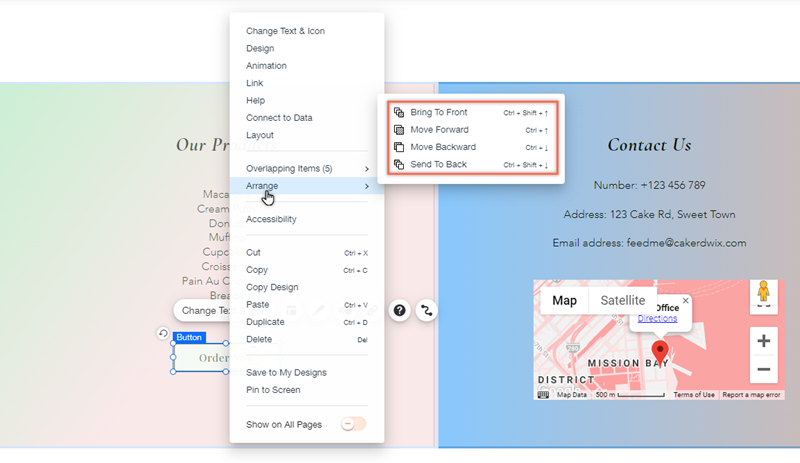
כדי לסדר את האלמנטים:
- הקליקו קליק ימני על האלמנט ב-Editor.
- הקליקו על Arrange (סידור).
- בחרו אפשרות:
- Bring to Front (הבאה לחזית): הזיזו את האלמנט אל החזית, לפני כל האלמנטים האחרים.
- Send to Back (העברה לאחור): הזיזו את האלמנט אחורה, מאחורי כל האלמנטים האחרים.
- Move Forward (הזזה קדימה): הזיזו את האלמנט שכבה אחת קדימה.
- Move Backward (הזזה אחורה): הזיזו את האלמנט שכבה אחת אחורה.

טיפ:
אפשר גם לסדר אלמנטים באמצעות חלונית השכבות באתר שלכם.

