Wix Editor: הוספה ועריכה של כפתורי שיתוף
4 דקות
כפתורי שיתוף הם כלי מצוין להגדלת החשיפה של האתרים שלכם. הכפתורים האלה מאפשרים לגולשים לשתף את עמוד הבית של האתר או את העמוד הספציפי שהם רואים. עם אינטגרציה חלקה עם פלטפורמות כמו פייסבוק וואטסאפ, השיתוף מעולם לא היה פשוט יותר.
הוספה והגדרה של כפתורי השיתוף
הוסיפו את העיצוב שאתם אוהבים, ואז בחרו אם הכפתור יעביר את הגולשים לעמוד הנוכחי או לעמוד הבית של האתר.
כדי להוסיף ולהגדיר את כפתורי השיתוף:
- היכנסו ל-editor.
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Social (רשתות חברתיות).
- בחרו ב-Share Buttons (כפתורי שיתוף).
- גררו את העיצוב שבחרתם אל העמוד.
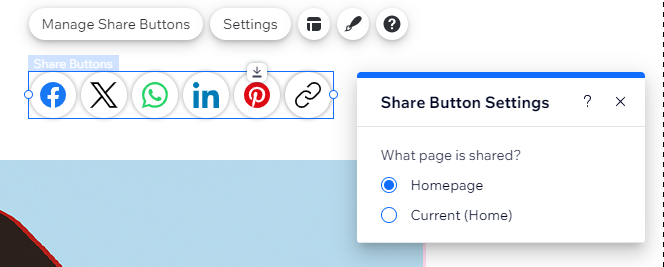
- בחרו את העמוד שאליו הכפתורים מובילים:
- הקליקו על Settings (הגדרות).
- בחרו את האפשרות הרלוונטית תחת What page is shared? (איזה עמוד לשתף?)

בחירת הכפתורים שיוצגו
בחרו את הפלטפורמות החברתיות שבהן תרצו שהגולשים ישתפו את האתר שלכם. אתם יכולים להסיר כפתורים לא רלוונטיים ולשנות את הסדר שלהם לפי ההעדפות שלכם.
כדי לבחור את הכפתורים שיוצגו:
- בחרו באלמנט Share Buttons (כפתורי שיתוף).
- הקליקו על Manage Share Buttons (ניהול כפתורי השיתוף).
- הקליקו על אייקון הפעולות הנוספות
 .
.
- בחרו מה לעשות עכשיו:
להחליף את האייקון
לערוך את הטקסט
להסתיר
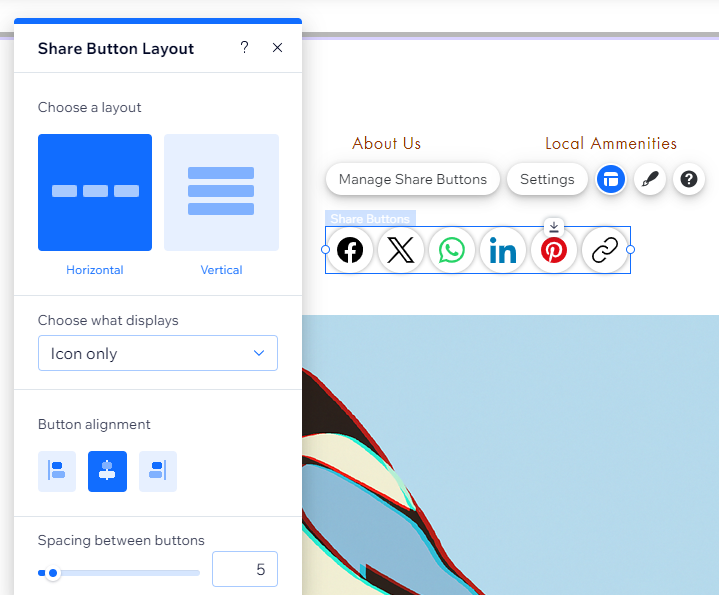
התאמה של פריסת כפתורי השיתוף
התאימו את פריסת הכפתורים לעיצוב האתר. החליטו אם להציג את האייקונים של הרשתות החברתיות, רק את הטקסט, או את שניהם זה לצד זה. בנוסף, הגדירו אפשרויות כמו יישור ומרווח כדי לספק לגולשים תצוגה ברורה.
כדי לשנות את פריסת הכפתורים:
- בחרו באלמנט Share Buttons (כפתורי שיתוף).
- הקליקו על אייקון הפריסה
 .
. - בחרו מה לשנות:
- Choose a layout: החליטו אם הכפתורים יוצגו בצורה אופקית או אנכית.
- Choose what displays: בחרו אם להציג רק את האייקונים, רק טקסט, או את שניהם.
- Icon position: כשמגדירים גם טקסט וגם אייקונים, אתם יכולים לבחור איפה האייקון יופיע ביחס לטקסט (למשל מעל הטקסט).
- Button alignment: הצמידו את הכפתורים לצד ימין של האלמנט, לצד שמאל שלו או למרכזו.
- Spacing: גררו את פסי ההזזה כדי להגדיל או להקטין את הרווח בין הכפתורים, השורות והאייקון והטקסט (אם רלוונטי).
- Button direction: הגדרה זו קובעת את סדר הכפתורים, בהתאם לסידור שלהם בחלונית Manage Share Buttons (ניהול כפתורי שיתוף).
הערה: האפשרות הזו זמינה רק אם בחרתם בפריסה האופקית.

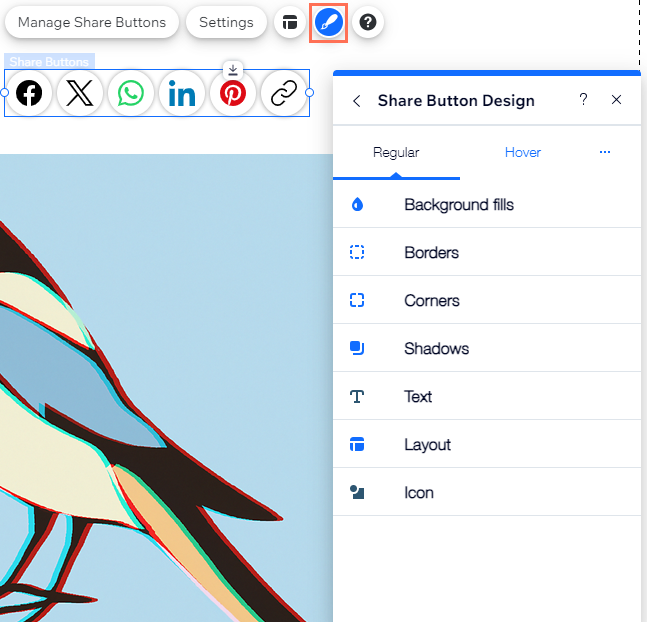
עיצוב כפתורי השיתוף
יש הרבה דרכים להתאמה אישית של כפתורי השיתוף. אפשר להוסיף רקע מעניין, לשנות את גודל האייקונים, לעצב את הטקסט ועוד. אתם יכולים לעצב את הכפתורים לשני מצבים שונים: Regular (רגיל) ו-Hover (מעבר עם העכבר).
כדי לעצב את הכפתורים:
- בחרו באלמנט Share Buttons (כפתורי שיתוף).
- הקליקו על אייקון העיצוב
 .
. - הקליקו על Customize Design (התאמה אישית של עיצוב).
- בחרו מצב מהתפריט הנפתח: Regular או Hover.
- בחרו איך לעצב את הכפתורים:
- Background fills: בחרו צבע, מעבר צבע או מילוי תמונה לכפתורים. אתם יכולים להוסיף כמה שכבות ולשנות את רמת השקיפות כדי לקבל אפקט מעניין יותר.
- Borders: הוסיפו מסגרת בצבע ובסגנון הרצוי שיבליטו את הכפתורים.
- Corners: הפכו את פינות הכפתורים למרובעות או עגולות.
- Shadows: הוסיפו הצללה מאחורי האלמנט כדי לקבל אפקט תלת מימדי מעניין.
- Text: עצבו את הטקסט שמופיע באלמנט.
- Layout: הוסיפו שוליים מסביב לאייקונים כדי להגדיל את הכפתורים.
- Icon: שנו את גודל וזווית האייקון.