Wix Editor: תמונות רקע באתר המובייל
2 דקות
אופטימיזציה מלאה של הרקע באתר המובייל שלכם תיתן לגולשים חוויה איכותית יותר. אתם יכולים לבחור רקעים שונים לאתר המובייל ולאתר בגרסת המחשב. אפשר כמובן לערוך את השקיפות וקנה המידה של התמונה ואפילו להוסיף אפקט גלילה.

בחירת תמונת רקע למובייל
אתם יכולים לבחור לאתר המובייל תמונת רקע שונה מתמונת הרקע לגרסת האתר למחשבים.
כדי לבחור תמונת רקע לאתר המובייל:
- הקליקו על אייקון הרקע
 בצד שמאל של ה-editor למובייל.
בצד שמאל של ה-editor למובייל. - הקליקו על Image (תמונה).
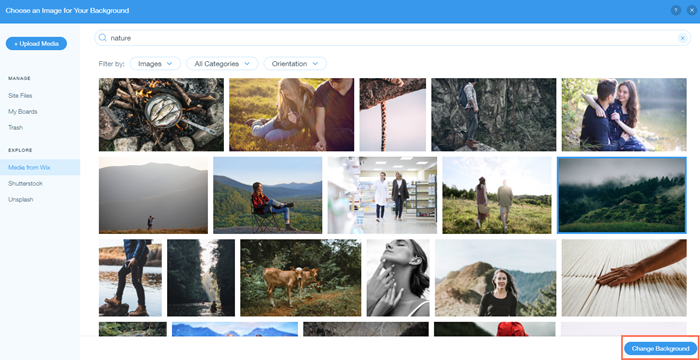
- (ב-Media Manager) אפשר לבחור להעלות תמונה משלכם, להשתמש בתמונה חינמית מהמאגר של Wix, או לקנות תמונה מ-Shutterstock / Unsplash.
- הקליקו על Change Background (שינוי הרקע).
- (לא חובה) הקליקו על Apply to Other Pages (הוספה לעמודים אחרים) כדי להוסיף את הרקע לעמודים נוספים באתר.

עריכה והתאמה של תמונות רקע במובייל
יש לכם אפשרות לערוך את תמונת הרקע ולהתאים אותה לאתר המובייל שלכם.
כדי לערוך את תמונת הרקע במובייל:
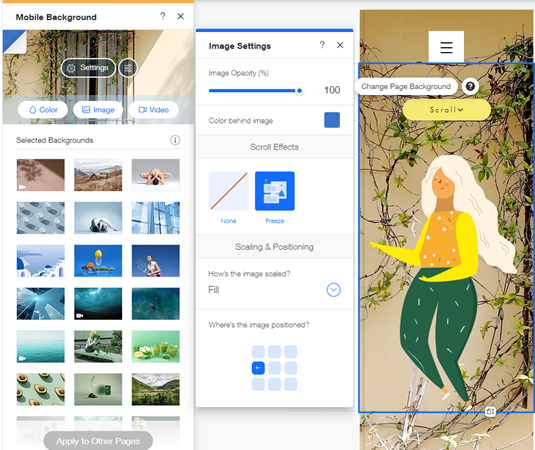
- הקליקו על Background (רקע) משמאל ב-editor למובייל.
- הקליקו על Settings (הגדרות).
- ניתן לערוך את ההגדרות הבאות:
- Image opacity (שקיפות התמונה): גררו את פס ההזזה כדי להגביר או להפחית את רמת השקיפות של התמונה.
- Color behind image (הצבע מאחורי התמונה): הקליקו על תיבת הצבע ובחרו צבע מתוך פלטת בחירת הצבעים.
האפשרות הזו מאוד מועילה אם אתם מפחיתים את אטימות התמונה ורוצים שיהיה מאחוריה צבע. - Scroll effects (אפקטים של גלילה):
- None (ללא): בלי אפקט גלילה
- Freeze (הקפאה): תמונת הרקע קפואה. היא לא תזוז בזמן הגלילה.
- How's the image scaled? (קנה המידה של התמונה):
- Fill (מילוי): תמונת הרקע מוצגת בגודל המקורי שלה.
- Fit (התאמה): היחס בין הרוחב לגובה של תמונת הרקע נשמר.
- Tile (אריח): ברקע מוצג מקטע ספציפי מהתמונה. אפשר לשנות את גבולות המקטע באמצעות הרשת Where's the image positioned? (איפה התמונה ממוקמת?)
- Where's the image positioned? (איפה התמונה ממוקמת): בחרו מיקום ברשת כדי להגדיר על איזה חלק של התמונה יהיה הפוקוס.