Wix Editor: מתיחת אלמנט לרוחב מלא
2 דקות
רוצים אתר יותר רספונסיבי? מתחו את האלמנטים שלכם לרוחב מלא. אלמנטים מתוחים מתפרסים לרוחב הדפדפן, בלי קשר לגודל המסך.
אחרי שמתחתם אלמנט, אתם יכולים להוסיף שוליים וליצור רווח מימין ומשמאל. אתם יכולים להגדיר את השוליים בפיקסלים כדי שהם יישארו זהים בכל המכשירים, או באחוזים כדי שיתאימו לכל דפדפן של כל גולש.
אפשרות המתיחה זמינה רק לאלמנטים מסוימים. עברו על השאלות הנפוצות כדי לצפות ברשימה המלאה.
מתיחת אלמנט
מתחו את האלמנטים לרוחב מלא, והגדירו את השוליים כדי להציג אותם בדיוק כמו שאתם רוצים.
כדי למתוח אלמנט:
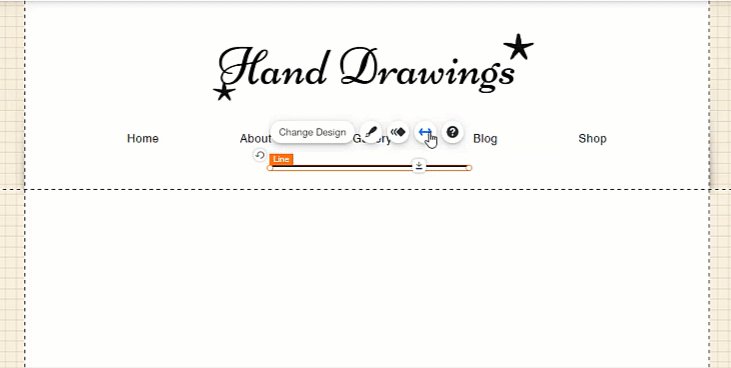
- הקליקו על האלמנט ב-editor.
- הקליקו על סמל ה-Stretch (מתיחה).
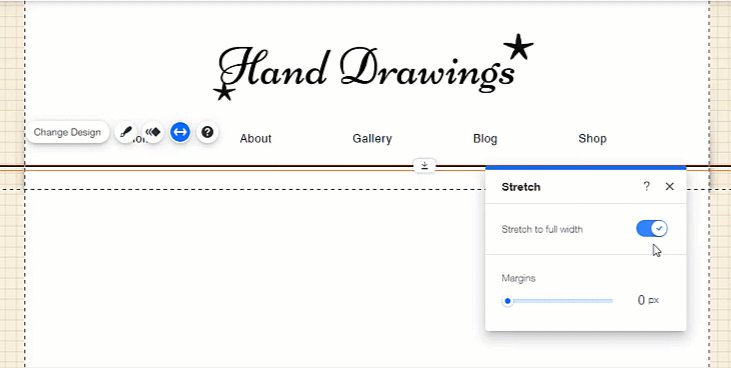
- העבירו את המתג Stretch to full width (מתיחה לרוחב מלא) למצב פועל.
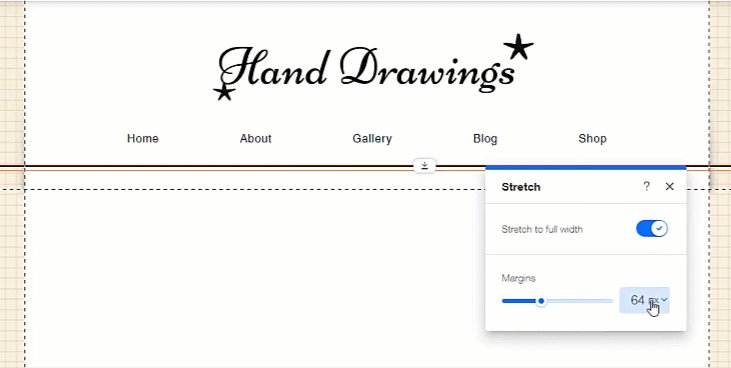
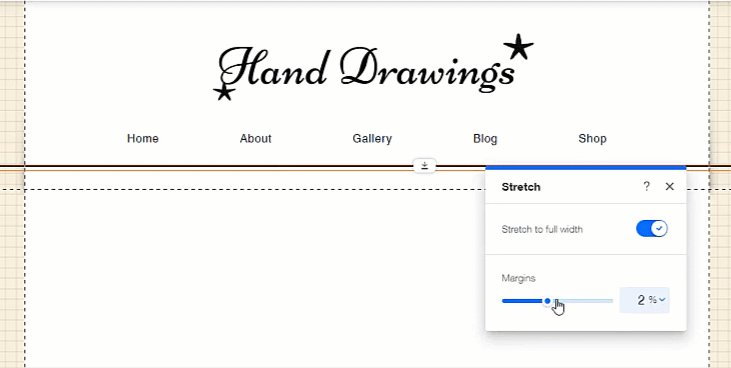
- (לא חובה) הגדירו את השוליים:
- הקליקו על שדה המספר כדי לבחור אם להגדיר את השוליים ב-px (פיקסלים) או באחוזים מרוחב הדפדפן.
- גררו את פס ההזזה כדי להגדיל או להקטין את השוליים.
שימו לב:
- באלמנטים מסוימים אפשר להגדיר את השוליים רק לפי פיקסלים.
- מגבלת השוליים היא 190 פיקסלים, או 5% מגודל הדפדפן.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
אילו אלמנטים אפשר למתוח?
אפשר לבטל מתיחה של אלמנט?
זו אותה תכונה כמו ידיות האחיזה למתיחה?
איך זה עובד במובייל?
אפשר למתוח אלמנט שמיועד רק למובייל?
שימו לב:
תוכלו לראות שכשאתם מותחים אלמנטים, נוצר רווח בין האלמנט שנמתח לבין האלמנטים שמעליו או מתחתיו. כדי לבטל את הרווח הזה, הזיזו אלמנטים, או בעזרת הפונקציה Zoom Out and Reorder (זום-אאוט ושינוי סדר).


 מותח את האלמנט אוטומטית לרוחב המלא של האתר, והוא זמין רק באלמנטים מסוימים.
מותח את האלמנט אוטומטית לרוחב המלא של האתר, והוא זמין רק באלמנטים מסוימים.