Wix Editor: שינוי אלמנטים בעזרת סרגל הכלים של ה-Editor
6 דקות
סרגל הכלים של ה-Editor מספק גישה נוחה לכלים שעוזרים לסדר בקלות את הפריסה והאלמנטים באתר. סדרו, יישרו, ושנו את הגודל והמיקום של אלמנטים מסרגל הכלים.
איך אפשר להציג את סרגל הכלים של ה-Editor?
סידור אלמנטים עם סרגל הכלים של ה-Editor
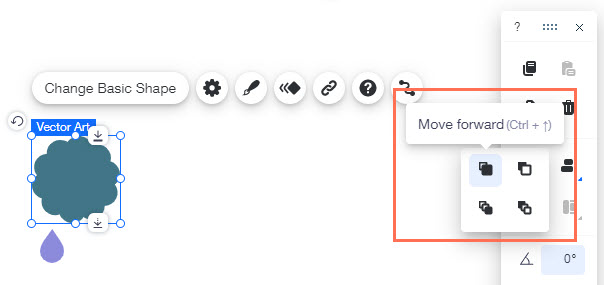
אתם יכולים להעביר אלמנטים קדימה ואחורה באמצעות סרגל הכלים של ה-Editor. ה-Editor בנוי משכבות שאפשר למקם מאחורי או לפני אלמנטים אחרים, מה שעלול לגרום להם לא לעבוד כמו שצריך. אתם יכולים לשנות את מיקום האלמנט על ידי הזזה קדימה או אחורה.
כדי לסדר אלמנטים:
- הקליקו על האלמנט.
- הקליקו על הכפתור Arrange
 (סידור) בסרגל הכלים.
(סידור) בסרגל הכלים. - בחרו אפשרות:
 Move forward: הזזת האלמנט שכבה אחת קדימה.
Move forward: הזזת האלמנט שכבה אחת קדימה. Move Backward: הזזת האלמנט שכבה אחת אחורה.
Move Backward: הזזת האלמנט שכבה אחת אחורה. Bring to front: העברת האלמנט לשכבה הקדמית.
Bring to front: העברת האלמנט לשכבה הקדמית. Send to back: העברה של האלמנט לשכבה האחורית.
Send to back: העברה של האלמנט לשכבה האחורית.

שימו לב:
אתם יכולים להזיז אלמנטים גם באמצעות התפריט הנפתח בקליק על הכפתור הימני של העכבר. הקליקו כאן לפרטים נוספים.
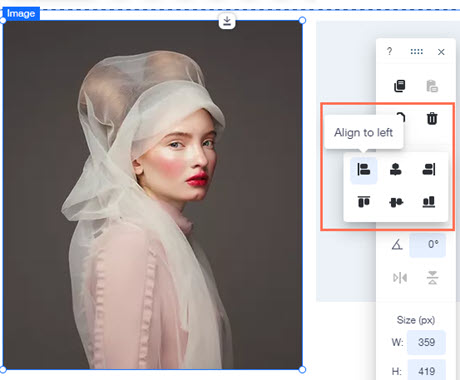
יישור אלמנטים עם סרגל הכלים של ה-Editor
סרגל הכלים של ה-Editor מאפשר ליישר את האלמנטים באתר בצורה מדויקת, בכמה קליקים בלבד. Wix תיישר את כל האלמנטים לכיוון הזה באופן אוטומטי, בהתאם ליישור שתבחרו.
כדי ליישר אלמנטים:
- גררו את הסמן מעל האלמנטים שאתם רוצים ליישר כדי לבחור בכולם.
- הקליקו על אייקון היישור
 בסרגל הכלים של ה-Editor.
בסרגל הכלים של ה-Editor. - הקליקו על אפשרות יישור:
 יישור לימין
יישור לימין יישור למרכז
יישור למרכז יישור לשמאל
יישור לשמאל יישור למטה
יישור למטה יישור לאמצע
יישור לאמצע יישור למעלה
יישור למעלה

שימו לב:
אתם יכולים גם ליישר רק אלמנט אחד, בעזרת תכונת היישור בסרגל הכלים של ה-Editor. האלמנט מיושר בתוך הקונטיינר שבו הוא ממוקם (לדוגמה עמוד, ראש העמוד, תיבה).
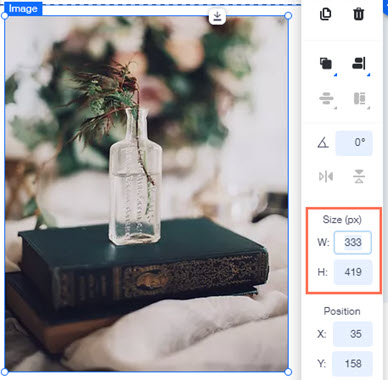
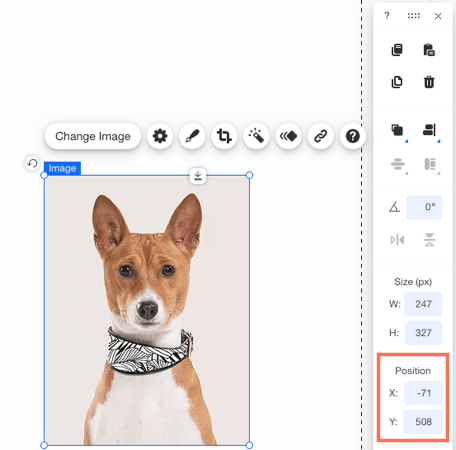
שינוי גודל אלמנטים עם סרגל הכלים של ה-Editor
סרגל הכלים של ה-Editor מאפשר לשנות את גודל האלמנטים בצורה מדויקת, באמצעות שינוי ערכי הרוחב והגובה.
כדי לשנות את גודל האלמנטים:
- הקליקו על האלמנט.
- הכניסו מספר בשדה W כדי לשנות את הרוחב.
- הכניסו מספר בשדה H כדי לשנות את הגובה.

טיפ:
כדי לבדוק את הרוחב והגובה המדויקים של אלמנט, הקליקו על האלמנט ובדקו את הגודל בסרגל הכלים של ה-Editor.
שימו לב:
אתם יכולים לשנות את גודל האלמנטים גם באמצעות ידיות המתיחה, אבל השיטה הזו פחות מדויקת.
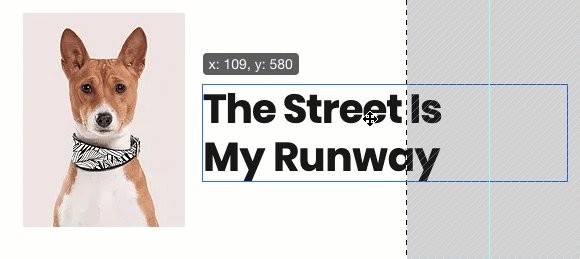
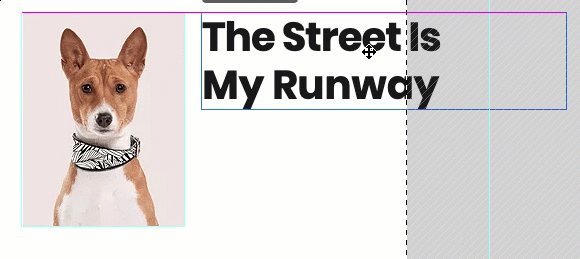
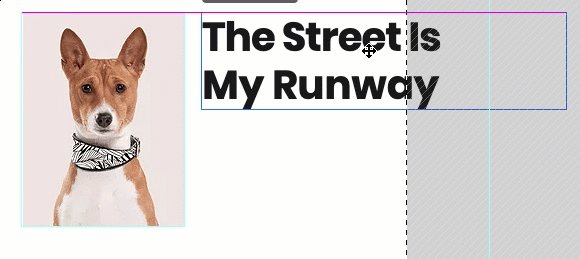
מיקום אלמנטים עם סרגל הכלים של ה-Editor
שנוי ערכי ה-X וה-Y בסרגל הכלים של ה-Editor כדי למקם את האלמנטים בעמוד צורה מדויקת. Y הוא המיקום האנכי של האלמנט ב-Editor, ואילו X הוא המיקום האופקי שלו.
כדי למקם אלמנטים:
- הקליקו על האלמנט.
- הקלידו את הערכים החדשים ליד X ו-Y בסרגל הכלים של ה-Editor, והקישו על Enter אחרי כל ערך.

טיפ:

כדי ליישר יותר מאלמנט אחד על הציר האופקי או האנכי, פשוט וודאו שכל ערכי ה- x או ה- y שלהם זהים. לחלופין, גררו אלמנט עד שהמדריך החכם של Wix (קו סגול) מראה שהאלמנטים מיושרים.

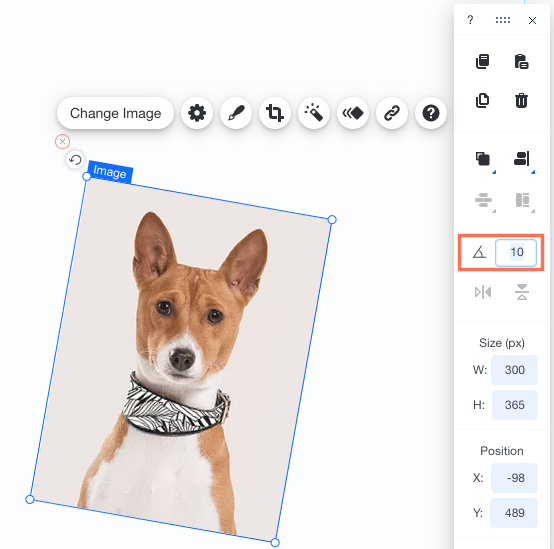
סיבוב אלמנטים עם סרגל הכלים של ה-Editor
סרגל הכלים של ה-Editor מאפשר לסובב אלמנטים בצורה מדויקת, על ידי הזנת דרגת הסיבוב. זו דרך קלה לסובב אלמנטים לזווית הרצויה באופן מדויק.
כדי לסובב אלמנט באמצעות סרגל הכלים של ה-Editor:
- הקליקו על האלמנט הרלוונטי ב-Editor.
- הכניסו את מידת הסיבוב בסרגל הכלים ליד אייקון הסיבוב
.
- לחצו על המקש Enter במקלדת.