Wix Editor: שינוי הגדרות הגלריה
4 דקות
כל אחת מהגלריות שלנו מציעה מערך הגדרות, שאתם יכולים לשנות כדי שהגלריה תפעל בדיוק כמו שאתם רוצים. ההגדרות שתראו תלויות בעיצוב הגלריה שתבחרו.
שנו את האופן בו הגלריה מוצגת לגולשים, את הדרכים בהן הגולשים עוברים בין תמונות וגודל התמונות משתנה, הוסיפו אפקטי מעבר מעניינים בין התמונות, ועוד ועוד.

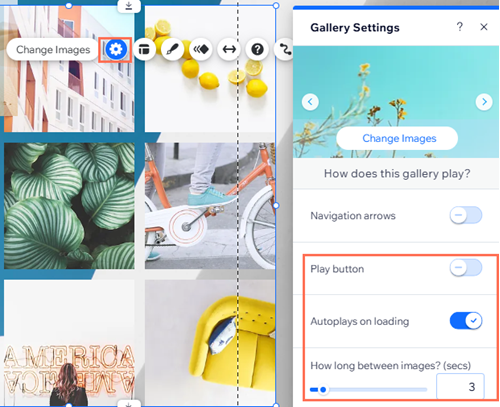
בחרו אם הגלריה תופעל אוטומטית
יש לכם אפשרות לבחור איך הגלריה תפעל כאשר גולשים נכנסים לאתר: אפשר להפעיל את הגלריה אוטומטית עם זמן השהיה מוגדר (שאתם בחרתם) בין תמונה לתמונה, או להשאיר את ההחלטה לגולשים.
כדי לבחור אם הגלריה תופעל אוטומטית:
- עברו ל-editor.
- הקליקו על הגלריה.
- הקליקו על אייקון ההגדרות
 .
. - ערכו את אופן הפעלת הגלריה בעזרת האפשרויות הזמינות:
- Autoplays on loading: הפעילו את המתג כדי שהגלריה תתחיל לפעול באופן אוטומטי, ברגע שהעמוד נטען. שלטו בזמן (בשניות) שיש לכל תמונה תחת How long between images? (כמה זמן בין התמונות?).
- Play button: הפעילו את המתג כדי לתת לגולשים שליטה על מועד ההפעלה של הגלריה.

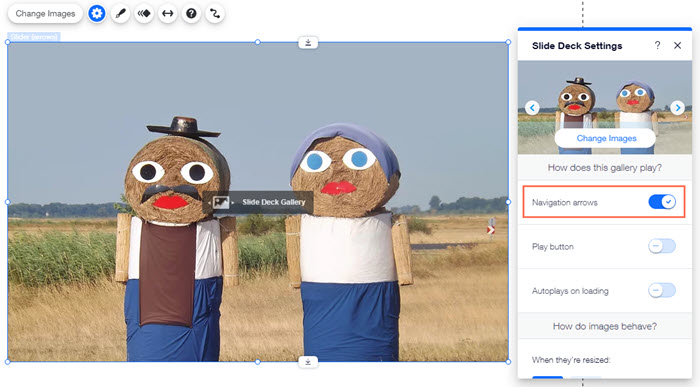
הוספת חיצי ניווט לגלריה
אפשרו לגולשים לצפות בתמונות הגלריה בקצב שלהם, על ידי הוספת חיצי ניווט. חיצי הניווט זמינים בגלריות Grid (פורטרט), Slider (חצים) ו-Slider (גלויה).
כדי להוסיף חיצי ניווט לגלריה:
- עברו ל-editor.
- הקליקו על הגלריה.
- הקליקו על אייקון ההגדרות
 .
. - הפעילו את מתג ה-Navigation arrows (חיצי הניווט).

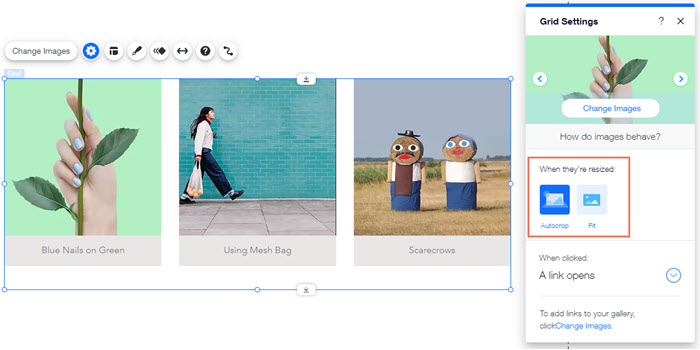
שינוי גודל התמונות בגלריה
בחרו איך יוצגו התמונות במסגרת הגלריה. האפשרות הזו זמינה בכל גלריות ה-Slider וה-Freestyle.
כדי להגדיר איך יתבצע שינוי הגודל של תמונות:
- עברו ל-editor.
- הקליקו על הגלריה.
- הקליקו על אייקון ההגדרות
 .
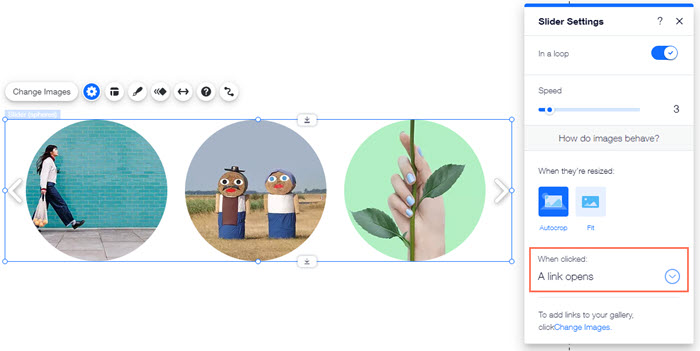
. - בחרו אפשרות תחת When they're resize (כשהגודל משתנה):
- Autocrop : חותך את התמונות כדי למלא את כל מסגרת הגלריה.
- Fit : מציג תמונות שלמות בגלריה.

טיפ:
אתם יכולים לחתוך יותר את התמונות שלכם אם שינוי הגודל לא מספיק.
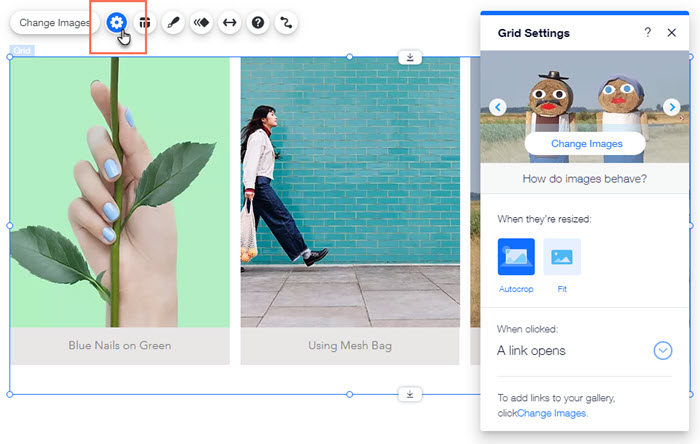
בחרו מה קורה כשמקליקים על תמונות הגלריה
הפכו את הגלריה שלכם לאינטראקטיבית במידה שמתאימה לכם. קשרו תמונות לעמוד אחר באתר או אפילו לכתובת חיצונית, גרמו לתמונות להיפתח בחלון קופץ גדול ואפשרו לגולשים לצפות בכל הפרטים הקטנים של התמונה, או הפכו את ההקלקה על תמונות ללא-אפשרית. התכונה הזו זמינה בכל הגלריות.
כדי לבחור מה קורה כשמקליקים על תמונה:
- עברו ל-editor.
- הקליקו על הגלריה.
- הקליקו על אייקון ההגדרות
 .
. - הקליקו על התפריט הנפתח תחת When clicked: בעת ההקלקה) ובחרו אפשרות:
- Nothing happens: אי אפשר להקליק על התמונות, ושום דבר לא קורה כשמקליקים עליהן.
- They open in popup: התמונות נפתחות בחלון פופ-אפ גדול.
- A link opens: התמונות מקושרות למקום אחר. אפשר לקשר אותן אל עמוד, מיקום מסוים או עוגן באתר, לכתובת URL חיצונית, למסמך או לכתובת מייל.

החלת אפקטים של מעבר
הוסיפו לתמונות אפקט ויזואלי מעניין בזמן שהן נטענות. זה יוצר מעבר חלק מתמונת גלריה אחת לאחרת. לדוגמה, אתם יכולים לגרום לתמונות לדעוך ולהיעלם או להופיע שוב. אפקטי המעבר זמינים בגלריות Slider (חצים), Slider (גלויה), Grid (פורטרט) ו-Animated Slide (הנפשה).
כדי להפעיל אפקטי מעבר:
- עברו ל-editor.
- הקליקו על הגלריה.
- הקליקו על אייקון ההגדרות
 .
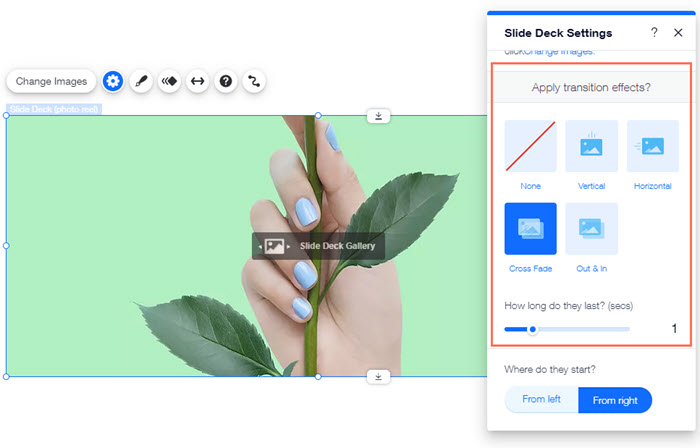
. - בחרו מעבר תחת Apply transitions effects? (הפעלת אפקטי מעבר?):
- None: ללא מעבר.
- Cross Fade: התמונות מתפוגגות אל תוך התצוגה.
- Shrink: התמונות מתכווצות מחוץ לתצוגה.
- Horizontal: התמונות גולשות בציר אופקי.
- Vertical: התמונות גולשות בציר אנכי.
- Random: מעברי התמונה משתנים באקראי.
- Out & In : התמונה מתפוגגת החוצה ותמונה חדשה מופיעה בהדרגה.
- גררו את פס ההזזה שתחת How long do they last? כדי לקבוע את הזמן בין המעברים.

משתמשים בגלריית Animated Slide (מצגת מונפשת)?
גלריית ה-Animated Slide מציעה אפקטי מעבר מיוחדים שספציפיים לעיצוב הגלריה הזה:
- Fade: התמונות מתפוגגות אל תוך ומחוץ לתצוגה.
- Zoom: התמונות מתכווצות מחוץ לתצוגה.
- Pop above: התמונות מחליקות פנימה מהצד השמאלי העליון של המצגת.
- Roll above: התמונות מחליקות פנימה מהחלק העליון של המצגת.
- Pop right: התמונה מחליקה פנימה מהצד הימני של המצגת.
- Pop left: התמונה מחליקה פנימה מהצד השמאלי של המצגת.
- Random: מעברי התמונה הם אקראיים.

