Wix Editor: שימוש בסרגלים וקווי סימון (Guides)
2 דקות
סרגלים עוזרים לכם למקם אלמנטים בעמוד בצורה מדויקת, מכיוון שאתם יכולים לראות את המיקום המדויק שלהם בפיקסלים. בכל שלב אפשר להציג או להסתיר את הסרגלים ב-editor, ולהוסיף קווי סימון (Guides) כדי לסמן מיקומים ספציפיים שאתם רוצים לראות בזמן תכנון פריסת העמוד.
הצגה או הסתרה של הסרגלים
לפי הצורך, אתם יכולים להחליט אם להציג או להסתיר את הסרגלים של ה-editor. זה לא משפיע רק על הסרגלים האופקיים והאנכיים, אלא גם על קווי הסימון שהוספתם.
כדי להציג או להסתיר את הסרגלים:
- עברו ל-editor.
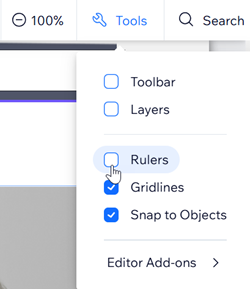
- הקליקו על Tools
 (כלים) בסרגל העליון.
(כלים) בסרגל העליון. - סמנו או בטלו את הסימון בתיבה Rulers:
- מסומן: הסרגלים מוצגים ב-editor.
- לא מסומן: הסרגלים מוסתרים.

טיפ:
אתם גם יכולים ללחוץ במקלדת על Shift + R כדי להציג או להסתיר את הסרגלים.
הוספת קווי סימון לסרגלים
קווי הסימון פועלים כסמני מיקום אישיים, שלא נראים באתר שבאוויר, כדי שתוכלו ליישר את האלמנטים שלכם בצורה מדויקת. האלמנטים שלכם נצמדים לקווי הסימון בזמן שאתם מזיזים אותם או משנים את הגודל שלהם.
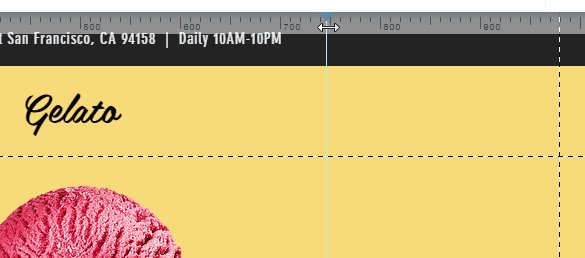
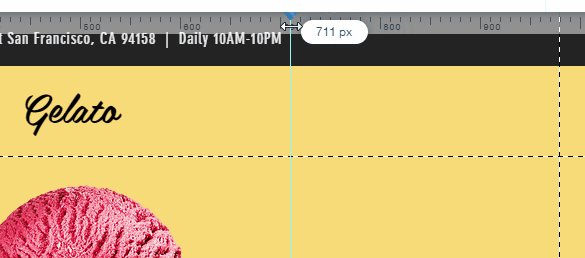
- כדי למקם קו סימון חדש, הקליקו על הסרגל האופקי/אנכי במיקום (בפיקסלים) שאתם רוצים להוסיף אותו.

טיפ:
כשאתם בוחרים להסתיר את הסרגלים, קווי הסימון לא הולכים לאיבוד. הצגת הסרגלים תחזיר גם את קווי הסימון שהוספתם בעבר.
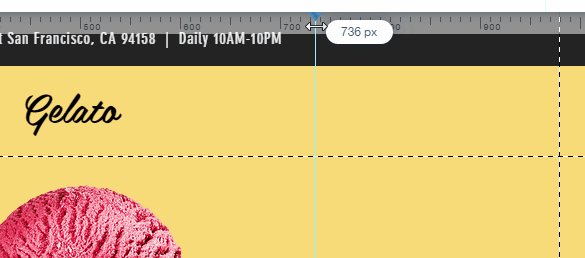
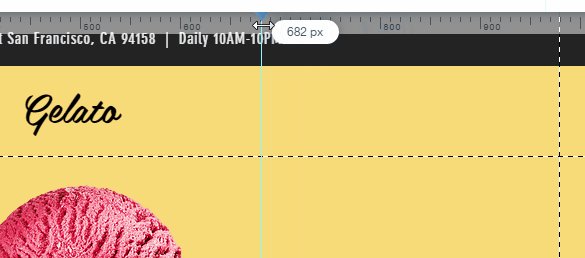
שינוי המיקום של קו סימון
אחרי שהוספתם קו סימון, אתם תמיד יכולים לשנות את המיקום שלו לכזה שיענה על הצרכים שלכם בצורה מדויקת יותר.
כדי למקם מחדש קו סימון:
- הקליקו על קו הסימון.
- גררו את קו הסימון למיקום החדש או השתמשו במקשי החצים במקלדת כדי להזיז אותו.

טיפ:
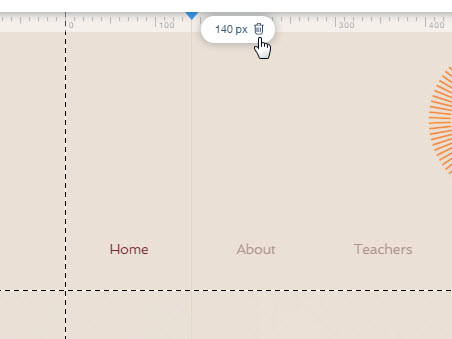
- העבירו את קו הסימון למיקום ספציפי על ידי הקלקה על שדה הטקסט והקלדת ערך (בפיקסלים).
- הזיזו את קו הסימון במרווחים של 10 פיקסלים בכל פעם על ידי לחיצה על מקשי Shift + החצים.
מחיקת קו סימון
כבר לא צריכים קו סימון שהוספתם בעבר לסרגל? אתם יכולים למחוק אותו בכל רגע.
כדי למחוק קו סימון:
- הקליקו על קו הסימון.
- לחצו על Delete במקלדת או על סמל המחיקה .