רוצים ליצור באתר
תיבות,
רפיטרים ואלמנטים שיקפצו מהדף וימשכו תשומת לב? הוסיפו להם אינטראקציות שמופעלות במעבר עם העכבר. אלה אפקטים שיוצגו לגולשים כשהם יעברו עם העכבר על האלמנטים שתבחרו.
אפשר להגדיר שכשגולשים יעבירו את העכבר מעל אלמנטים, אותם אלמנטים יופיעו או ייעלמו, הצבע שלהם ישתנה או שיוצגו לגולשים אפקטים. אתם יכולים גם לשלוט בתזמון של האפקטים כדי שהם ימשכו כמה שיותר תשומת לב.
שלב 1 | הוספה ועיצוב של אלמנט
תכונות אינטראקטיביות שמופעלות בהעברה של העכבר מוסיפות תנועה לאתר שלכם. כדי להתחיל, הוסיפו תיבה או רפיטר מתוך חלונית Add Elements (הוספת אלמנטים).
הקלקה על האפשרויות שמוצגות בהמשך תפתח הוראות להוספת כל אלמנט:
- עברו ל-editor.
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Box (תיבה).
- הקליקו על תיבה וגררו אותה כדי להוסיף אותה לעמוד.
טיפ: הקליקו על Hover Boxes (תיבות מעבר עם עכבר) ובחרו באחת התיבות אם אתם מעדיפים תיבה שכבר עוצבה מראש למעבר עכבר. - (לא חובה) עצבו את התיבה והוסיפו לה אלמנטים לפי הצורך.
- עברו ל-editor.
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על List (רשימה).
- הקליקו על Repeaters (רפיטרים).
- הקליקו על רפיטר וגררו אותו לתוך העמוד.
- (לא חובה) עצבו את הרפיטר והוסיפו לו אלמנטים לפי הצורך.
שלב 2 | כניסה למצב מעבר עם העכבר
הוספתם אלמנטים ועיצבתם אותם? מעולה. זה השלב שבו נכנסים למצב מעבר עם העכבר ומוסיפים אינטראקציות. בשלב הזה אתם קובעים מה יוצג לגולשים כשהם יעברו עם העכבר מעל לתיבה או לרפיטר.
כדי להיכנס למצב מעבר עם העכבר:
- בחרו את התיבה או את הרפיטר ב-editor.
- בצעו את ההוראות הבאות כדי לעבור למצב מעבר עם העכבר (לכל אלמנט יש הוראות אחרות):
- Box (תיבה): הקליקו על אייקון האינטראקציות עם מעבר עכבר
 .
. - Repeater (רפיטר): הקליקו על כל קונטיינר ברפיטר ובחרו באייקון האינטראקציות עם מעבר עכבר
 .
.
- הקליקו על Get Started (להתחיל).
שלב 3 | הוספה של אינטראקציות שמופעלות במעבר עם העכבר לאלמנט
במצב מעבר עם העכבר אתם יכולים להגדיר שאלמנטים יוצגו או ייעלמו ולהוסיף אפקטים נהדרים. הכל יקרה מיידית ברגע שגולשים יעברו עם העכבר על התיבה או על הרפיטר.
בחרו מה אתם רוצים לעשות:
הוספת אלמנטים שיופיעו כשגולשים יעברו עליהם עם העכבר
- הקליקו על אייקון ההוספה להפעלה במעבר עם העכבר
 שמוצג בפינה השמאלית העליונה כדי להוסיף אלמנטים שיוצגו עם מעבר העכבר.
שמוצג בפינה השמאלית העליונה כדי להוסיף אלמנטים שיוצגו עם מעבר העכבר. - הקליקו על האלמנט שברצונכם להוסיף לתיבה או לרפיטר.
שימו לב: יש אלמנטים שאי אפשר להוסיף למצב מעבר עם העכבר.
הסתרת אלמנט כשגולשים יעברו עליו עם העכבר
אתם יכולים לגרום לכך שאלמנט ייעלם כשהגולשים עוברים מעליו עם העכבר. אתם יכולים להסתיר אלמנטים ספציפיים או להסתיר את התיבה/הרפיטר במלואם.
בחרו את האלמנט והקליקו על
Delete (מחיקה) במקלדת, או הקליקו על סמל
הסתרת האלמנט 
.
טיפ:
הקליקו על האייקון
מוסתר במעבר עכבר 
משמאל למעלה כדי לצפות ולנהל את רשימת האלמנטים המוסתרים.
בחירת אפקט לאלמנט ברגע מעבר עכבר
אתם יכולים להוסיף אפקט לכל אלמנט בתיבה או ברפיטר, כולל לתיבה או לרפיטר עצמם. אפשר לגרום לאלמנטים לגדול, להתכווץ או להסתובב או להטות אותם הצידה.
- בחרו בתיבה/ברפיטר ב-editor.
- הקליקו על Choose Effect (בחירת אפקט).
- בחרו באפקט מתוך האפשרויות הזמינות.
טיפ: בחרו באפקט ה-Combo (שילוב) כדי לשלב כמה אפקטים יחד. לדוגמה, אתם יכולים להשתמש באפקט משולב כדי להגדיר שהאלמנט גם יגדל וגם יסתובב כשיעברו מעליו עם העכבר. - (לא חובה) הקליקו על Customize (התאמה אישית) כדי להתאים את האפקט לצרכים שלכם.
אחרי שבוחרים איזה אפקט יופעל על האלמנט, אפשר להגדיר את התזמון שבו האפקט יוצג.
- בחרו באלמנט ב-editor.
- הקליקו על אייקון התזמון
 .
. - השתמשו באפשרויות שיוצגו לכם כדי להגדיר תזמון לאפקט:
- Duration: (משך הזמן) גררו את פס ההזזה כדי לבחור במשך הזמן (בשניות) של האפקט, אחרי שהגולשים עברו על האלמנט עם העכבר.
- Delay: (השהייה) גררו את פס ההזזה כדי לקבוע את משך הזמן (בשניות) שיעבור מרגע מעבר העכבר ועד הפעלת האפקט.
- Easing: (הופעת האפקט) בחרו איך האלמנט יעבור למצב האפקט ממצבו הרגיל, אחרי מעבר עם העכבר (לדוגמה אם יכנס וייצא מהאפקט).
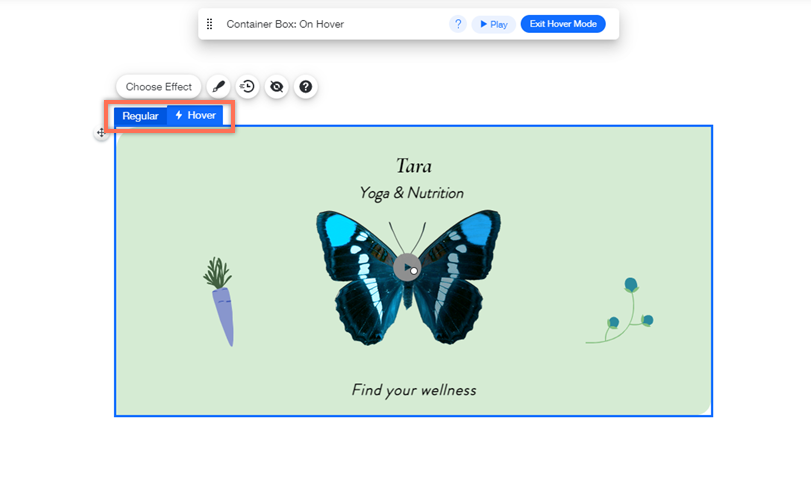
(קונטיינרים בלבד) שנו את העיצוב של הקונטיינר במעבר עם העכבר
אתם יכולים את עיצוב התיבה עם מעבר העכבר, עם החלפת הרקע, המסגרת, הפינות או הצל.
- בחרו את התיבה ב-editor.
- הקליקו על לשונית ה-Hover (מעבר עכבר) בחלק העליום של התיבה.
- הקליקו על אייקון העיצוב
 .
. - בחרו בטאב הרלוונטי משמאל החלונית כדי לערוך את העיצוב:
- Fill Color & Opacity: (צבע המילוי ושקיפות) גררו את פס ההזזה כדי להתאים את אטימות הרקע והקליקו על תיבת הצבעים כדי לשנות את הצבע.
- Border: (מסגרת) הקליקו על תיבת הצבעים כדי שלנות את הצבע וגררואת פסי ההזזה כדי לשנות את הבצעף השקיפות והעובי.
- Corners: (פינות) בחרו בפינה כדי לשנות את רמת העיגול של הפינות. הקליקו על אייקון השרשרת כדי לשנות את כל הפינות בבת אחת.
- Shadow: (צל) הקליקו על המתג כדי להוסיף את הצל ואז שנו את הזווית, המרחק, הגודל ועוד.

.
.



 (הוספת אלמנטים).
(הוספת אלמנטים).

 שמוצג בפינה השמאלית העליונה כדי להוסיף אלמנטים שיוצגו עם מעבר העכבר.
שמוצג בפינה השמאלית העליונה כדי להוסיף אלמנטים שיוצגו עם מעבר העכבר. 
 .
. משמאל למעלה כדי לצפות ולנהל את רשימת האלמנטים המוסתרים.
משמאל למעלה כדי לצפות ולנהל את רשימת האלמנטים המוסתרים. .
.