Wix Editor: יישור, פיזור ושינוי גודל של כמה אלמנטים במקביל
5 דקות
אתם יכולים לבחור כמה אלמנטים כדי ליישר, לפזר ולשנות אותם באופן אחיד במקביל. עבודה בשיטה הזאת תבטיח שכל האלמנטים שתבחרי ימוקמו בצורה מדויקת, שזה יותר קל מלנסות למקם אותם באופן ידני.
יש שתי דרכים לערוך שינויים בכמה אלמנטים במקביל: דרך החלונית Layout (פריסה) או דרך סרגל הכלים של ה-Editor.
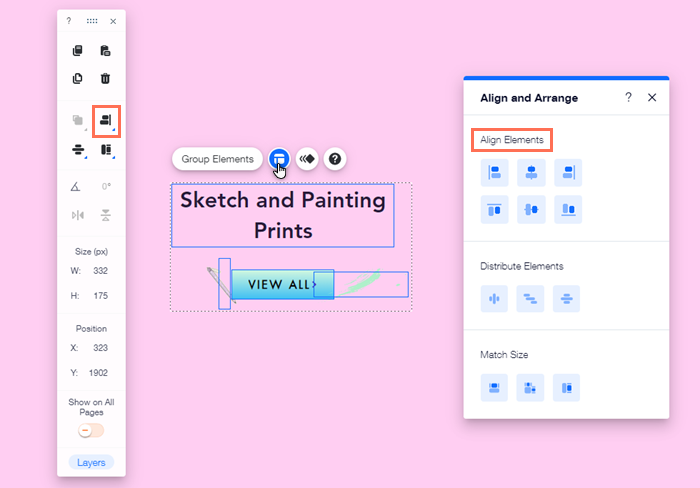
יישור אלמנטים
אתם יכולים ליישר אלמנטים כדי לתת לאתר מראה מסודר. שימוש באפשרות הזאת יבטיח שכל האלמנטים שתבחרו ייושרו במדויק, וזה הרבה יותר פשוט מלנסות ליישר כל אחד בנפרד.
כדי ליישר כמה אלמנטים במקביל:
- עברו ל-editor.
- בחרו את כל האלמנטים הרלוונטיים.
- הקליקו על אייקון הפריסה
, או על אייקון היישור
בסרגל הכלים של ה-Editor.
- בחרו אפשרות:
- Left
: (לשמאל) האלמנטים מיושרים לצד שמאל של תיבת האלמנטים שבחרתם.
- Center
: (למרכז) האלמנטים מיושרים למרכז של תיבת האלמנטים בציר אנכי.
- Right
: (לימין) האלמנטים מיושרים לצד ימין של תיבת האלמנטים שבחרתם.
- Top
: (לחלק העליון) האלמנטים מיושרים לחלק העליון של תיבת האלמנטים שבחרתם.
- Middle
: (לאמצע) האלמנטים מיושרים לאמצע של תיבת האלמנטים שבחרתם בציר אופקי.
- Bottom
: (לחלק התחתון) האלמנטים מיושרים לחלק התחתון של תיבת האלמנטים שבחרתם.
- Left

טיפ:
אפשר גם להשתמש בסרגל הכלים של Editor כדי למקם אלמנטים, או לגרור אלמנטים עד שהם מיושרים בצורה זהה לפי Wix Smart Guide (לאורך או לרוחב).
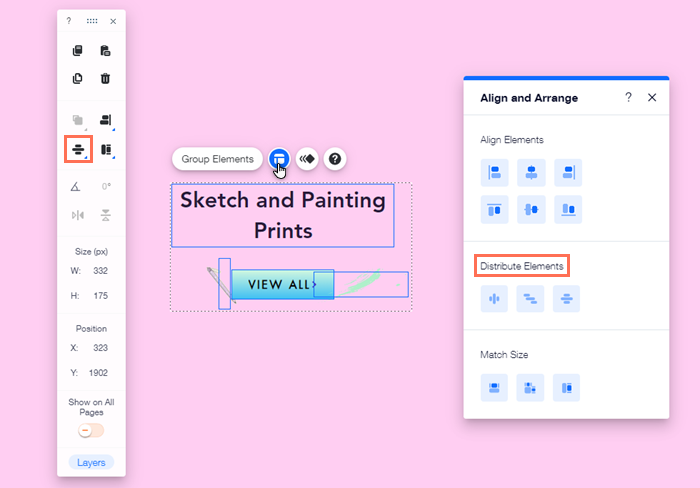
פיזור אלמנטים
פיזור האלמנטים בצורה שווה על ציר יעזור לכם לשמור על עיצוב נקי בעמודים ולא ליצור תחושה שהם עמוסים מדי.
כדי לפזר כמה אלמנטים במקביל:
- עברו ל-editor.
- בחרו את כל האלמנטים הרלוונטיים.
- הקליקו על אייקון הפריסה
, או על אייקון הפיזור
בסרגל הכלים של ה-Editor.
- בחרו אפשרות:
- Distribute horizontally
: (פיזור לרוחב) האלמנטים מפוזרים באחידות לרוחב. הם מוצבים במרווחים שווים על ציר אופקי.
- Distribute
: (פיזור) האלמנטים מפוזרים באחידות לרוחב ולאורך. הם מוצבים במרווחים שווים על הציר האנכי ועל הציר האופקי.
- Distribute vertically
: (פיזור לאורך) האלמנטים מפוזרים באחידות לאורך. הם מוצבים במרווחים שווים על הציר האנכי.
- Distribute horizontally

הערה:
כדי להשתמש באפשרות הפיזור צריך לבחור לפחות שלושה אלמנטים.
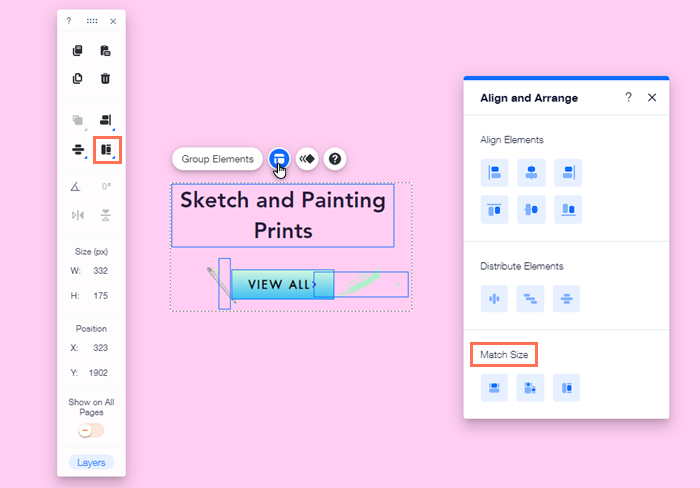
התאמת גודל האלמנטים
האחידו את הגודל של האלמנטים כך שהם יהיו באותו גובה, באותו רוחב או באותו גודל כללי. זו שיטה נהדרת לשמור על אחידות ומקצועיות במראה של התוכן, וכך אלמנטים בגדלים שונים לא יסיחו את דעתם של הגולשים.
כדי להאחריד את הגודל של כמה אלמנטים:
- עברו ל-editor.
- בחרו את כל האלמנטים הרלוונטיים.
- הקליקו על אייקון הפריסה
או על אייקון התאמת הגודל
בסרגל הכלים של ה-Editor.
- בחרו אפשרות:
- Match width
: (האחדת הרוחב) לכל האלמנטים יוגדר רוחב זהה.
- Match
: (האחדה) לכל האלמנטים יוגדר גודל (גובה ורוחב) זהה.
- Match height
: (האחדת הגובה) לכל האלמנטים יוגדר גובה זהה.
- Match width