Wix Editor: התאמה אישית של כפתורים עם טקסט או אייקונים
3 דקות
אתם יכולים לעצב את הכפתור ואת האייקון כדי שישקפו בדיוק את טעמכם. עדכנו את טקסט הכפתור לפי הצורך, עצבו את מראה הכפתור והתאימו את הפריסה (למשל מיקום, מרווחים ועוד).
שינוי טקסט הכפתור
הקלידו את הטקסט הרצוי: זכרו שזה צריך להיות טקסט שיעודד אנשים לבצע פעולות באתר. דוגמאות רלוונטיות יכולות להיות "יצירת קשר", "להמשך קריאה" או "קנו עכשיו".
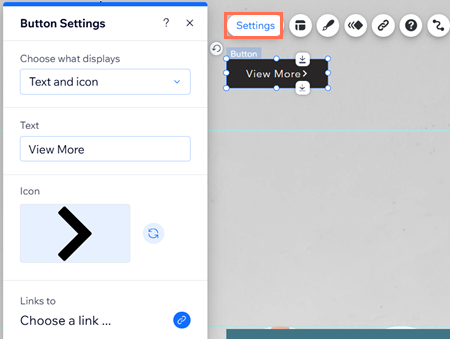
כדי לשנות את טקסט הכפתור:
- היכנסו ל-editor.
- הקליקו על הכפתור שהצבתם בעמוד.
- הקליקו על Settings (הגדרות).
- (לא חובה) הקליקו על התפריט הנפתח Choose what displays (בחרו מה יוצג) ובחרו אפשרות: Text and icon (טקסט ואייקון), icon (אייקון), text only (טקסט בלבד) או nothing (כלום).
- ערכו את הטקסט שמופיע על הכפתור תחת Text.

אתם יכולים גם לבחור מה יוצג בכפתור (כלומר טקסט, אייקון או שניהם) מחלונית ה-Layout (פריסה).
עיצוב הכפתור
עיצוב של הכפתור זו שיטה נהדרת להתאים אותו למראה של האתר ולצרכים שלכם. אתם יכולים לשנות את העיצוב של הכפתור בכל מצב:
- Regular: (רגיל) המראה של הכפתור לפני שמקליקים עליו.
- Hover: (עם סמן מעל) המראה של הכפתור כשהסמן של העכבר מוצב עליו.
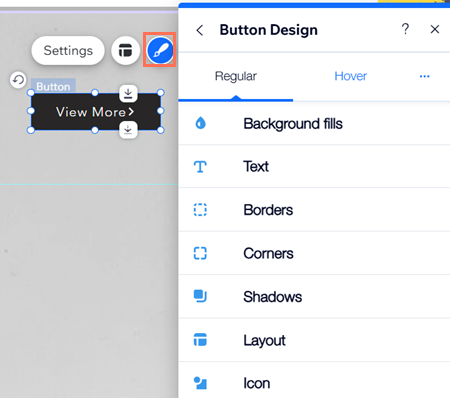
כדי לעצב את הכפתור:
- היכנסו ל-editor.
- הקליקו על הכפתור שהצבתם בעמוד.
- הקליקו על אייקון העיצוב
 .
. - הקליקו על Customize Design (עריכת עיצוב).
- בחרו את מצב הכפתור.
- התאימו את העיצוב לצרכים שלכם:
- Background Fills: (מילוי ברקע) בחרו את צבע הרקע ושנו את השקיפות שלו.
- Text: (טקסט) החליפו את ערכת העיצוב של הטקסט, את הצבע, הגופן, הגודל והפורמט שלו.
- Borders: (גבולות) שנו את הצבע, השקיפות והרוחב של הגבולות.
- Corners: (פינות) השתמשו בתיבות כדי לשנות את גודל הפיקסלים בפינות של הכפתור.
- Shadows: (הצללה) הוסיפו לכפתור הצללה ושנו אותה בהתאם להעדפות שלכם.
- Layout: (פריסה) ערכו את הפריסה והיישור של הכפתור.
- Icon: (אייקון) הציבו אייקון לצד הטקסט ושנו את ההגדרות שלו.

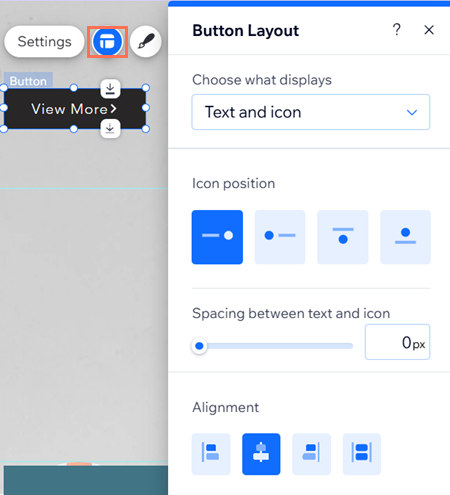
התאמת הפריסה של הכפתור
שנו את המיקום, היישור והמרווח בין הטקסט ו/או האייקון בכפתור. אתם יכולים גם להחליט מה קורה כשאין מספיק מקום בכפתור כדי להציג את הטקסט המלא.
כדי לשנות את פריסת הכפתור:
- היכנסו ל-editor.
- הקליקו על הכפתור שהצבתם בעמוד.
- הקליקו על אייקון הפריסה
 .
. - שנו כל אחת מההגדרות הבאות:
- Choose what displays: בחרו מה מוצג בכפתור: Text and icon (טקסט ואייקון), Text only (טקסט בלבד), Icon only (אייקון בלבד) או Nothing (כלום).
- Text and icon position (מיקום הטקסט והאייקון): כשאתם בוחרים להציג גם טקסט וגם אייקון, החליטו איך למקם אותם: זה לצד זה, או זה מתחת לזה.
- Spacing between text and icon (ריווח בין הטקסט לאייקון): כשאתם בוחרים להציג גם טקסט וגם אייקון, גררו את הסליידר כדי להגדיר את המרווח ביניהם (בפיקסלים (px)).
- Alignment: ישרו את הטקסט והאייקון לימין, למרכז או לשמאל הכפתור. אתם יכולים גם ליישר אותם לשוליים של הכפתור בהקלקה על Justify
 (יישור לשני הצדדים).
(יישור לשני הצדדים).
אתם יכולים גם לבחור מה יוצג בכפתור (כלומר טקסט, אייקון או שניהם) מחלונית ה-Settings (הגדרות).