Wix Editor: התאמה אישית של התפריט האופקי
12 דקות
אתם יכולים להתאים אישית את העיצוב של התפריט שלכם בכל מיני דרכים, למשל: לשנות את הצבעים כדי שיתאימו למראה האתר, לשנות את הגודל והסגנון של הפונט ועוד.
אפשר גם לערוך את התפריט ואת התפריט הנפתח, וכן לבחור עיצובים שונים ל-3 המצבים של הכפתורים בתפריט: Regular (רגיל), Hover (מעבר עם העבר) ו-Current page (העמוד הנוכחי).
חשוב:
- העמוד הזה מתייחס לתפריטים אופקיים בחלונית ההוספה בלבד, ולא לתפריטים עם ערכת עיצוב שאתם מוסיפים לאתר.
- אפשרויות העיצוב משתנות בהתאם לעיצוב המוכן מראש שבחרתם.
עיצוב ועריכת קונטיינר התפריט
קונטיינר התפריט הוא השטח שמסביב לפריטים.
השתמשו באפשרויות כמו מסגרת ומילויים כדי לעצב את הקונטיינר וליצור תפריט מושך.
כדי להתאים אישית את קונטיינר התפריט:
- בחרו בתפריט ב-editor.
- הקליקו על אייקון העיצוב
.
- הקליקו על Customize Design (עריכת עיצוב).
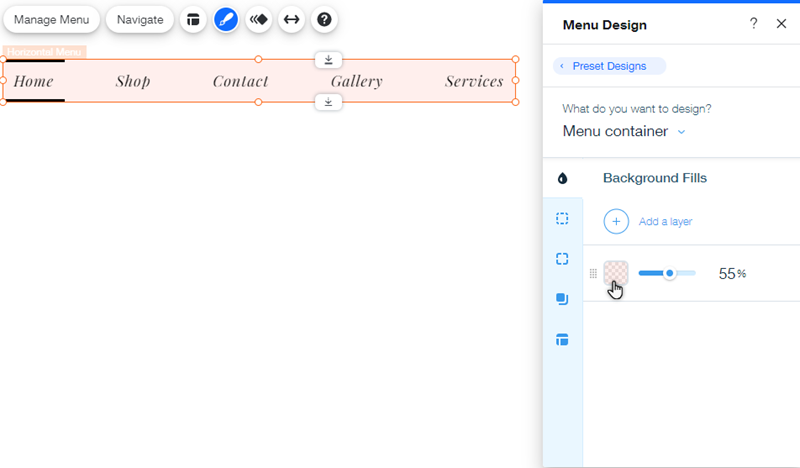
- הקליקו על Menu container (קונטיינר התפריט) תחת What do you want to design? (מה אתם רוצים לעצב?) והשתמשו באפשרויות להתאמה אישית של הקונטיינר.
- Background Fills (מילויי רקע)
:
- הקליקו על תיבת הצבע כדי לבחור צבע לקונטיינר התפריט.
- גררו את הפס כדי להגדיר את רמת השקיפות.
- Borders (מסגרת)
:
- הקליקו על תיבת הצבע כדי לבחור צבע למסגרת.
- הקליקו על התפריט הנפתח כדי לבחור את סגנון המסגרת.
- הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הצדדים של המסגרת יהיו באותו הגודל או לא.
- הקלידו את מספר הפיקסלים בתיבות כדי לשנות את גודל המסגרת.
- Corners (פינות)
:
- הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הפינות יהיו באותו הגודל או לא.
- הקלידו את מספר הפיקסלים בתיבות כדי לשנות את רדיוס הפינות.
- הקליקו על אייקון הנעילה / ביטול הנעילה
- Shadows (הצללה)
:
- הקליקו על Add a shadow (הוספת הצללה) כדי להוסיף הצללה לקונטיינר.
- גררו את הפס כדי להגדיר את רמת השקיפות של ההצללה.
- הקליקו על התיבה כדי להתאים אישית את ההצללה:
- הקליקו על תיבת הצבע כדי לבחור צבע להצללה.
- בחרו את סוג ההצללה: פנימית או חיצונית.
- הכניסו את הזווית בתיבה.
- גררו את הפס כדי להגדיל או להקטין את המרחק בין הקונטיינר להצללה.
- גררו את הפס כדי לשנות את רמת הטשטוש של ההצללה.
- גררו את הפס כדי לקבוע את גודל ההצללה.
- Layout (פריסה)
:
- הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הריווחים יהיו באותו הגודל או לא
- הקלידו את מספר הפיקסלים בתיבות כדי לשנות את גודל הרווח מהשוליים.
- הקליקו על אייקון הנעילה / ביטול הנעילה
- Background Fills (מילויי רקע)

עיצוב ועריכה של פריטי התפריט
שנו את המראה של הפריטים בתפריט האתר.
אתם יכולים להתאים אישית את העיצוב כדי לשמור על תפריט אלגנטי ולעודד את הגולשים להקליק ולעיין באתר.
כדי להתאים אישית את פריטי התפריט:
- בחרו בתפריט ב-editor.
- הקליקו על אייקון העיצוב
.
- הקליקו על Customize Design (עריכת עיצוב).
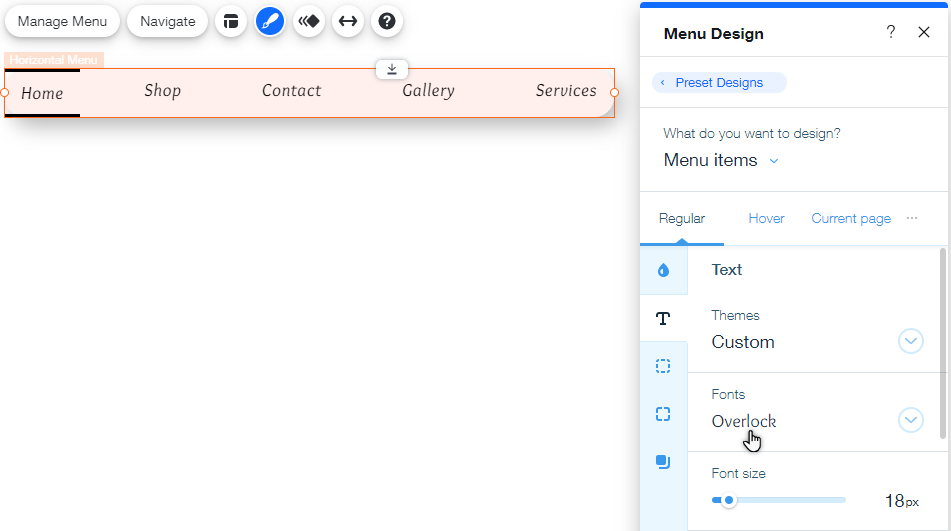
- בחרו באפשרות Menu items (פריטי התפריט) תחת What do you want to design? (מה אתם רוצים לעצב?).
- בחרו אם לעצב את הפריטים למצב רגיל, למעבר עם העכבר או לעמוד הנוכחי והשתמשו בטאבים כדי להתאים אישית את הפריטים.
- Background Fills
(מילויי רקע):
- Color (צבע): הקליקו על תיבת הצבע כדי לבחור צבע לפריטים.
- Opacity (שקיפות): גררו את הפס כדי להגדיר את רמת השקיפות.
- Text (טקסט)
:
- Themes (ערכות נושא): בחרו ערכת עיצוב לטקסט מהתפריט הנפתח.
- Fonts (פונטים): בחרו פונט מהתפריט הנפתח.
- Font size (גודל פונט): גררו את הפס כדי לקבוע את גודל הטקסט.
- Formatting (עיצוב): השתמשו באפשרויות לעיצוב טקסט הפריטים, כמו מודגש, נטוי וקו תחתון. אתם יכולים גם לבחור צבע עבור הטקסט, קווי המתאר של הטקסט וההדגשה שלו.
- Character spacing (מרווח בין תווים): גררו את הפס כדי להגדיל או להקטין את הרווחים בין תווי הטקסט.
- Shadows (הצללות): הוסיפו הצללה לטקסט הפריט והתאימו אותה אישית.
- Borders (מסגרת)
:
- Lock (נעילה): הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הצדדים של המסגרת יהיו באותו הגודל או לא.
- Size (גודל): הקלידו את מספר הפיקסלים בתיבות כדי לשנות את גודל המסגרת.
- Lock (נעילה): הקליקו על אייקון הנעילה / ביטול הנעילה
- Corners (פינות)
:
- Lock (נעילה): הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הפינות יהיו באותו הגודל או לא.
- Size (גודל): הקלידו את מספר הפיקסלים בתיבות כדי לשנות את רדיוס הפינות.
- Lock (נעילה): הקליקו על אייקון הנעילה / ביטול הנעילה
- Shadows (הצללה)
:
- Add a shadow (הוספת הצללה): הקליקו על Add a shadow (הוספת הצללה) כדי להוסיף הצללה לקונטיינר.
- Opacity (שקיפות): גררו את הפס כדי להגדיר את רמת השקיפות של ההצללה.
- Customize (התאמה אישית): הקליקו על התיבה כדי להתאים אישית את ההצללה בעזרת האפשרויות הבאות:
- הקליקו על תיבת הצבע כדי לבחור צבע להצללה.
- בחרו את סוג ההצללה: פנימית או חיצונית.
- הכניסו את הזווית בתיבה.
- גררו את הפס כדי להגדיל או להקטין את המרחק בין הקונטיינר להצללה.
- גררו את הפס כדי לשנות את רמת הטשטוש של ההצללה.
- גררו את הפס כדי לקבוע את גודל ההצללה.
- Background Fills

עריכה והתאמה אישית של קונטיינר התפריט הנפתח
אפשר לערוך קונטיינר של תפריט נפתח כדי להציג את כפתורי התפריט בצורה ייחודית ומתוחכמת.
אתם יכולים לבחור עיצוב שדומה לתפריט הראשי או לעצב משהו אחר לגמרי כדי לעניין את הגולשים.
כדי לערוך קונטיינר של תפריט נפתח:
- בחרו בתפריט ב-editor.
- הקליקו על אייקון העיצוב
.
- הקליקו על Customize Design (עריכת עיצוב).
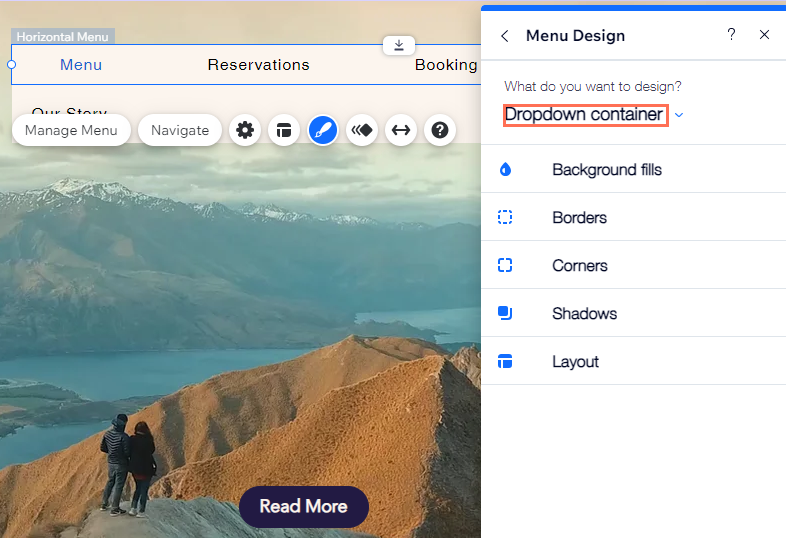
- בחרו באפשרות Dropdown menu container (קונטיינר של תפריט נפתח) תחת What do you want to design? (מה ברצונכם לעצב?), והמשיכו לערוך את העיצוב באמצעות האפשרויות השונות.
- Background Fills
(מילויי רקע):
- הקליקו על תיבת הצבע כדי לבחור צבע לקונטיינר התפריט.
- גררו את הפס כדי להגדיר את רמת השקיפות.
- Borders (מסגרת)
:
- הקליקו על תיבת הצבע כדי לבחור צבע למסגרת.
- הקליקו על התפריט הנפתח כדי לבחור את סגנון המסגרת.
- הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הצדדים של המסגרת יהיו באותו הגודל או לא.
- הקלידו את מספר הפיקסלים בתיבות כדי לשנות את גודל המסגרת.
- Corners (פינות)
:
- הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הפינות יהיו באותו הגודל או לא.
- הקלידו את מספר הפיקסלים בתיבות כדי לשנות את רדיוס הפינות.
- הקליקו על אייקון הנעילה / ביטול הנעילה
- Shadows (הצללה)
:
- הקליקו על Add a shadow (הוספת הצללה) כדי להוסיף הצללה לקונטיינר.
- גררו את הפס כדי להגדיר את רמת השקיפות של ההצללה.
- הקליקו על התיבה כדי להתאים אישית את ההצללה:
- הקליקו על תיבת הצבע כדי לבחור צבע להצללה.
- בחרו את סוג ההצללה: פנימית או חיצונית.
- הכניסו את הזווית בתיבה.
- גררו את הפס כדי להגדיל או להקטין את המרחק בין הקונטיינר להצללה.
- גררו את הפס כדי לשנות את רמת הטשטוש של ההצללה.
- גררו את הפס כדי לקבוע את גודל ההצללה.
- Layout (פריסה)
:
- הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הריווחים יהיו באותו הגודל או לא
- הקלידו את מספר הפיקסלים בתיבות כדי לשנות את גודל הרווח מהשוליים.
- הקליקו על אייקון הנעילה / ביטול הנעילה
- Background Fills

עריכת הכפתורים בתפריט הנפתח
אחרי הוספת כפתורים של תפריט נפתח לתפריט, תוכלו לשנות את העיצוב שלהם בעזרת האפשרויות הזמינות, כולל עריכת הגדרות הטקסט, הוספת הצללה ועוד כדי להתאים אותם למראה ולתחושה של האתר.
שימו לב:
אפשרויות העריכה יהיו זמינות רק אחרי שתוסיפו כפתורים לתפריט הנפתח.
כדי לערוך את הכפתורים בתפריט הנפתח:
- בחרו בתפריט ב-editor.
- הקליקו על אייקון העיצוב
.
- הקליקו על Customize Design (עריכת עיצוב).
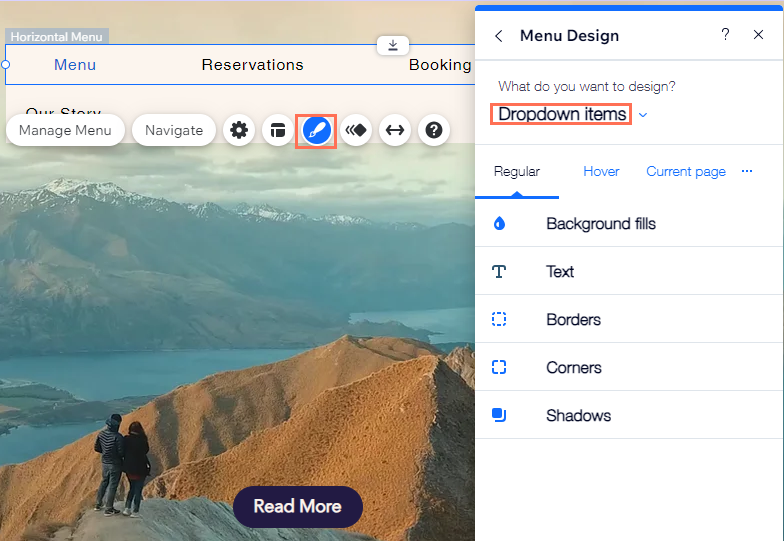
- בחרו באפשרות Dropdown menu items (כפתורי התפריט הנפתח) תחת What do you want to design? (מה ברצונכם לעצב?)
- בחרו אם לעצב את הפריטים למצב רגיל, מעבר עם העכבר או העמוד הנוכחי והקליקו על הטאבים כדי להתאים אישית את הפריטים.
- Background Fills
(מילויי רקע):
- Color (צבע): הקליקו על תיבת הצבע כדי לבחור צבע לפריטים.
- Opacity (שקיפות): גררו את הפס כדי להגדיר את רמת השקיפות.
- Text (טקסט)
:
- Themes (ערכות נושא): בחרו ערכת עיצוב לטקסט מהתפריט הנפתח.
- Fonts (פונטים): בחרו פונט מהתפריט הנפתח.
- Font size (גודל פונט): גררו את הפס כדי לקבוע את גודל הטקסט.
- Formatting (עיצוב): השתמשו באפשרויות לעיצוב טקסט הפריטים, כמו מודגש, נטוי וקו תחתון. אתם יכולים גם לבחור צבע עבור הטקסט, קווי המתאר של הטקסט וההדגשה שלו.
- Character spacing (מרווח בין תווים): גררו את הפס כדי להגדיל או להקטין את הרווחים בין תווי הטקסט.
- Shadows (הצללה): הוסיפו הצללה לטקסט הפריט והתאימו אותה אישית.
- Borders (מסגרת)
:
- Lock (נעילה): הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הצדדים של המסגרת יהיו באותו הגודל או לא.
- Size (גודל): הקלידו את מספר הפיקסלים בתיבות כדי לשנות את גודל המסגרת.
- Lock (נעילה): הקליקו על אייקון הנעילה / ביטול הנעילה
- Corners (פינות)
:
- Lock (נעילה): הקליקו על אייקון הנעילה / ביטול הנעילה
כדי לבחור אם כל הפינות יהיו באותו הגודל או לא.
- Size (גודל): הקלידו את מספר הפיקסלים בתיבות כדי לשנות את רדיוס הפינות.
- Lock (נעילה): הקליקו על אייקון הנעילה / ביטול הנעילה
- Shadows (הצללה)
:
- Add a shadow (הוספת הצללה): הקליקו על Add a shadow (הוספת הצללה) כדי להוסיף הצללה לקונטיינר.
- Opacity (שקיפות): גררו את הפס כדי להגדיר את רמת השקיפות של ההצללה.
- Customize (התאמה אישית): הקליקו על התיבה כדי להתאים אישית את ההצללה בעזרת האפשרויות הבאות:
- הקליקו על תיבת הצבע כדי לבחור צבע להצללה.
- בחרו את סוג ההצללה: פנימית או חיצונית.
- הכניסו את הזווית בתיבה.
- גררו את הפס כדי להגדיל או להקטין את המרחק בין הקונטיינר להצללה.
- גררו את הפס כדי לשנות את רמת הטשטוש של ההצללה.
- גררו את הפס כדי לקבוע את גודל ההצללה.
- Background Fills