Wix Editor: עריכת תפריט ההמבורגר
7 דקות
אחרי ששהוספתם והגדרתם את תפריט ההמבורגר, ניתן להתאים את העיצוב והפריסה שלו לאתר – את הכפתורים, הקונטיינר והפריטים בתפריט.
עיצוב כפתורי התפריט
השתמשו באפשרויות כדי לעצב את הכפתור שמקליקים עליו כדי לפתוח את התפריט ואת הכפתור שמקליקים עליו כדי לסגור את התפריט.
כדי לעצב את הכפתורים:
- בחרו את תפריט ההמבורגר ב-editor.
- בחרו איזה כפתור אתם רוצים לעצב:
- Menu button (הכפתור לפתיחת התפריט): הקליקו על הכפתור.
- כפתור הסגירה:
- הקליקו על Edit Menu (עריכת התפריט).
- הקליקו על Close Button (כפתור הסגירה) בקונטיינר.
- בחרו איך לעצב ולערוך את הכפתור:
עיצוב הכפתור
התאמת הפריסה והתצוגה
התאמת הקונטיינר ושכבת הכיסוי
בחרו את הפריסה והגדירו את הרקע לקונטיינר שבו מוצגים פריטי התפריט. אם הפעלתם שכבת-כיסוי, אתם יכולים לשנות ולהתאים את הרקע שלה כדי שתתאים לצורכי העיצוב שלכם.
כדי להתאים את הקונטיינר ושכבת הכיסוי:
- בחרו את תפריט ההמבורגר ב-editor.
- הקליקו על Edit Menu (עריכת התפריט).
- התאימו את הקונטיינר או שכבת הכיסוי לטעמכם:
התאמת הגודל והפריסה של הקונטיינר
עיצוב הקונטיינר
התאמת שכבת הכיסוי
עיצוב התפריט
התאימו את מראה התפריט עצמו לערכת העיצוב הכללית של האתר. אתם יכולים לשנות את היישור והמבנה, וגם את העיצוב של הפריטים.
כדי לעצב את התפריט:
- בחרו את תפריט ההמבורגר ב-editor.
- הקליקו על Edit Menu (עריכת התפריט).
- הקליקו על פריטים בתפריט.
- בחרו איך תרצו לערוך את התפריט:
- Layout: הקליקו על אייקון הפריסה
ובחרו מהאפשרויות הבאות:
- Text alignment: בחרו אם ליישר את טקסט התפריט לימין, לשמאל או למרכז.
- Dropdown menu arrow position: בחרו אם חץ התפריט הנפתח ימוקם משמאל לטקסט התפריט או מימין לו.
- Design: הקליקו על אייקון העיצוב
וערכו את התפריט איך שאתם רוצים:
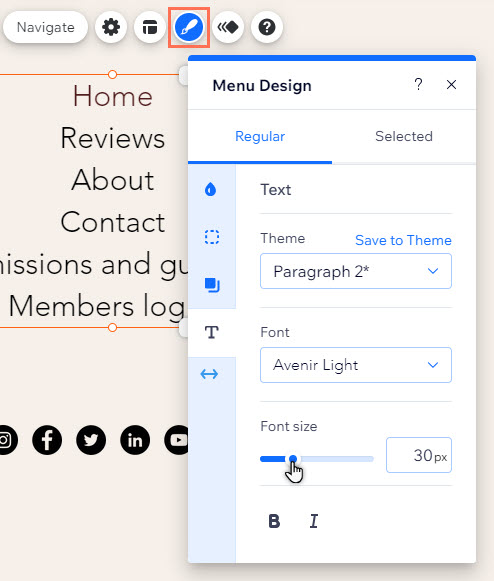
- בחרו את מצב התפריט שאתם רוצים לערוך – Regular (רגיל) או Selected (אחרי שהגולש הקליק עליו).
- שנו את העיצוב באמצעות האפשרויות:
- צבע מילוי ואטימות
: בחרו את צבע המילוי של התפריט ושנו את רמת השקיפות שלו.
- מסגרת
: ערכו את הרוחב והצבע של מסגרת התפריט.
- צל
: הוסיפו צל והתאימו את הזווית, הגודל, הטשטוש, הצבע והמרחק.
- טקסט
: ערכו את הגדרות הטקסט של התפריט, כמו פונט, גודל ופורמט.
- ריווח
: ערכו את המרווח וההיסט של התפריט באמצעות פסי ההזזה.
- צבע מילוי ואטימות
- Layout: הקליקו על אייקון הפריסה