צרו חוויה ויזואלית יפהפיה באתר המובייל על ידי התאמת התמונות שמועברות מהגרסה למחשב, כמו גם התאמה אישית של התמונות שאתם מוסיפים מעורך המובייל.
ההתאמה האישית של תמונות משולחן העבודה מוגבלת - אתם יכולים לשנות את הגדרות התמונה, לחתוך את התמונה ולהוסיף אנימציות מעניינות. עם תמונות שנוספו מעורך המובייל, יש לכם שליטה מלאה בהתאמה האישית - הוסיפו פילטרים ומסגרות, התאימו את מה שקורה כשמקליקים על תמונה ואפילו הוסיפו לינקים.
לפרטים נוספים על תמונות:
תמונות שהועברו מגרסת שולחן העבודה
תמונות שאתם מוסיפים לגרסת האתר למחשב מועברות אוטומטית לאתר המובייל. אתם יכולים להתאים אישית את ההגדרות של התמונה, לחתוך אותה ולהוסיף אנימציה כדי להפוך אותה לשונה מגרסת שולחן העבודה.
כדי להתאים אישית תמונות שהועברו מגרסת האתר למחשב:
- הקליקו על התמונה בעורך המובייל.
- בצעו את הפעולות הבאות, בהתאם להגדרות שאתם רוצים להתאים אישית:
אתם יכולים להתאים אישית את האופן שבו הגולשים מקיימים אינטראקציה עם התמונות שלכם, וגם את מה שקורה כשמשנים את גודל התמונות במכשירים שונים.
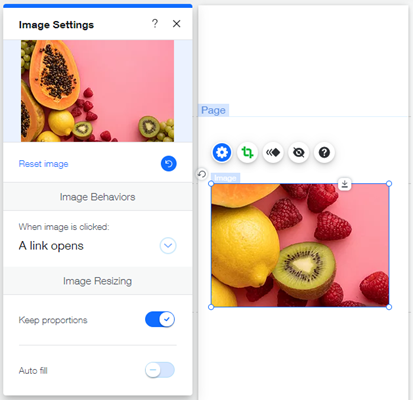
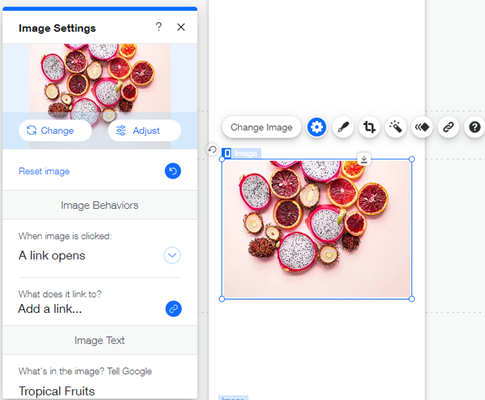
כדי לשנות את הגדרות התמונה:
- בתצוגת המובייל, הקליקו על התמונה.
- הקליקו על אייקון ההגדרות
 .
. - התאימו אישית את ההגדרות הבאות:
- Image Behaviors: החליטו איך תיראה האינטראקציה של הגולשים עם תמונות.
- When an image is tapped (כשמקליקים על תמונה):
- Nothing happens: אי אפשר להקליק על התמונה, ושום דבר לא קורה כשמקליקים עליה.
- A link opens: התמונה פועלת כמו כפתור ואפשר לקשר אותה לעמוד, לעוגן באתר, לכתובת URL חיצונית ועוד.
- It opens in a popup: התמונה נפתחת בחלון קופץ.
- Image Resizing: החליטו מה קורה כשגודל התמונות משתנה.
- Keep Proportions: התמונה והצורה נשארות בפרופורציות המקוריות כשמשנים את הגודל.
- Auto-fill: התמונה מותאמת אוטומטית כדי למלא את השטח במכשירים של הגולשים.

הציגו גרסה חדשה של התמונה בתצוגת המובייל על ידי חיתוך ידני של התמונה, או שימוש בחיתוך צורה.
כדי לחתוך תמונה באופן ידני:
- בתצוגת המובייל, הקליקו על התמונה.
- הקליקו על אייקון החיתוך
 .
. - גררו את פס ההזזה כדי להגדיל ולהקטין את התמונה.
- הזיזו את התמונה כדי להציג את החלק הרצוי.
- הקליקו על Apply (יישום).
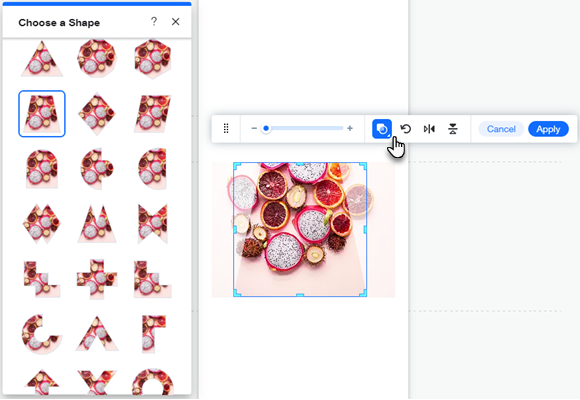
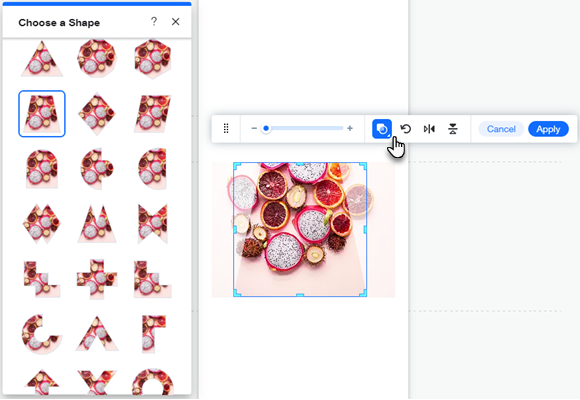
כדי לחתוך תמונה באמצעות צורות:
- בתצוגת המובייל, הקליקו על התמונה.
- הקליקו על אייקון החיתוך
 .
. - גררו את פס ההזזה כדי להגדיל ולהקטין את התמונה.
- הקליקו על אייקון החיתוך לפי צורה
 ובחרו צורה.
ובחרו צורה. - הקליקו על Apply (יישום).
הוסיפו אנימציה מהנה לתמונה במובייל כדי להפיח חיים באתר.
כדי להוסיף אנימציה:
- בתצוגת המובייל, הקליקו על התמונה.
- הקליקו על אייקון האנימציה
 .
. - בחרו את האנימציה שאתם רוצים להפעיל.
- הקליקו על Customize (התאמה אישית) כדי להתאים את האנימציה.

תמונות שנוספו מעורך המובייל
בחרו מתוך מגוון סוגי תמונות שאפשר להוסיף לאתר, ישירות מעורך המובייל. תמונות שנוספו בתוך עורך המובייל ניתנות להתאמה אישית מלאה. שנו את ההגדרות והעיצוב של התמונה, הוסיפו פילטרים, חתכו ואפילו הוסיפו אנימציות.
מה הסוגים הזמינים של תמונות?
- My Uploads: העלו קובצי תמונות משלכם לשימוש באתר.
- Image Collections: בחרו מתוך מאות תמונות ואיורים שזמינים במאגרי Wix, Shutterstock, ו-Unsplash.
- My Social Images: חברו את חשבונות המדיה החברתית שלכם כדי להציג תמונות מפלטפורמות כמו פייסבוק ואינסטגרם.
כדי להוסיף ולהתאים אישית תמונות לנייד בלבד:
- הקליקו על אייקון ההוספה לנייד
 בצד שמאל.
בצד שמאל. - הקליקו על Image (תמונה).
- בחרו את סוג התמונה שאתם רוצים להוסיף.
- הקליקו על התמונה שאתם רוצים להעלות ואז על Add to Page (הוספה לעמוד).
- בצעו את הפעולות הבאות, בהתאם להגדרות שאתם רוצים להתאים אישית:
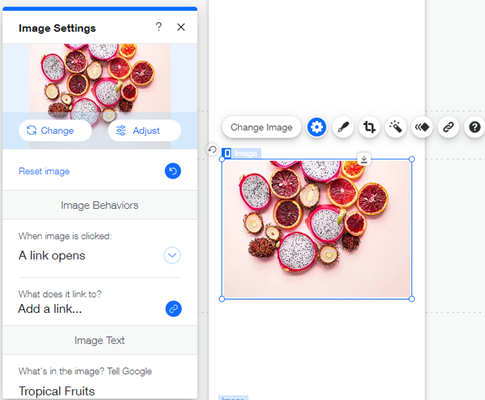
בחרו במדויק את מה שקורה כשמקליקים על התמונה, והוסיפו תיאור קצר ו/או טקסט חלופי כדי לעזור לגוגל לקרוא את התמונה. אתם גם יכולים לבחור מה יקרה לתמונות כשמשנים את הגודל שלהן.
כדי להגדיר מה קורה כשמקליקים על תמונה:
- הקליקו על התמונה.
- הקליקו על אייקון ההגדרות
 .
. - הקליקו על התפריט הנפתח When image is clicked (כשמקליקים על תמונה) ובחרו אפשרות:
- Nothing happens: שום דבר לא קורה כשמקליקים על התמונה.
- A link opens: התמונה פועלת כמו כפתור ואפשר לקשר אותה לעמוד, מיקום או עוגן באתר, לכתובת URL חיצונית, למסמך או לכתובת מייל.
- It opens in a popup: התמונה נפתחת בחלון קופץ.
- It can be magnified: סמן העכבר הופך לזכוכית מגדלת כשגולשים עוברים עם העכבר מעל התמונה. הקלקה על התמונה מגדילה אותה.
כדי להוסיף לתמונה טקסט חלופי:
- הקליקו על התמונה.
- הקליקו על אייקון ההגדרות
 .
. - הוסיפו את הטקסט בשדה What's in the Image? Tell Google (מה בתמונה? ספרו לגוגל).
כדי להוסיף לתמונה תיאור קצר:
- הקליקו על התמונה.
- הקליקו על אייקון ההגדרות
 .
. - הכניסו את הטקסט בשדה Does this image have a tooltip (האם יש לתמונה הזו תיאור קצר?).
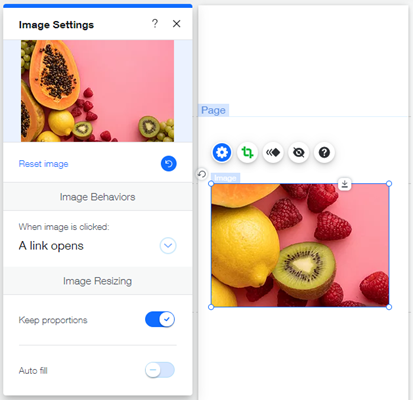
כדי לשנות את גודל התמונות:
- הקליקו על התמונה.
- הקליקו על אייקון ההגדרות
 .
. - הקליקו על המתג ההפעלה הרלוונטי כדי לבחור מה קורה לתמונות כשמשנים את הגודל שלהן.
- Keep proportions: התמונה והצורה נשארות בפרופורציות המקוריות כשמשנים את הגודל.
- Auto fill: התמונה מותאמת אוטומטית כדי למלא את השטח.
שימו לב: אפשר להפעיל את מילוי השטח האוטומטי רק אחרי שהפעלתם את Keep Proportions.

שנו את העיצוב של התמונה והתאימו אישית את המראה של מסגרת התמונה באתר המובייל.
כדי להתאים אישית את עיצוב המסגרת של התמונה:
- הקליקו על התמונה.
- הקליקו על אייקון העיצוב
 .
. - בחרו עיצוב מוגדר מראש או הקליקו על Customize Design (התאמה אישית של העיצוב).
- התאמה אישית של התמונה:
- Fill Color & Opacity: בחרו את הצבעים ואת רמת השקיפות של התמונה.
- Border: עצבו את מסגרת התמונה.
- Corners: עגלו את הפינות של התמונה.
- Shadow: עצבו הצללה לתמונה.

הציגו גרסה חדשה של התמונה בתצוגת המובייל על ידי חיתוך ידני של התמונה, או שימוש בחיתוך צורה.
כדי לחתוך תמונה:
- הקליקו על התמונה.
- הקליקו על אייקון החיתוך
 .
. - גררו את פס ההזזה כדי להגדיל ולהקטין את התמונה.
- הזיזו את התמונה כדי להציג את החלק הרצוי.
- הקליקו על Apply (יישום).
כדי לחתוך תמונה באמצעות צורות:
- בתצוגת המובייל, הקליקו על התמונה.
- הקליקו על אייקון החיתוך
 .
. - גררו את פס ההזזה כדי להגדיל ולהקטין את התמונה.
- הקליקו על אייקון החיתוך לפי הצורה
 ובחרו צורה.
ובחרו צורה. - הקליקו על Apply (יישום).

השתמשו באחד מהפילטרים שלנו כדי לשנות את התמונה ולהוסיף אנימציה מעניינת שתפיח חיים באתר המובייל שלכם.
כדי להוסיף פילטר:
- הקליקו על התמונה.
- הקליקו על אייקון הפילטרים
 .
. - הקליקו על אחד הפילטרים כדי להוסיף אותו לתמונה.
כדי להוסיף אנימציה:
- בתצוגת המובייל, הקליקו על התמונה.
- הקליקו על אייקון האנימציה
 .
. - בחרו את האנימציה שאתם רוצים להפעיל.
- הקליקו על Customize (התאמה אישית) כדי להתאים את האנימציה.

הוסיפו לינקים לתמונות כדי לעודד אינטראקציה עם הגולשים באתר.
כדי להוסיף לינק לתמונה:
- הקליקו על אייקון הלינק
 .
. - בחרו את סוג הלינק והכניסו את הפרטים.
- הקליקו על Done (סיום).

 כשמקליקים עליהם.
כשמקליקים עליהם. כשמקליקים עליהם.
כשמקליקים עליהם.

 בצד שמאל.
בצד שמאל.



 .
.  ובחרו צורה.
ובחרו צורה.



 ובחרו צורה.
ובחרו צורה.
 .
.
 .
.