Wix Editor: עבודה עם ערכות עיצוב של טקסט (Text Themes)
3 דקות
בחלונית העיצוב של האתר (חלונית ה-Site Design), אתם יכולים ליצור ולשמור ערכת עיצוב לטקסט ולהשתמש בה באתר כדי לשמור על העיצוב העקבי של הטקסט.
ערכת העיצוב של הטקסט מכילה גם כותרות וגם פסקאות, ואתם יכולים להתאים אותן כך שייראו כמו שאתם רוצים.
טיפ:
Wix מציעה המון פונטים שאתם יכולים להשתמש בהם ללא תשלום. עם זאת, תמיד אפשר להעלות פונטים משלכם כדי להוסיף את הטאץ' האישי שלכם.
בחירת ערכת עיצוב לעיצוב טקסט
בחרו את הפונט שבו תרצו להשתמש עבור הכותרות ואת הפונט שיופעל על כל הפסקאות. אתם מגדירים פונט אחד לכל קבוצה – כדי להקל עליכם, הוא מופעל אוטומטית על סגנונות פרטניים של כותרות ופסקאות (בגדלים שונים).
רוצים לערוך סגנון טקסט ספציפי?
אתם תמיד יכולים לבחור פונטים שונים לסגנונות טקסט שונים (לדוגמה, פונט ספציפי לכותרת 1 ופונט נוסף לכותרת 2). בצעו את השלבים המפורטים בסעיף למטה.
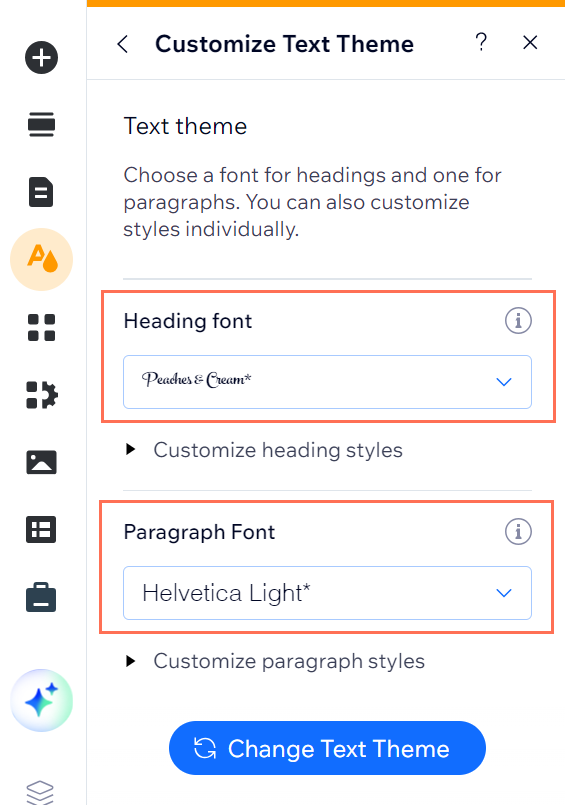
כדי לבחור ערכת עיצוב לעיצוב טקסט עבור האתר שלכם:
- הקליקו על אייקון עיצוב האתר
 בצד שמאל של ה-Editor.
בצד שמאל של ה-Editor. - הקליקו על Text theme (ערכת עיצוב לטקסט).
- בחרו Heading Font (פונט כותרת) שאתם רוצים להפעיל על כל הכותרות.
- בחרו את פונט הפיסקה שאתם רוצים להחיל על כל הפסקאות.

עריכת סגנונות בתוך ערכת עיצוב
ערכת העיצוב לטקסט מכילה כמה סגנונות כותרת ופסקה לאלמנטים השונים של הטקסט באתר. לדוגמה, הקבוצה Headings כוללת 6 סגנונות כותרת - מ-Heading 1 ועד Heading 6. התאימו כל סגנון להעדפות שלכם, כולל הפונטים, המרווחים והגודל.
שימו לב:
כל שינוי שתעשו בסגנון יחול אוטומטית על טקסט שקיים באתר עם הסגנון הזה (לדוגמה, Heading 1, Paragraph 2 וכו').
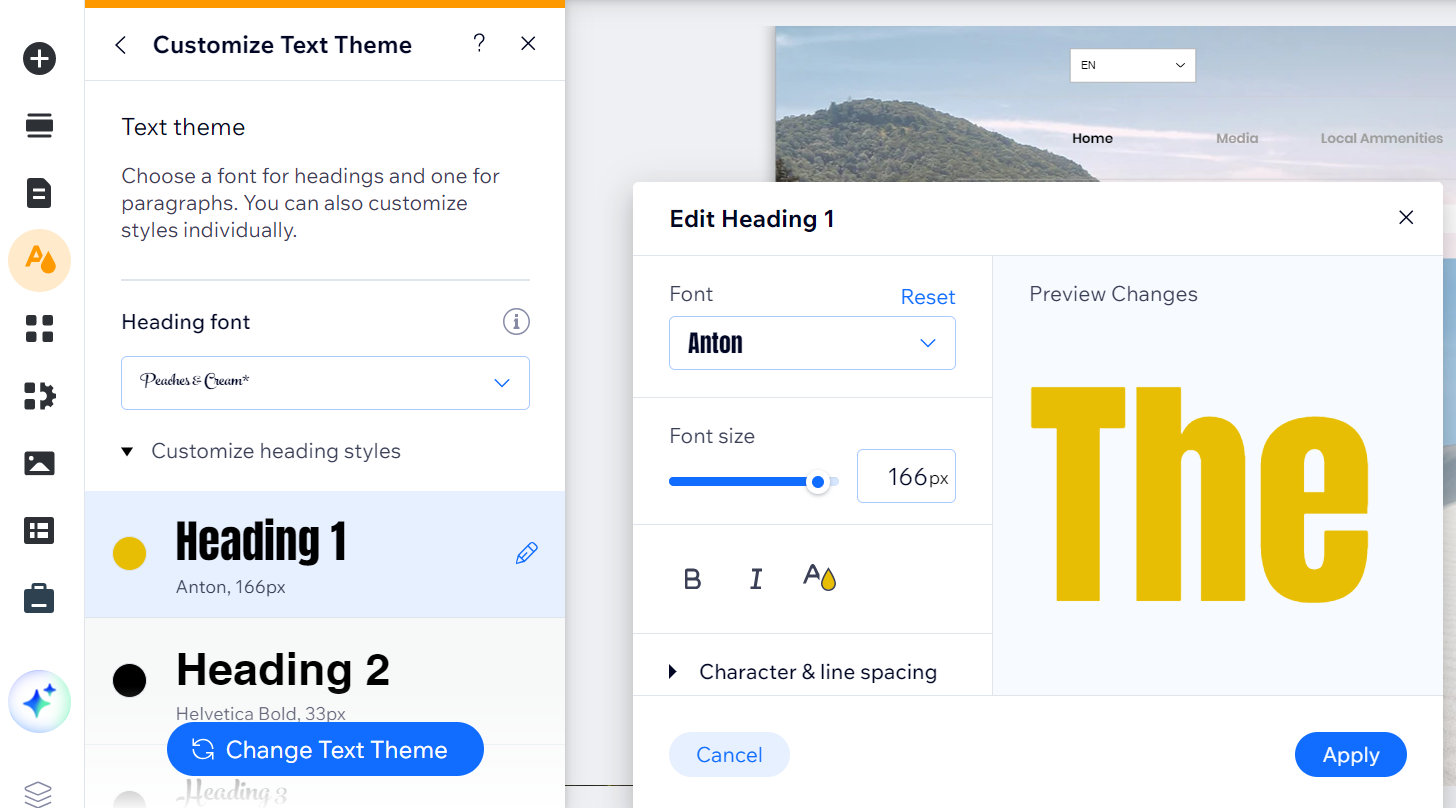
כדי לערוך סגנונות טקסט:
- הקליקו על אייקון עיצוב האתר
 בצד שמאל של ה-Editor.
בצד שמאל של ה-Editor. - הקליקו על Text theme (ערכת עיצוב לטקסט).
- הקליקו על Customize heading styles (עריכת סגנונות כותרת) או Customize paragraph styles (עריכת סגנונות פסקה).
- עברו עם העכבר מעל סגנון הטקסט הרלוונטי והקליקו על אייקון העריכה
 .
. - התאימו אישית את הסגנון באמצעות האפשרויות הזמינות.

חשוב:
לא ניתן לשנות את המרווחים בין תווים ושורות באלמנטים הבאים:
- תפריט
- Video (וידאו)
- Forms - טפסים
- בחירה
- Ratings – דירוגים
- Blog - בלוג
- חנות
- חיפוש
- Events - אירועים
- Bookings – זימון פגישות ותורים
- רכיבי טקסט למובייל בלבד
שינוי הסגנון של אלמנט טקסט
אם אתם רוצים לשנות את סגנון הטקסט של אלמנט טקסט ספציפי באתר שלכם, אתם יכולים לשנות אותו דרך החלונית Text Settings (הגדרות טקסט).
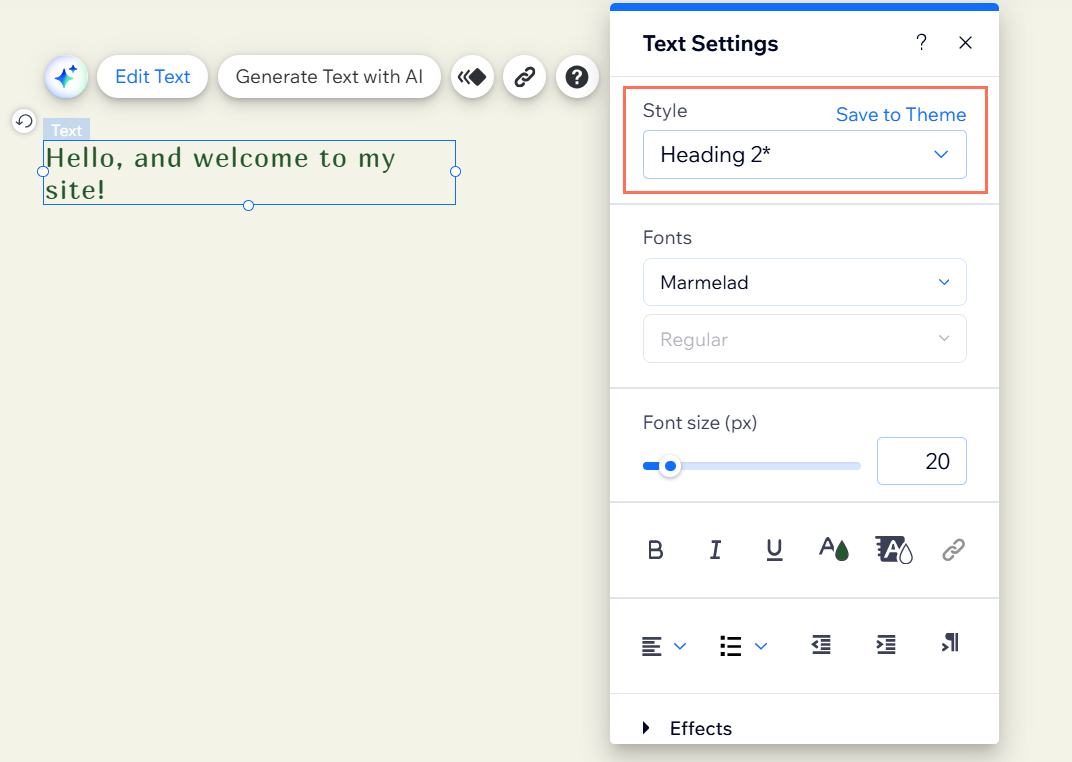
כדי לשנות את הסגנון של אלמנט טקסט:
- בחרו את תיבת הטקסט הרלוונטית ב-Editor.
- הקליקו על Edit Text (עריכת טקסט).
- הקליקו על התפריט הנפתח Styles ובחרו סגנון לטקסט.

מחפשים השראה עיצובית נוספת?
מרכז העיצוב של Wix הוא משאב נהדר לרעיונות ולעיצוב אתרים.

