Wix Editor: יצירת כפתור חזרה למעלה באתר
3 דקות
צרו כפתור חכם של חזרה למעלה כדי לאפשר לגולשים באתר שלכם לגלול בקלות לראש האתר. כפתור החזרה למעלה נשאר במיקום קבוע באתר, ולכן הגולשים תמיד רואים אותו, גם כשהם גוללים מטה.
שלב 1 | הוסיפו את הכפתור
כפתורי חזרה למעלה הם בדרך כלל חיצים שמציינים לגולשים שהכפתור מוביל אותם חזרה לראש העמוד. יש לנו שפע של עיצובי חיצים לבחירתכם.
כדי להוסיף כפתור:
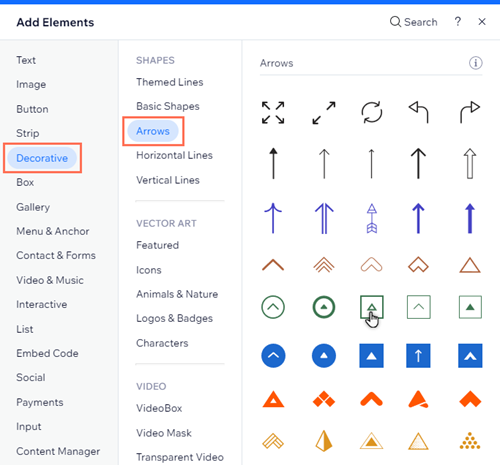
- הקליקו על Add Elements
 (הוספת אלמנטים) משמאל ב-editor.
(הוספת אלמנטים) משמאל ב-editor. - הקליקו על Decorative (דקורטיבי).
- הקליקו על Arrows (חיצים).
- גררו חץ אל האתר.

רוצים כפתור אחר?
אתם יכולים גם להשתמש באלמנטים אחרים כמו אמנות וקטורית או כפתורי סמלים בשביל כפתור החזרה למעלה.
שלב 2 | קשרו את הכפתור לראש העמוד
קשרו את הכפתור לראש העמוד כך שכאשר הגולשים יקליקו על הכפתור, הם יועברו למעלה.
כדי לקשר את הכפתור:
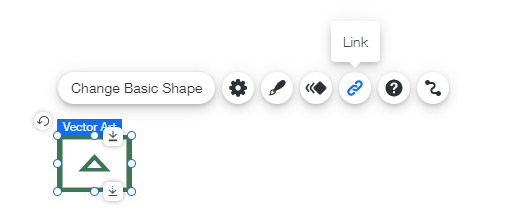
- הקליקו על הכפתור ב-editor.
- הקליקו על אייקון הלינק
 .
. - הקליקו על Top/Bottom of Page (ראש/תחתית העמוד).
- הקליקו על Top (ראש).
- הקליקו על Done (סיום).

שלב 3 | נעצו את הכפתור במסך
נעצו את הכפתור לאחד מצידי המסך, כך שהגולשים יראו אותו כל הזמן, גם כשהם גוללים למטה.
כפתורי חזרה למעלה בדרך כלל מופיעים בצד הימני התחתון של המסך.
כדי לנעוץ את הכפתור למסך:
- הקליקו עם הכפתור הימני של העכבר על הכפתור.
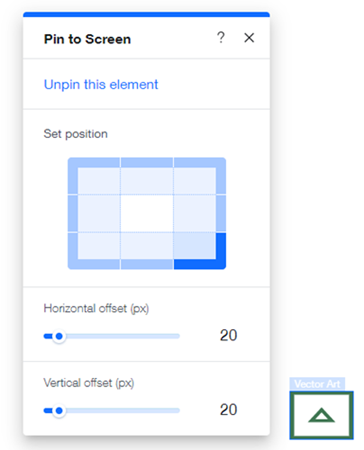
- הקליקו על Pin to Screen (נעיצה במסך).
- בחרו מיקום בתצוגת הרשת מתחת לכיתוב Set position (הגדרת מיקום).
- (לא חובה) הזיזו את האלמנט לצדדים או למעלה ולמטה על ידי הגדרת היסט:
- גררו את פס ההזזה Horizontal offset (מיקום אופקי) כדי להזיז את האלמנט אופקית, או הקלידו מספר בשדה שליד הפס.
- גררו את פס ההזזה Vertical offset (מיקום אנכי) כדי להזיז את האלמנט אנכית, או הקלידו מספר בשדה שליד הפס.

שלב 4 | הציגו את הכפתור בכל העמודים
הפכו את הכפתור לנגיש מכל עמוד ומכל מיקום באתר.
כדי להציג כפתור בכל העמודים:
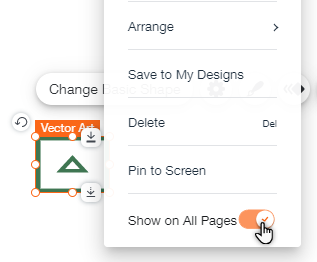
- הקליקו עם הכפתור הימני של העכבר על הכפתור.
- הקליקו על מתג ההפעלה Show on All Pages (הצגה בכל העמודים).

כפתור חזרה למעלה באתר המובייל שלכם:
כפתור החזרה למעלה לא יוצג באתר המובייל. עם זאת, אתם יכולים להוסיף את כפתור החזרה למעלה במובייל, שעוצב במיוחד עבור אתר המובייל שלכם.

