Wix Editor: הוספת והגדרת תיבה
2 דקות
רוצים ליצור מראה מהמם ומקורי באתר ה-Wix שלכם? הוספת תיבה לעמוד יכולה לעזור. בחרו מתוך מגוון סגנונות, צורות וצבעים שונים, הוסיפו אלמנטים לתיבה וקבצו אותם.
הוספת תיבה
עם תיבות אפשר לעצב בקלות עמודים מובנים ויפהפיים שנראים מקצועיים. הן מגיעות במגוון צורות וסגנונות, אז בחרו את זו שאתם הכי אוהבים ותתחילו להתנסות!
להוספת תיבה:
- היכנסו ל-editor.
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
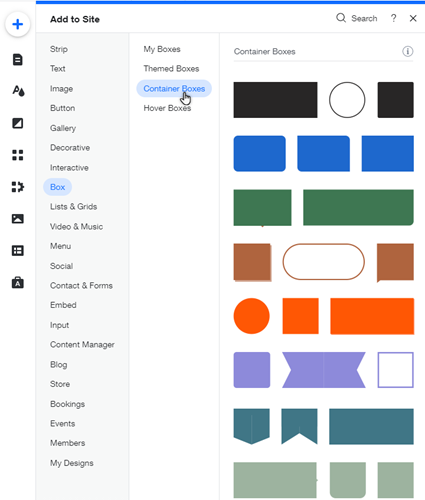
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Box (תיבה).
- הקליקו על Container Boxes (תיבות קונטיינר).
- גררו את אלמנט התיבה לעמוד שלכם.

טיפ:
אתם יכולים לצרף כמעט כל דבר לתיבות קונטיינר ולהעביר אותן לעמודים שלכם בתוך בלוק תוכן אחד. השתמשו בהם כדי ליצור תיבות טקסט, באנרים, כותרות, לוגואים ועוד.
עיצוב התיבה
אחרי שתבחרו תיבה מתוך מגוון הצורות, תוכלו לערוך אותה כדי שתתאים לאתר שלכם, ואז גם לשנות את הרקע לגרדיאנט (מעבר צבע) מעניין, להוסיף מסגרת, לעגל את הפינות ועוד.
כדי להתאים אישית את העיצוב של התיבה:
- הקליקו על התיבה הרלוונטית ב-editor.
- הקליקו על אייקון העיצוב
 .
. - בחרו בעיצוב שהוכן מראש או הקליקו Customize Design (עיצוב מותאם אישית).
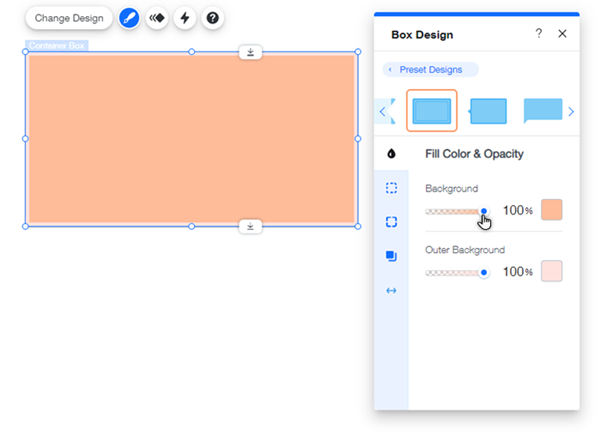
- התאימו אישית את התיבה באמצעות האפשרויות הבאות:
- Fill Color & Opacity (צבע מילוי ושקיפות): בחרו את הצבעים ואת השקיפות של התיבה.
- גררו את פס ההזזה כדי לשנות את רמת השקיפות.
- הקליקו על תיבת הצבעים כדי לשנות את הצבע או הגרדיאנט (מעבר הצבע).
- מסגרת: עצבו את המסגרת של התיבה.
- גררו את פס ההזזה כדי לשנות את רמת השקיפות.
- הקליקו על תיבת הצבע כדי לשנות את הצבע.
- גררו את פס ההזזה כדי לשנות את הרוחב.
- פינות: עגלו את הפינות השל תיבה.
- צל: הוסיפו צל לתיבה.
- מרווח: התאימו אישית את המרווח של מסגרת התיבה.
- Fill Color & Opacity (צבע מילוי ושקיפות): בחרו את הצבעים ואת השקיפות של התיבה.
שימו לב:
אפשרויות העריכה שיהיו זמינות תלויות בערכה המוכנה שבחרתם בחלק העליון של החלונית.