Wix Editor: הצגת כפתורים וחיצים לניווט במצגת שקפים
2 דקות
הוספה של כלי ניווט למצגת שקפים מאפשרת לגולשים לעבור בין שקפים ידנית בקליק. אתם יכולים להוסיף:
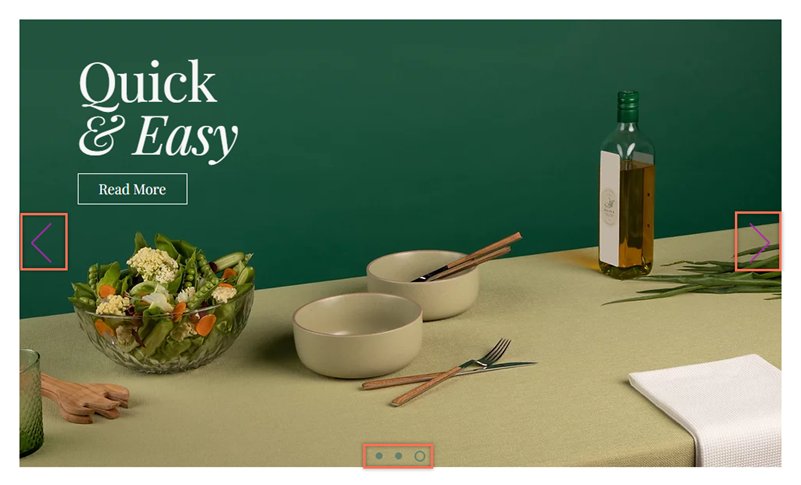
- כפתורי העברת שקפים: אייקונים עגולים שהגולשים באתר יכולים להקליק עליהם כדי לעבור בין שקפים. כשהגולשים באתר יקליקו על כפתור העברת שקף, השקף הרלוונטי יוצג.
- חיצי ניווט: חיצים שמוצגים בכל אחד מצידי מצגת השקפים, ומאפשרים לגולשים להקליק ולעבור בין שקפים בקצב שלהם.

הצגת כפתורים וחיצים במצגת השקפים
מחלונית השכבות, אתם יכולים לבחור אם להציג או להסתיר את כפתורי העברת השקפים ואת חיצי הניווט במצגת השקפים.
כדי להציג כפתורים או חיצים במצגת השקפים:
- הקליקו על המצגת שלכם ב-editor.
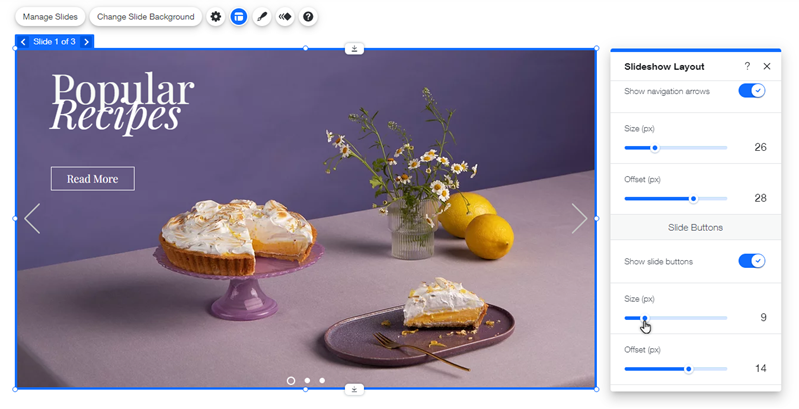
- הקליקו על אייקון הפריסה
 ובחרו מה אתם רוצים להציג:
ובחרו מה אתם רוצים להציג:
- Show navigation arrows: העבירו את המתג למצב פועל כדי להציג את החיצים.
- הזיזו את הפסים כדי להתאים אישית את הגודל והמיקום.
- Show slide buttons: העבירו את המתג למצב פועל כדי להציג את הכפתורים.
- הזיזו את הפסים כדי להתאים אישית את הגודל, המיקום והמרווח.
- Show navigation arrows: העבירו את המתג למצב פועל כדי להציג את החיצים.

התאמה אישית של הכפתורים והחיצים
אתם יכולים להתאים אישית את כפתורי העברת השקפים ואת חיצי הניווט כך שייראו בדיוק כמו שאתם רוצים — פשוט בחרו צבע והגדירו את רמת השקיפות.
כדי להתאים אישית את כפתורי העברת השקפים ואת החיצים:
- הקליקו על המצגת שלכם ב-editor.
- הקליקו על אייקון העיצוב
 .
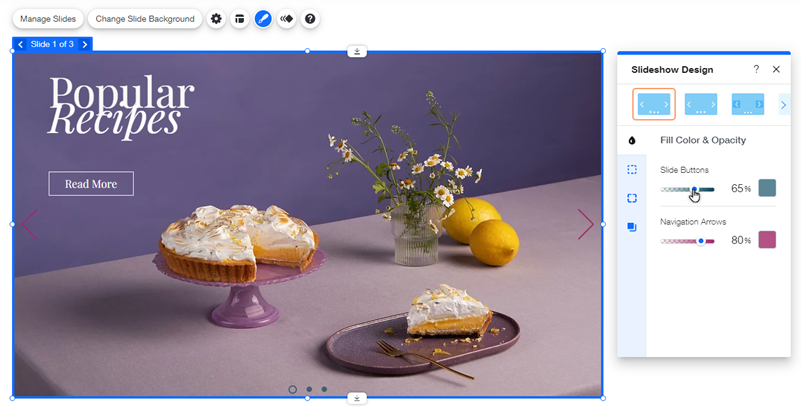
. - הקליקו על הטאב Fill Colors & Opacity (צבעי מילוי ושקיפות).
- התאימו אישית את העיצוב של הכפתורים או החיצים:
- Slide Buttons: בחרו צבע והגדירו את רמת השקיפות של הכפתורים.
- Navigation Arrows: בחרו צבע והגדירו את רמת השקיפות של החיצים.