עריכה ועיצוב של כפתור החיפוש באתר
8 דקות
האפליקציה Wix Site Search מאפשרת לגולשים לחפש כל דבר באתר שלכם. היא מגיעה עם כפתור חיפוש שניתן לערוך ולעצב כדי להתאים את המראה והפונקציונליות שלו לצרכים שלכם.

טיפ:
אתם יכולים גם לערוך את עמוד תוצאות החיפוש שבו מוצגות התוצאות.
עריכת ההגדרות של כפתור החיפוש
אם תבחרו לערוך את כפתור החיפוש, תוכלו לשנות את הטקסט הזמני שמופיע בו (הטקסט הראשוני שמוצג לפני שהגולשים מתחילים להקליד) ולכוונן את הרספונסיביות שלו, כדי לקבוע אם התוצאות יופיעו בזמן שהגולשים מקלידים, או רק אחרי סיום ההקלדה.
Studio Editor
Wix Editor
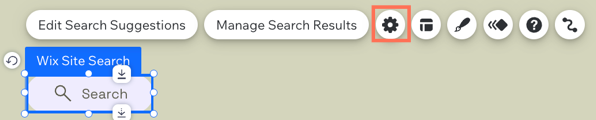
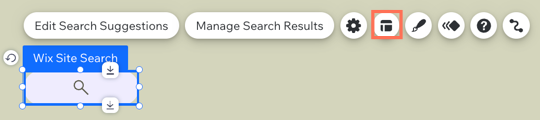
- הקליקו על כפתור החיפוש ב-editor.
- הקליקו על אייקון ההגדרות
 .
.

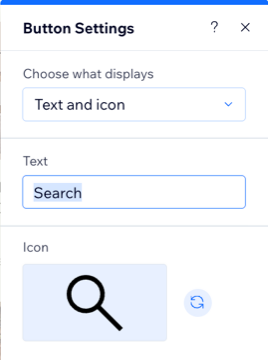
- ערכו את האפשרויות הבאות:
- Choose what displays: הקליקו על התפריט הנפתח ובחרו מה יופיע על כפתור החיפוש:
- Text and icon: על הכפתור יופיעו גם טקסט וגם אייקון.
- Text: הכניסו את הטקסט שיופיע על הכפתור.
- Icon: בחרו או העלו את האייקון שיופיע על הכפתור.
- Icon only: על הכפתור יופיע רק אייקון, בלי טקסט.
- Icon: בחרו או העלו את האייקון שיופיע על הכפתור.
- Accessible name (שם נגיש): הוסיפו תווית לקוראי מסך שמתארת את הכפתור.
- Text only: על הכפתור יופיע רק טקסט.
- Text: הכניסו את הטקסט של הכפתור.
- Nothing (כלום): הכפתור יוצג בלי טקסט ובלי אייקון.
- Accessible name (שם נגיש): הוסיפו תווית לקוראי מסך שמתארת את הכפתור.
- Text and icon: על הכפתור יופיעו גם טקסט וגם אייקון.
- Choose what displays: הקליקו על התפריט הנפתח ובחרו מה יופיע על כפתור החיפוש:

שינוי הפריסה של כפתור החיפוש
אם תרצו להתאים את כפתור החיפוש בצורה טובה יותר לעיצוב האתר, תוכלו לשנות את היישור, השוליים והמבנה הכללי שלו.
Studio Editor
Wix Editor
- הקליקו על כפתור החיפוש ב-editor.
- הקליקו על אייקון הפריסה
 .
.

- ערכו את האפשרויות הבאות:
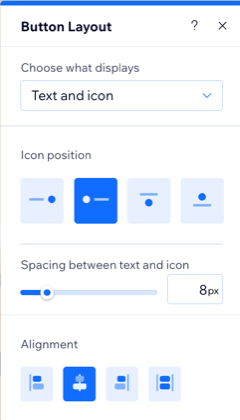
- Choose what displays: הקליקו על התפריט הנפתח ובחרו מה יופיע על הכפתור:
- Text only: על הכפתור יופיע רק טקסט.
- Alignment: בחרו איך ליישר את הטקסט שמופיע על הכפתור: לשמאל, למרכז או לימין.
- Text and icon: על הכפתור יופיעו גם טקסט וגם אייקון.
- Icon position: בחרו איפה למקם את האייקון ביחס לטקסט: משמאל, מימין, מתחת או מעל לטקסט.
- Spacing between text and icon: התאימו את המרחק בין הטקסט לאייקון באמצעות הסליידר או תיבת המספר.
- Alignment: בחרו איך ליישר את הטקסט והאייקון: לשמאל, למרכז, לימין או לשני הצדדים.
- Icon only: על הכפתור יופיע רק אייקון.
- Alignment: בחרו איך ליישר את האייקון שמופיע על הכפתור: לשמאל, למרכז או לימין.
- Text only: על הכפתור יופיע רק טקסט.
- Nothing (כלום): הכפתור יוצג בלי טקסט ובלי אייקון.
- Choose what displays: הקליקו על התפריט הנפתח ובחרו מה יופיע על הכפתור:

עיצוב המראה של כפתור החיפוש
אתם יכולים לעצב את המראה של כפתור החיפוש גם עבור מצב רגיל וגם עבור מצב מעבר עם העכבר.
Studio Editor
Wix Editor
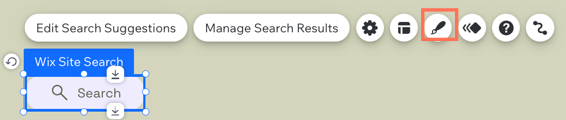
- הקליקו על כפתור החיפוש ב-editor.
- הקליקו על אייקון העיצוב
 .
.

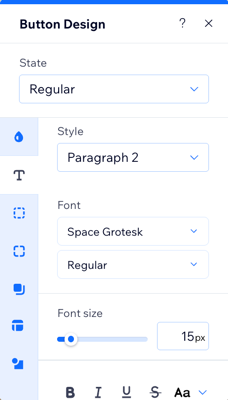
- הקליקו על התפריט הנפתח State ובחרו את המצב שאתם רוצים לעצב:
- Regular: המראה הרגיל של הכפתור, כשלא עוברים עם העכבר מעליו.
- Hover: המראה של הכפתור כשהגולשים יעברו מעליו עם העכבר.
- הקליקו על הלשוניות משמאל כדי לעצב חלקים שונים של הכפתור:
Background Fills – מילויי הרקע
Text (טקסט)
Borders - מסגרות
Corners
Shadows - הצללה
ריפוד
אייקון